
CSS では、letter-spacing 属性を使用してフォント間隔を設定できます ([letter-spacing:2px;] など)。文字間隔プロパティを使用して、文字間のスペースを増減できます。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
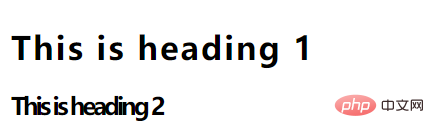
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>
以上がCSSでフォントの間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


