
HTML テーブルで行を非表示にする方法: 1. テーブルの tr (row) タグで、style 属性を使用して「display:none」スタイルを追加します。2. tr (row) タグでテーブルのスタイルを使用する 「visibility:hidden」スタイルを属性に追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. tr (行) タグの「display:none」スタイルを設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr style="display: none;">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
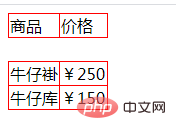
</html>レンダリング:

2. tr (行) タグの「visibility:hidden」スタイルを設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr style="visibility:hidden;">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>レンダリング:

推奨チュートリアル: 「 html ビデオ チュートリアル >>
以上がHTMLテーブルの行を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。