
js で CSS の高さを設定する方法: 1. js を使用して HTML ファイル内の div のスタイル値を変更して、div の高さを変更します; 2. js を使用して、div の高さの値を変更しますCSS ファイル。

この記事の動作環境: Windows7 システム、javascript1.8.5&&HTML5&&CSS3 バージョン、Dell G3 コンピューター。
js で div の高さを設定する方法は?
まず、テストした編集ツールを開きます。ここでは Eclipse を使用しています。
新しいテスト プロジェクトを作成し、新しいindex.html、basic.js、およびbasic.cssファイルを作成します

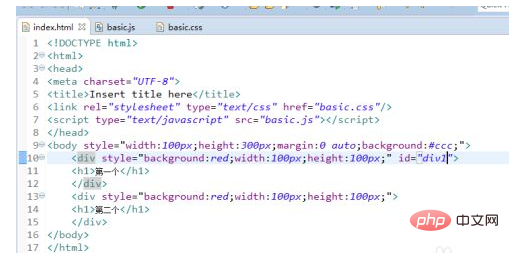
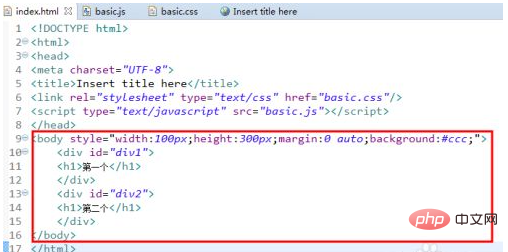
#最初の方法は、HTML内のdivのスタイル値を変更することです。 js を使用して div の高さを変更するファイル HTML ファイル内のファイル コードは次のとおりです

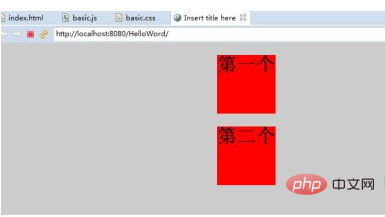
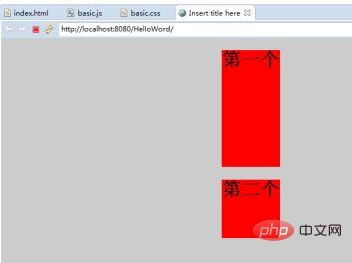
実行後、2 つの div の高さが同じであることがわかります。次に、js を使用して高さを変更します

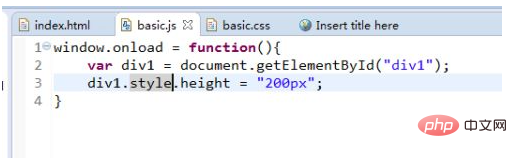
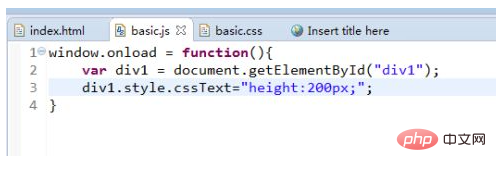
このとき、js にコードを入力して div1 の ID を取得し、css 属性に対応する style 属性を使用します

2 番目の方法は、js を使用して CSS ファイル内の div の高さの値を変更することです。HTML のコードファイルは図に示すとおりです。

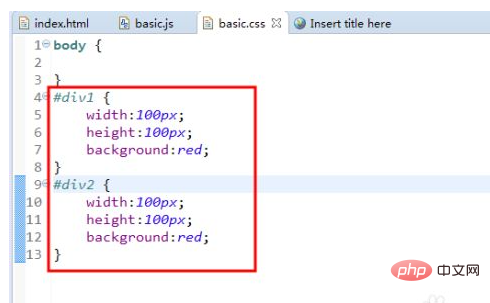
#スタイル シート CSS ファイルのコードは次のとおりです。図に示すように、プロジェクトを実行すると、高さが表示されます。 2 つの div は同じです。ここではテストしません



css ビデオ チュートリアル 」
以上がjsでCSSの高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

