ブラウザが JavaScript を実行する仕組み
ブラウザで JavaScript を実行する方法: まず Web ページを開き、次に Web ページを右クリックして [検査] をクリックしてコンソールに入り、次にトップ メニューの Source タグをクリックし、最後に次のように記述します。新しく作成されたスニペットの右側には JavaScript コードのみが表示されます。

この記事の動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
最初に Web ページを開きます。この Web ページは、デバッグする必要がある Web ページのドメイン名アドレスです。そうしないと、Ajax リクエストを実行するときにクロスドメインが表示されます。

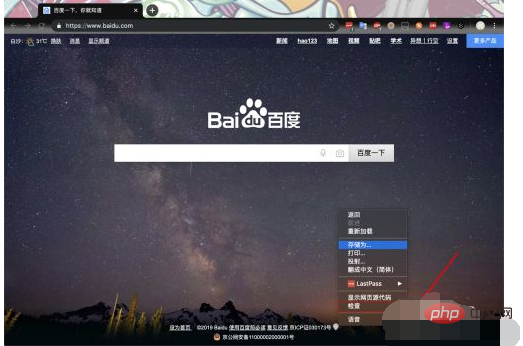
にアクセスできません。問題はありません。Web ページを右クリックすると、「チェック」という文字が表示され、クリックしてコンソールに入ります。

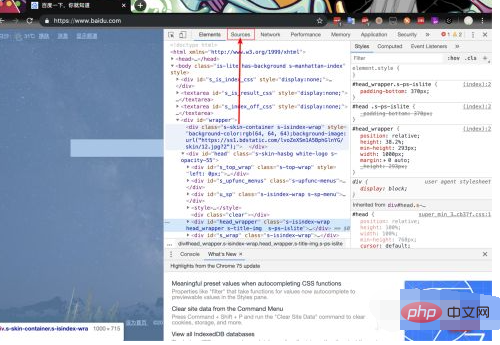
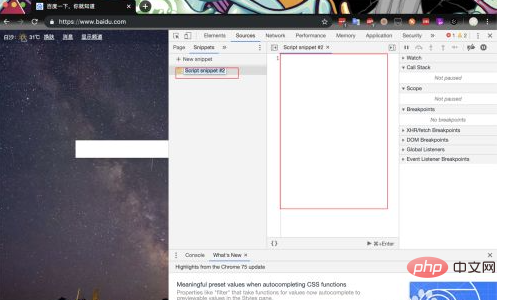
入力後には多くのオプションがあります。トップ メニューで [ソース] タブを見つけて、クリックしてページに切り替えます。

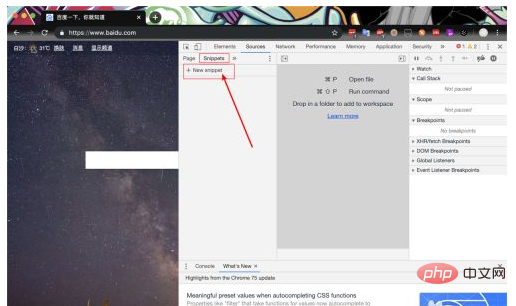
入力後、スニペットを見つけます。下のページに移動し、下のプラス記号の新しいスニペットをクリックすると、新しいスニペットが作成されます

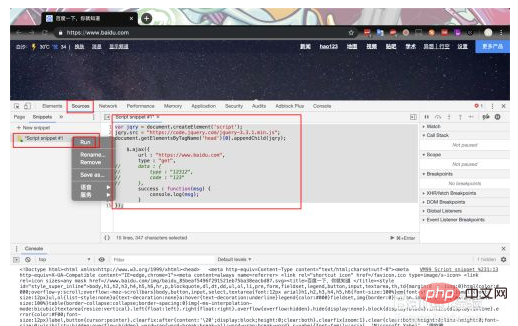
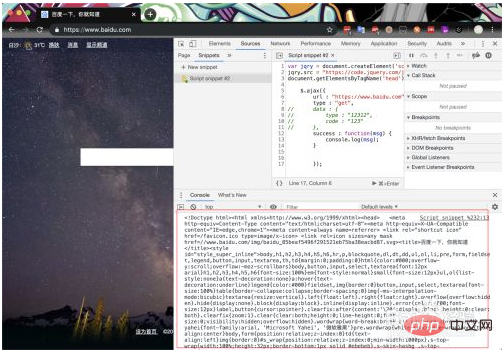
次に、新しく作成したスニペットの右側に JavaScript コードを記述します。複数のスニペットを作成できます。1 つの実行項目に対して 1 つのスニペットを作成します

書いた後、実行できます。実行も非常に簡単です。スニペットを右クリックするだけです。実行したい場合は、「run」という単語が表示されるので、それをクリックします。


JavaScript 上級チュートリアル 」
以上がブラウザが JavaScript を実行する仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




