
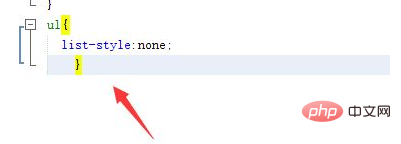
HTML の li のドットを削除する方法: まず、対応する HTML ファイルを開き、次に ul と li を含むマークを見つけ、次に css または style タグを見つけ、最後に「ul{list-style:noen」と記述します。 }" します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
ファイルを見つけて開きます。

まず、ul と li のロゴを見つけます。

これを開くと、Web ページの前に少しだけ表示されます。

次にハンドラーに戻り、css または style タグを見つけます。 。




HTML ビデオ チュートリアル 」
以上がHTMLのドットliを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


