CSSでレスポンシブレイアウトを実装する方法
CSS でレスポンシブ レイアウトを実装する方法: 1. シンプルなコードと便利なレイアウトの利点があるフレックス レイアウトを使用します; 2. レスポンシブ レイアウトを実現するためにメディアと組み合わせた絶対レイアウトを使用します; 3. グリッド レイアウトを使用します, というメリットがあります 書きやすい; 4. 互換性が高いというメリットがある float レイアウトを使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#レスポンシブ レイアウトの 4 つの方法の簡単な紹介
合計 HTML コード<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
</body>ログイン後にコピー
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
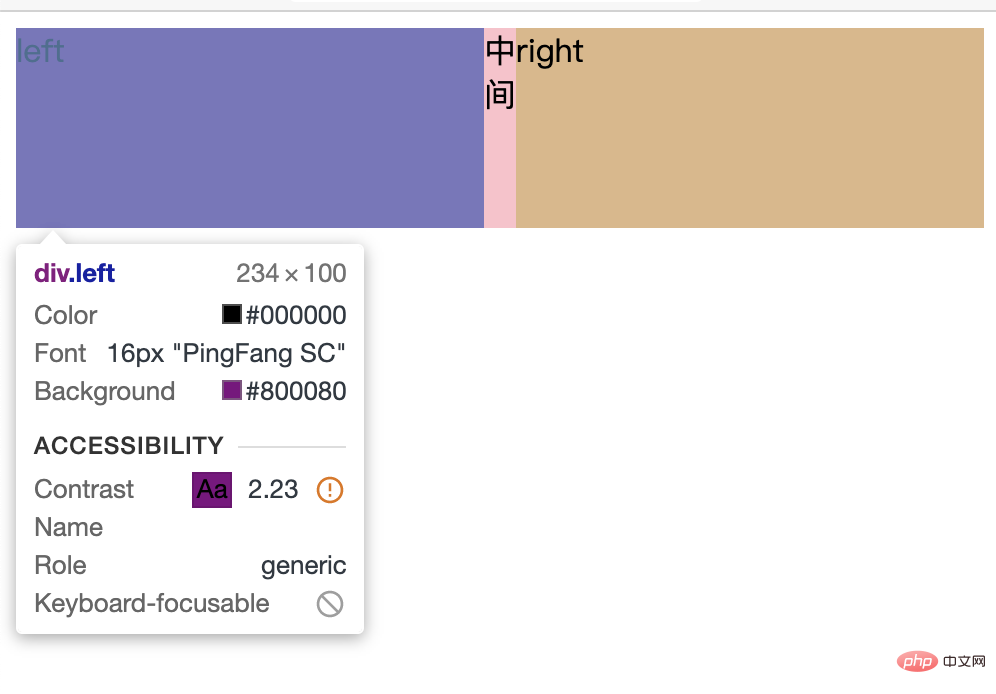
</body>flex Layout.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}ログイン後にコピー
#利点.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}シンプルなコードと便利なレイアウト
#真ん中にコンテンツがある場合、最小まで縮小しても小さくなりません
##また、左右の幅が小さくなります
.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}メリット
メディアを組み合わせることでレスポンシブレイアウトが実現可能
- デメリット
コード記述が複雑でレイアウトが面倒メディアを使用して分割しない場合画面が均等で、幅が 600 未満の場合、右側が左側を覆います。
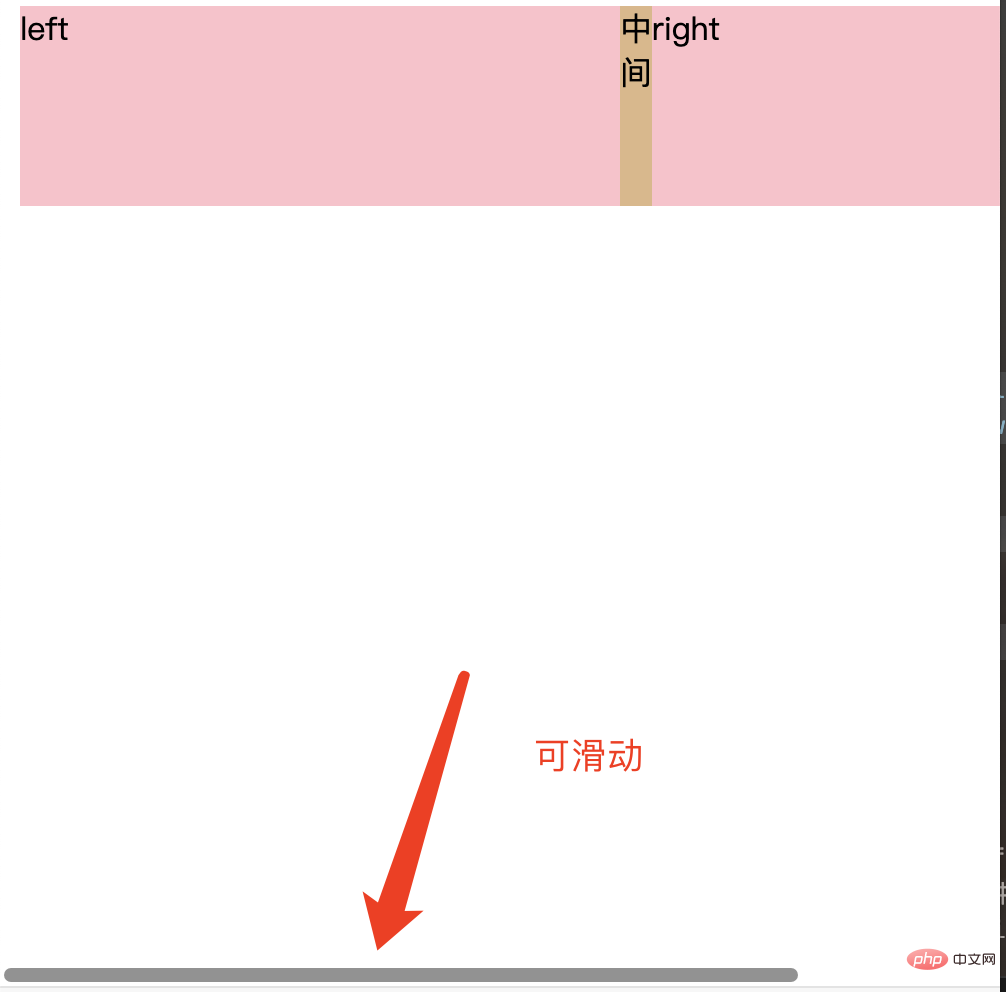
- #グリッド レイアウト
.box{ display: grid; grid-template-columns: 300px 1fr 300px; grid-template-rows: 100px; } .left,.right{ background-color: pink; } .center{ background-color: burlywood; }ログイン後にコピー
書きやすい
欠点
幅は固定されます。ウェブページの幅が固定幅より小さい場合、下部をスライドさせることができます
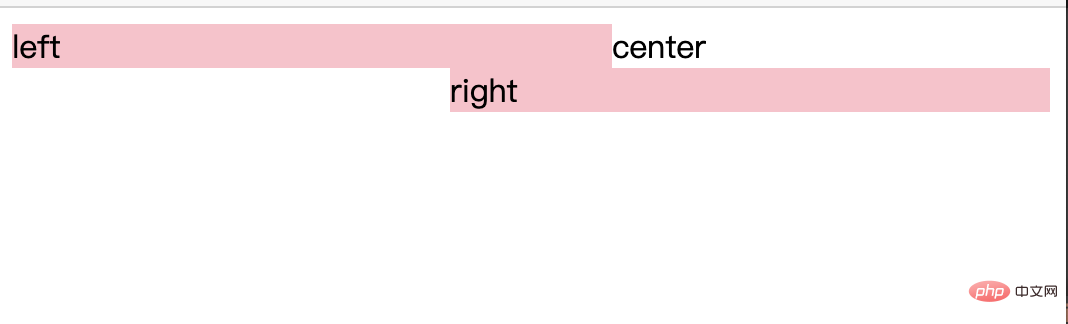
- フロートレイアウト
 フローティング フローは右と中央の位置を変更する必要があります
フローティング フローは右と中央の位置を変更する必要があります
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</div>利点
比較的シンプルで互換性が良好欠点
#圧縮が小さくなると改行が生成される##真ん中のコンテンツは消えません
- #解決策
.box{ height: 200px; } .left{ float: left; width: 300px; background-color: pink; } .right{ float: right; width: 300px; background-color: pink; } .center{ margin:0 300px; background-color: burlywood; }ログイン後にコピー
3 番目の問題 #フレックス レイアウトは、内部の高さに基づいて親要素の高さを拡張できます
#フレックス レイアウトは、内部の高さに基づいて親要素の高さを拡張できます
グリッド レイアウトは、親要素の高さも拡張できます内部の高さに応じた親要素
学習ビデオ共有:
css ビデオ チュートリアル以上がCSSでレスポンシブレイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





 #フレックス レイアウトは、内部の高さに基づいて親要素の高さを拡張できます
#フレックス レイアウトは、内部の高さに基づいて親要素の高さを拡張できます

