
CSS では、float 属性を使用して float を設定できます。構文は「selector {float:left|right|none}」です。要素は float 属性の値に応じて左または右に移動します。外側の境界線が親要素の内側の境界線、または別のフローティング要素の外側の境界線に触れるまで、周囲の要素も再配置されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、float 属性を使用して float を設定できます。
float 属性は、要素がどの方向に浮くかを定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
基本構文形式:
选择器{float:属性值;}左の要素は左に移動します
右の要素は右に移動します
none 要素はフロートされていません
css フローティングは、要素を通常の標準フロー制御から外して要素を移動させる方法です。その周囲の左または右の要素も再配置されます。
フローティングは、ページ上のオブジェクトが前後に流れる順序を変更できる、非常に便利なレイアウト方法です。これの利点は、コンテンツのレイアウトがシンプルになり、拡張性が高いことです。
フローティングは CSS レイアウトの非常に強力なレイアウト機能であり、CSS レイアウトを理解する上で重要な問題でもありますが、CSS では div を含むあらゆる要素をフローティング表示することができます。
フローティングを使用すると、フローティング属性が設定された要素が標準の通常のフローの制御から離脱して、親要素内の指定された位置に移動できます。
フローティングは、CSS のレイアウトに最もよく使用される属性です。
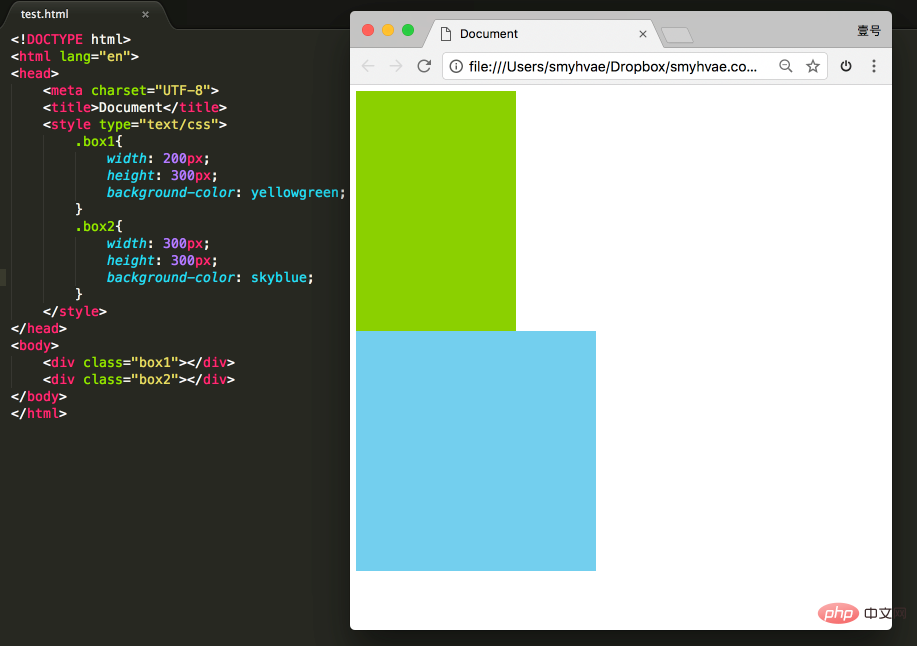
これで 2 つの div ができ、それぞれ幅と高さを設定します。これらの効果は次のとおりであることがわかっています。

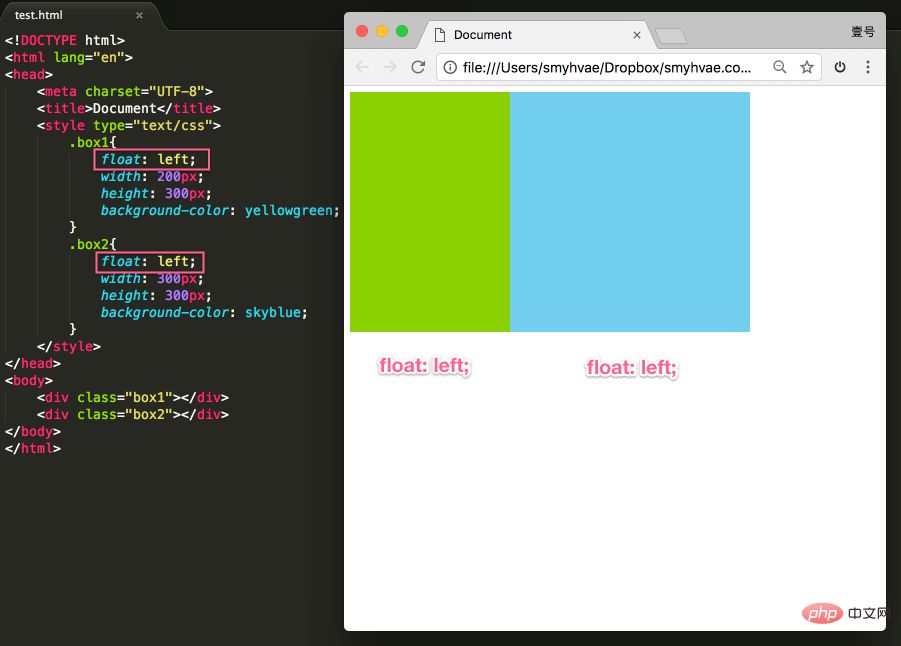
現時点では、これら 2 つの div に float: left;## などの float 属性を追加すると、 #、効果は次のとおりです。


タグは浮いているように見えるため、このタグは別のレベルに配置されます。 2 番目の も、独自のレベルの標準フローに従って配置されます。 証拠2:

要素をフローティングにすると、横に並べることができ、幅と高さを設定できるようになります。それが div であっても、span であっても構いません。 すべてのタグは、フローティング後はインライン レベルとブロック レベルを区別しなくなります。
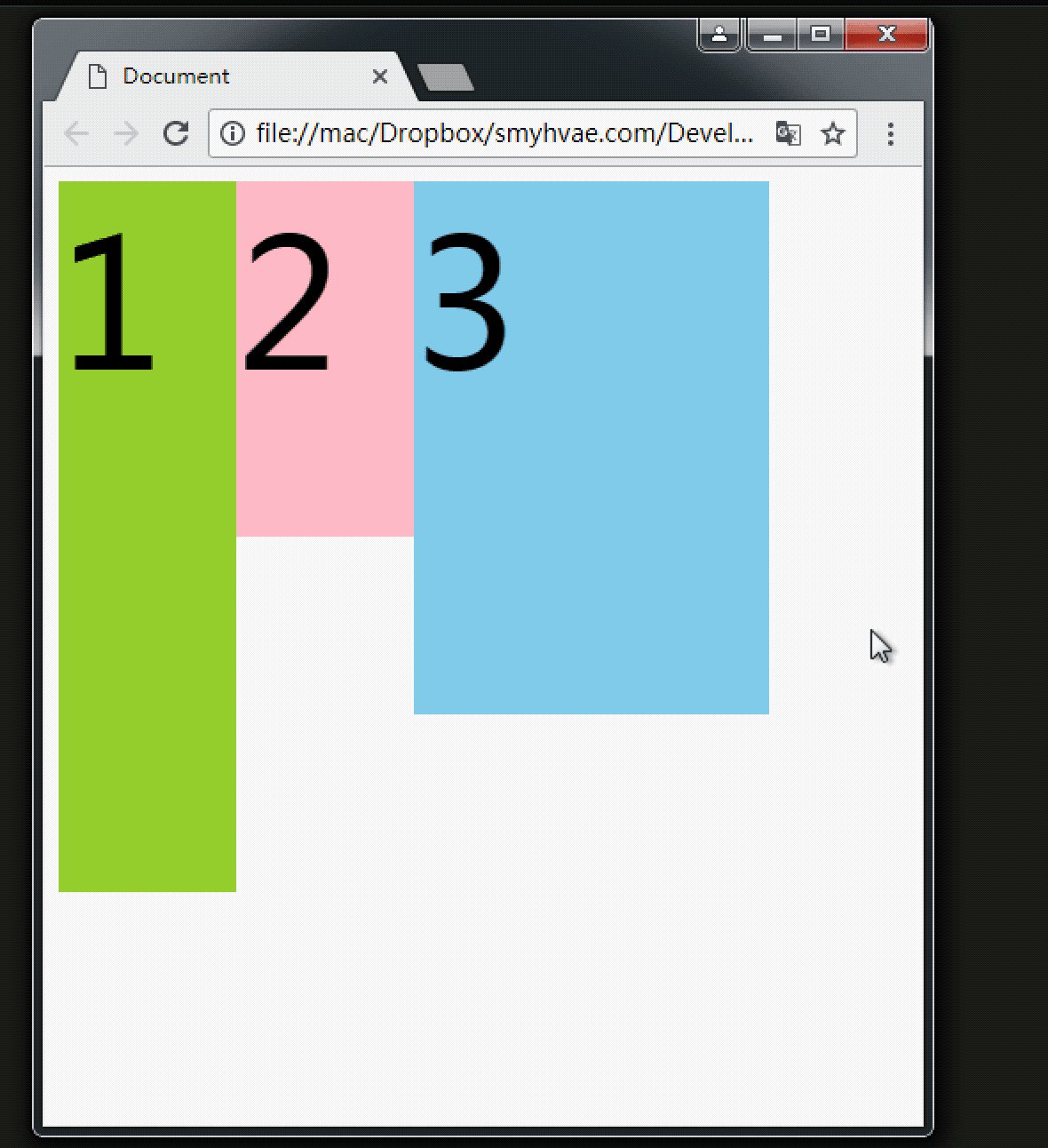
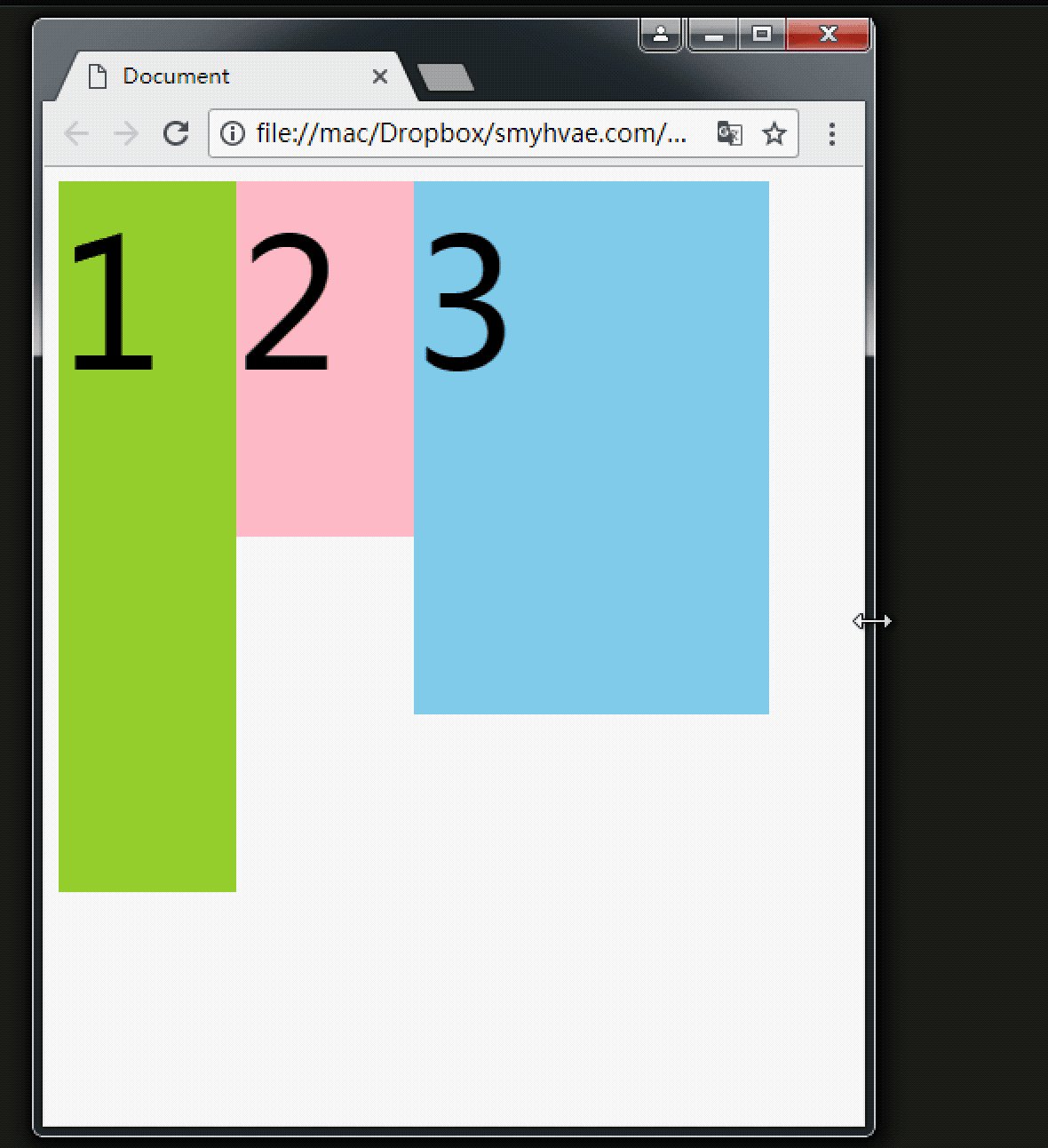
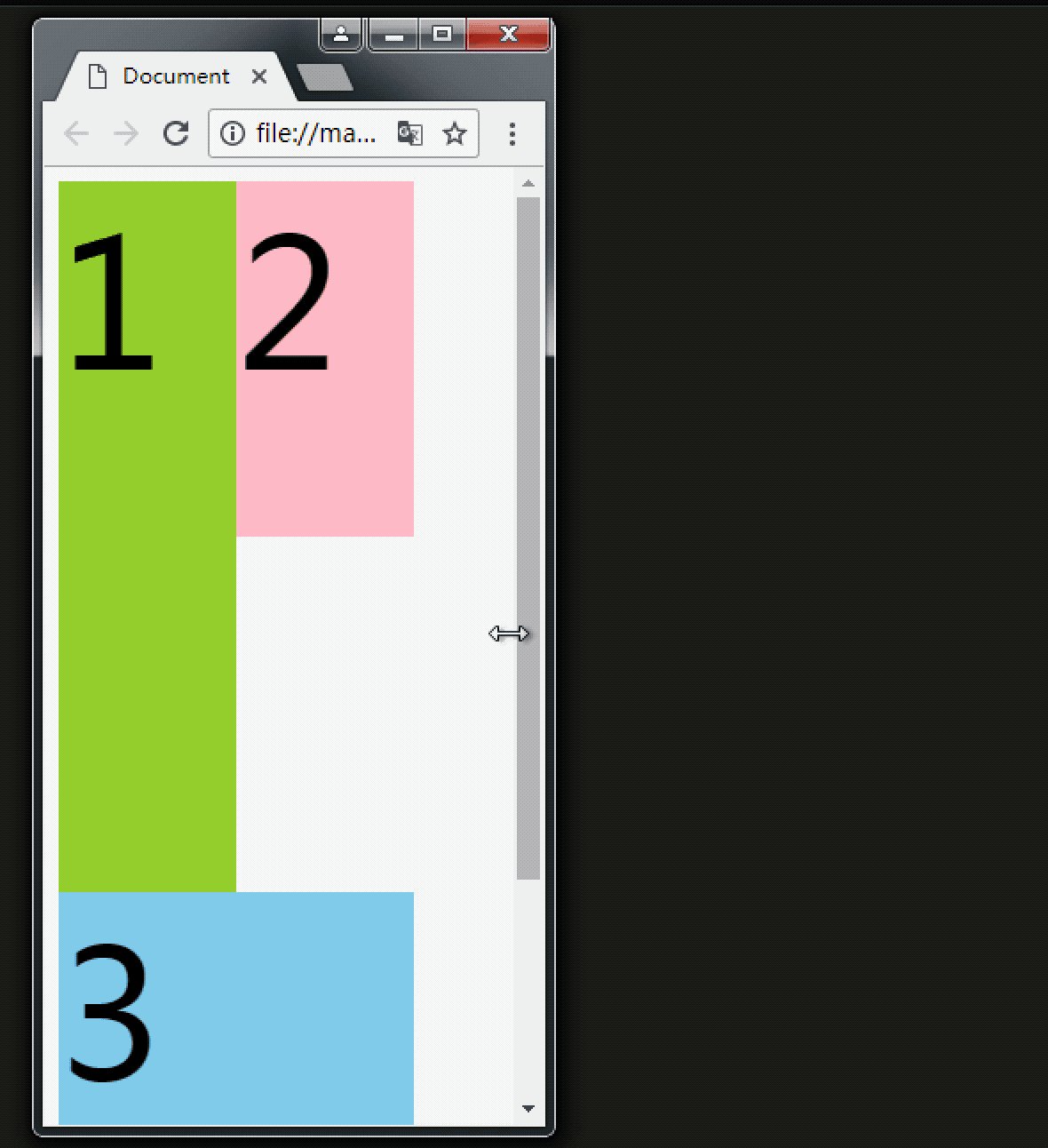
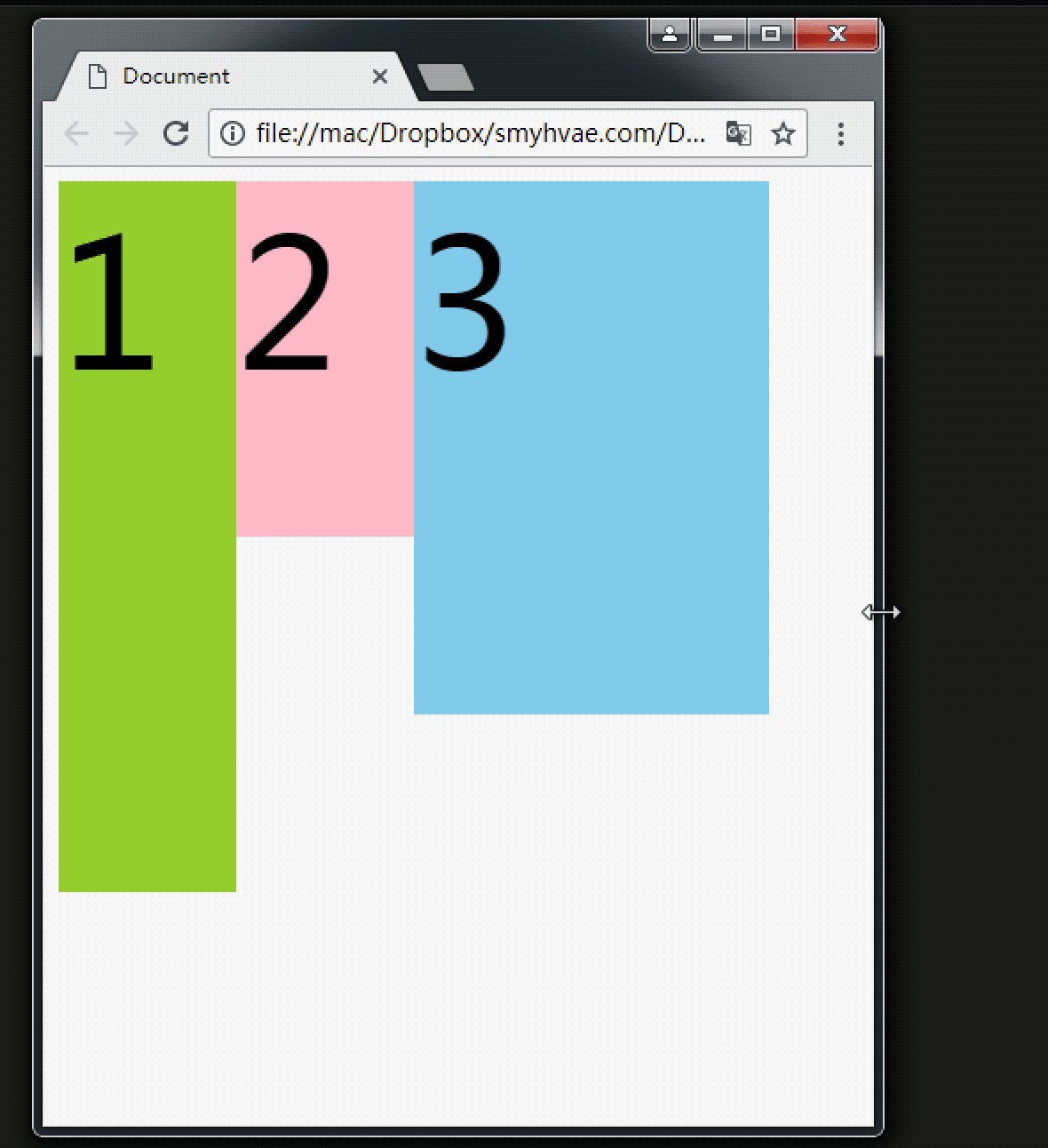
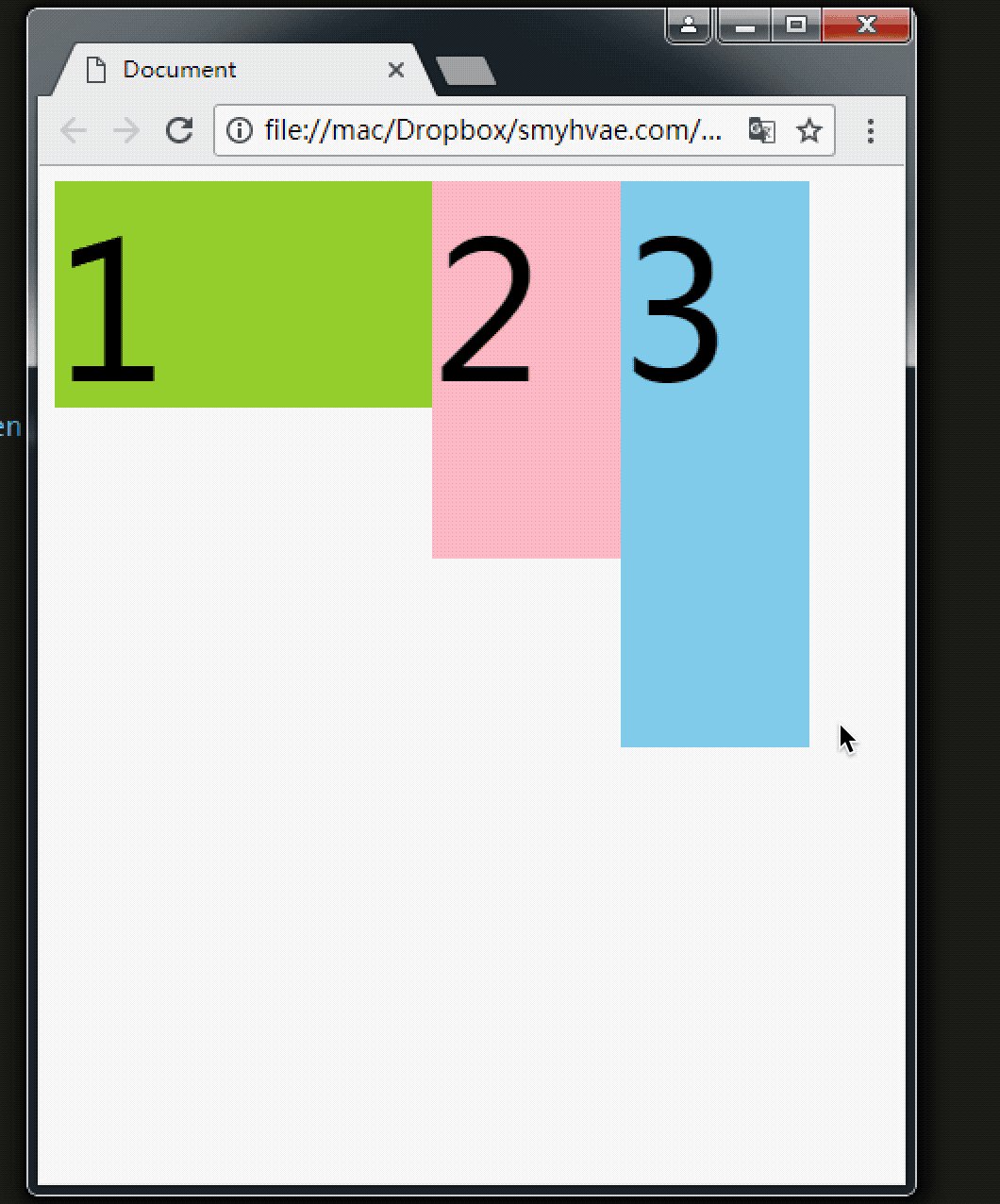
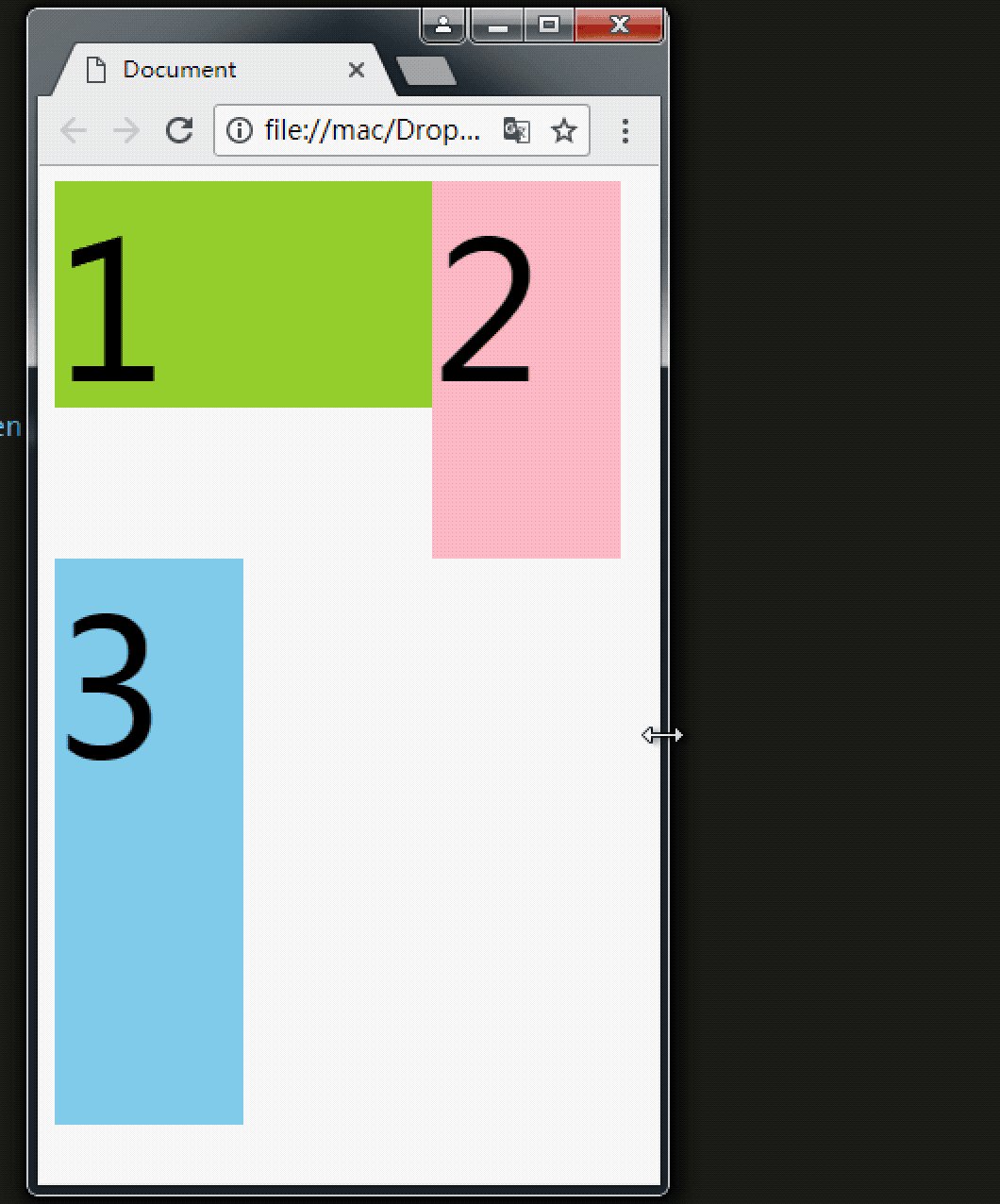
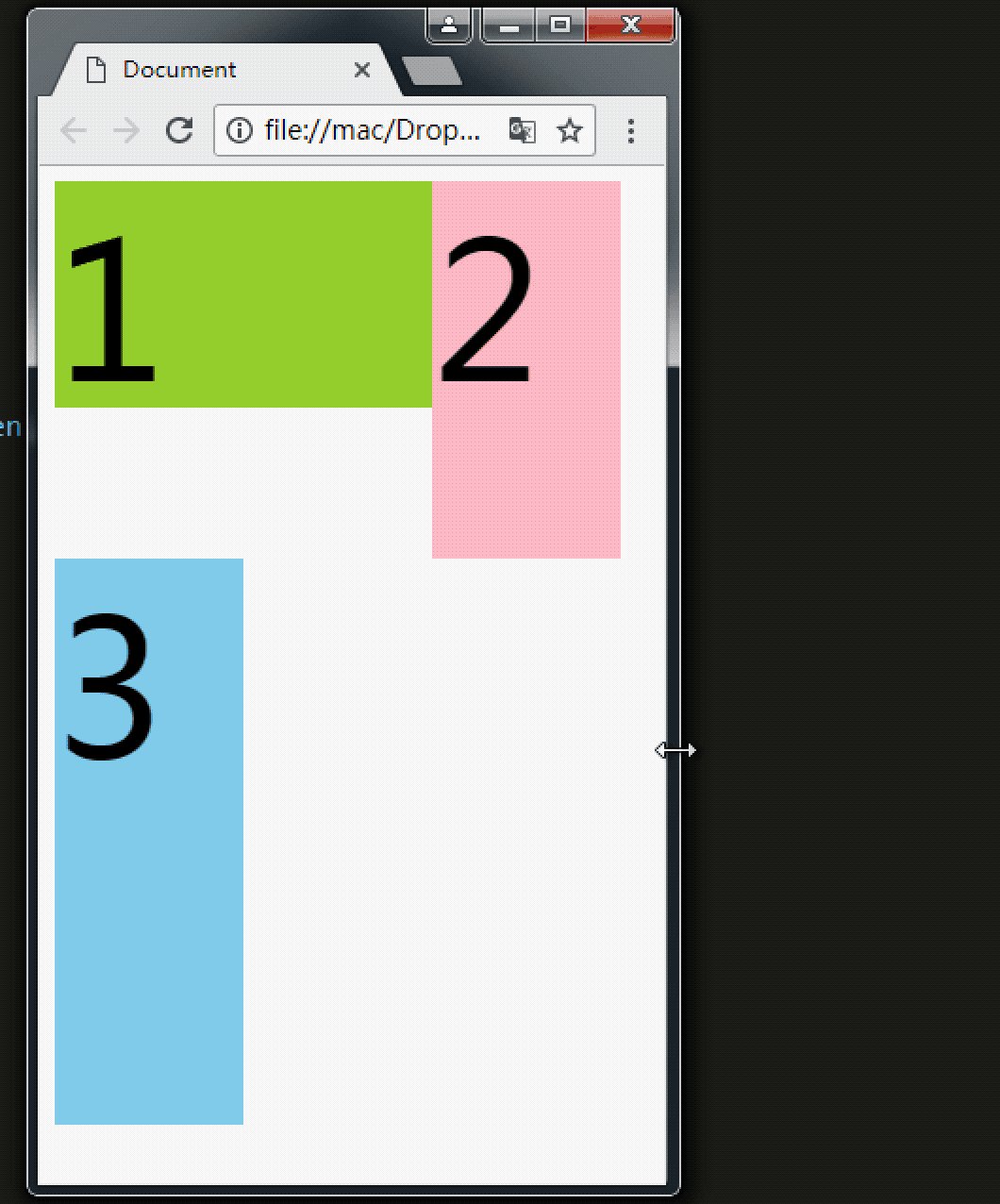
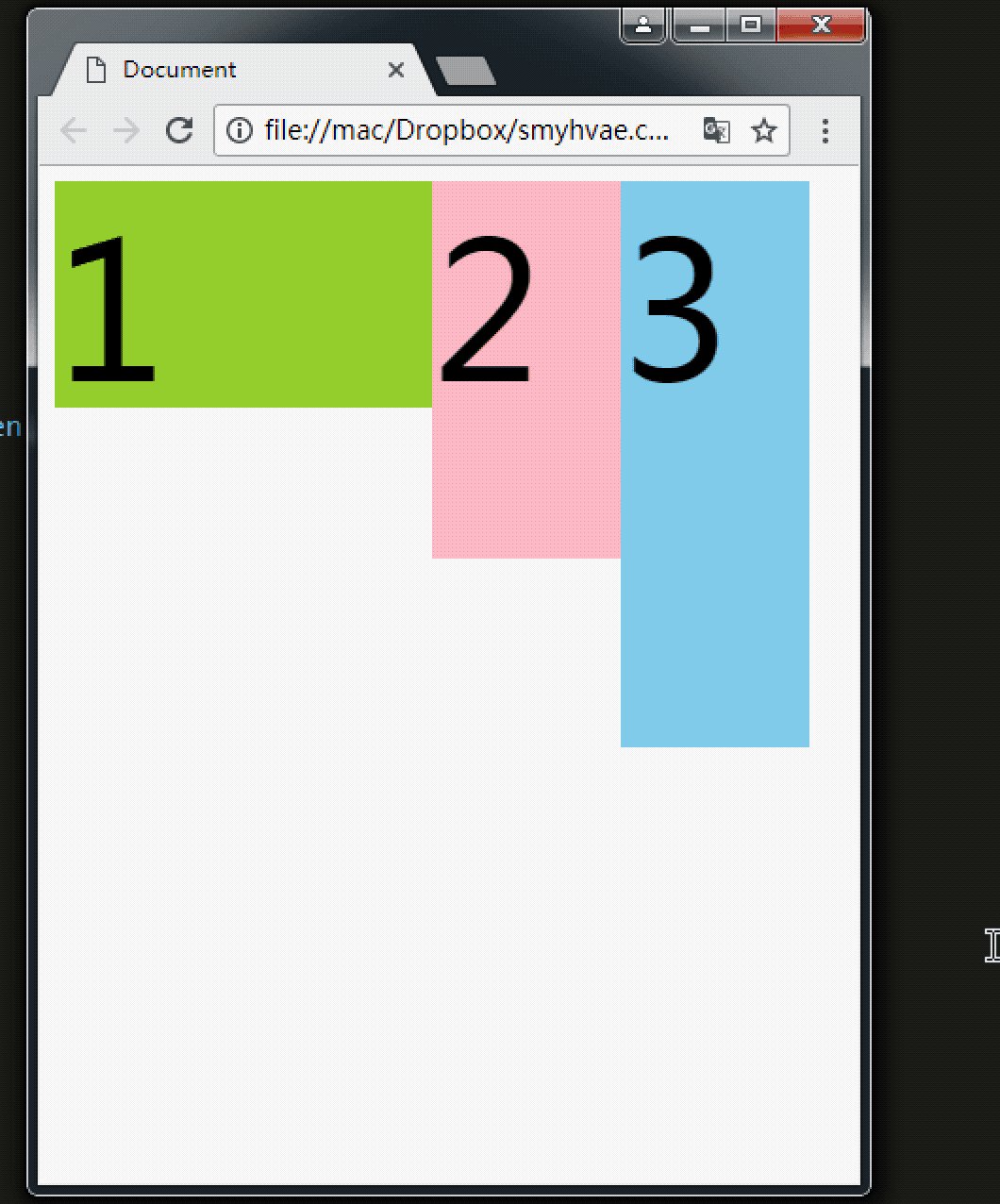
プロパティ 2: 浮動要素は互いに近接しています理解するために例を見てみましょう。 3 つすべての div にfloat:left; 属性を設定した後、幅と高さを設定します。ブラウザ ウィンドウのサイズを変更すると、div のスナップ効果が確認できます。

兄弟 1 号にもたれるのに十分なスペースがない場合、3 号は一人で左側の壁にくっつきます。

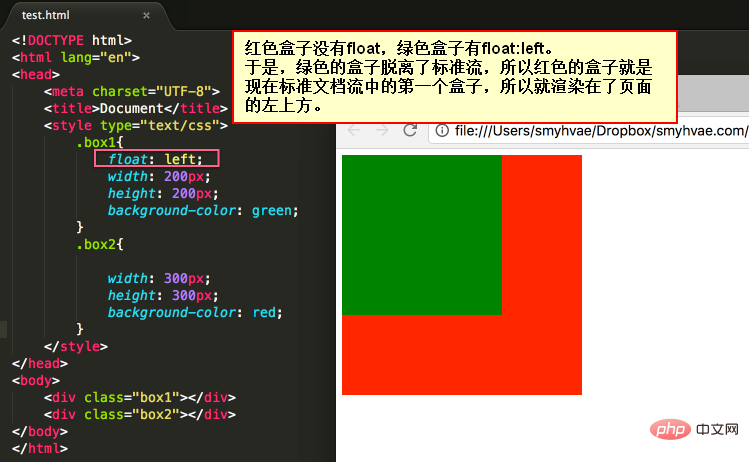
right という属性値があり、これは left の属性値と対称です。

上の図では、div は p をブロックしますが、p 内のテキスト はブロックせず、「単語の周囲」効果を形成していることがわかりました。
概要: 標準ストリーム内のテキストは、フローティング ボックスによって隠されません。 (言葉は水のようなもの)
浮遊については、一点だけ強調しておかなければなりませんが、混乱を避けるために、初期段階では次の原則に従う必要があります: 単独で浮遊するものではありません。みんなで浮いて、浮いて、みんなで浮いて。
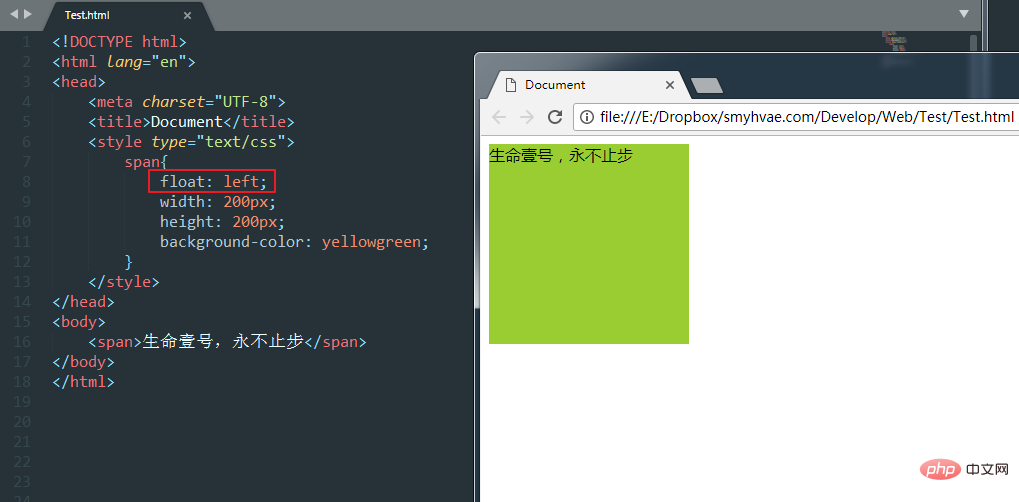
Shrink: 幅が設定されていない場合、浮動要素はコンテンツの幅に自動的に縮小します (これはインライン要素と非常に似ています)。
例:

上の図では、div 自体がブロック レベルの要素です。幅が設定されていない場合、それは全体を占めます。行のみですが、設定すると div をフローティングすると縮小します

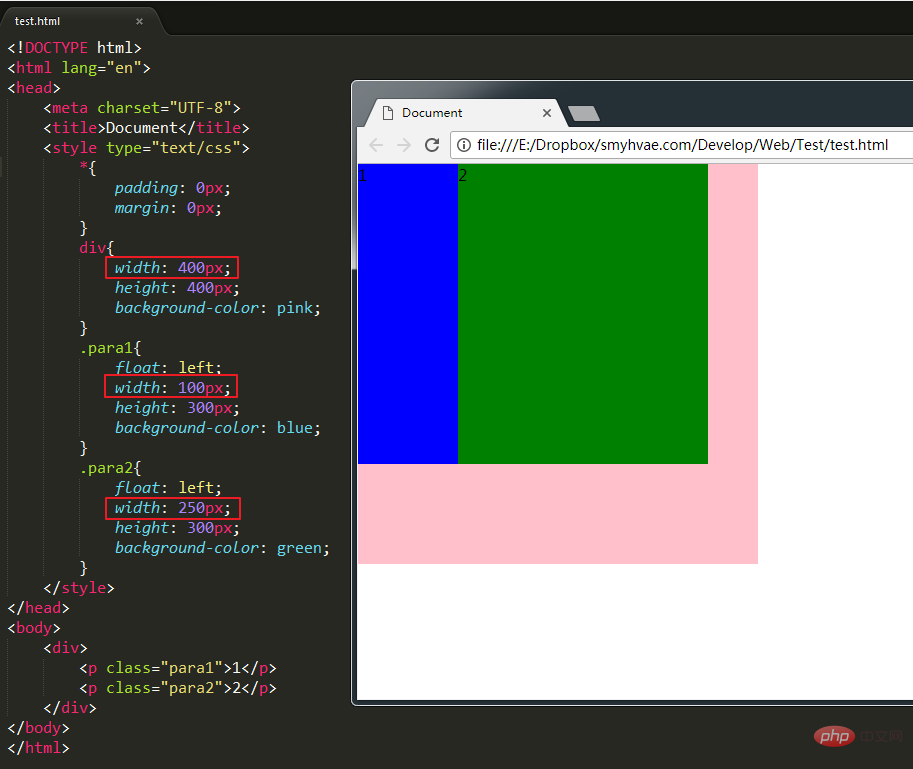
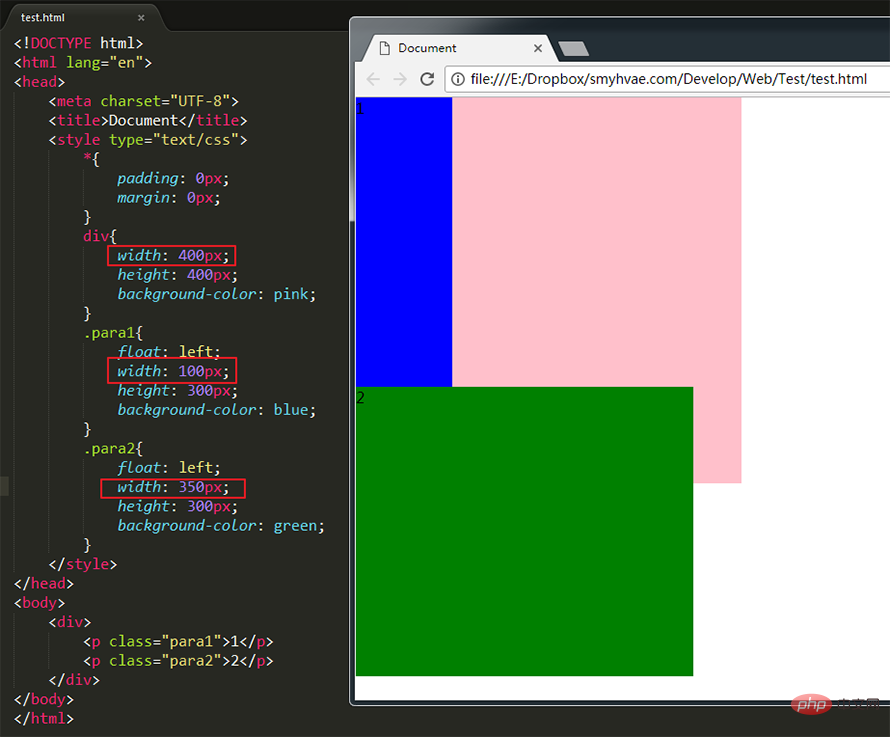
上の図では、para1 と para2 を float に設定します。これらは div の子です。このとき、para1 para2の幅はdivの幅よりも小さくなります。効果は上の写真に示されています。ただし、para1 と para2 の幅が div の幅より大きく設定されている場合、para2 が次のようになります:

cssビデオチュートリアル )
以上がCSSでfloatを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



