
html インデント効果を実現する方法: 最初に HTML サンプル ファイルを作成し、次に本文にテキスト コンテンツを入力し、最後に「text-indent」を使用してテキスト ブロック内のテキストの最初の行のインデントを指定します。属性 。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
HTML をインデントするには?
まず第一に、text-indent 属性を理解する必要があります。このラベルは最初の行をインデントするために使用されます。その単位は長さの単位またはパーセンテージです。
text-indent属性はテキスト ブロックの最初の行を指定し、テキストのインデントを指定します。
注: 負の値も許可されます。負の値を使用すると、最初の行が左にインデントされます。
注: CSS 2.1 より前では、text-indent は宣言された値ではなく、常に計算された値を継承していました。
例:
<html>
<head>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
</p>
</body>
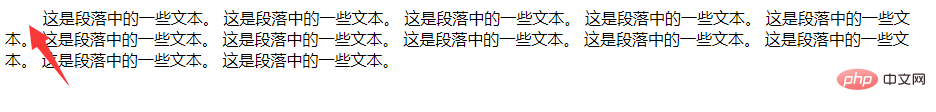
</html>効果:

HTML ビデオ チュートリアル 》
以上がHTMLをインデントする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

