
CSS で空白属性を使用すると、要素に "white-space: nowrap;" スタイルを設定するだけで改行を禁止できます。 White-space 属性は、要素内の空白の処理方法を設定します。値が "nowrap" の場合、テキストは折り返されずに同じ行に表示されることを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、空白属性を使用して改行を禁止できます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
border: 5px solid red;
width: 200px;
}
.nowrap {
white-space: nowrap;
}
</style>
</head>
<body>
<div>
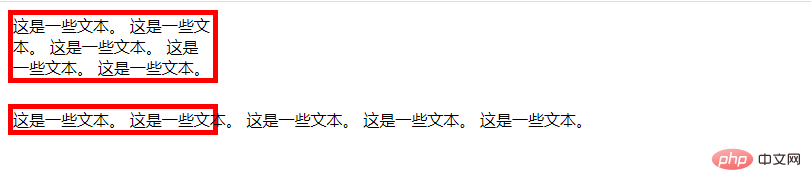
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div><br />
<div class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div>
</body>
</html>
説明:
レイアウト作成時の空白属性宣言process 要素内の空白を処理する方法。
属性値:
| 値 | 説明 |
|---|---|
| 通常 | ## #デフォルト。空白はブラウザによって無視されます。|
| 空白スペースはブラウザによって保持されます。これは、HTML の | |
| テキストは折り返されず、 | |
| 空白シーケンスを保持しますが、通常どおりラップします。 | |
| 空白シーケンスを結合しますが、改行は保持します。 | |
| 空白属性の値を親要素から継承することを指定します。 |
以上がCSSで改行を無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


