JavaScriptで時間をタイムスタンプに変換する方法
変換方法: 1. "Date.parse(new Date())" ステートメントを使用します。 2. "(new Date()).valueOf()" ステートメントを使用します。 3. "new Date" を使用します。 () .getTime()"; 4. 「Number(new Date())」を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でタイムスタンプを取得するには 4 つのメソッドがあり、いずれも時間オブジェクト new Date() をインスタンス化して現在のタイムスタンプをさらに取得します。
メソッド 1:
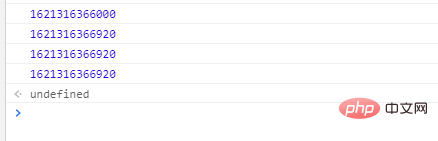
var timestamp1 = Date.parse(new Date()); // 不推荐这种办法,毫秒级别的数值被转化为000 console.log(timestamp1);
メソッド2:
var timestamp2 = (new Date()).valueOf(); // 通过valueOf()函数返回指定对象的原始值获得准确的时间戳值 console.log(timestamp2);
方法 3:
var timestamp3 = new Date().getTime(); // 通过原型方法直接获得当前时间的毫秒值,准确 console.log(timestamp3);
方法 4:
var timetamp4 = Number(new Date()) ; //将时间转化为一个number类型的数值,即时间戳 console.log(timetamp4);
印刷結果は次のとおりです。

【 推奨学習: JavaScript 上級チュートリアル ]
以上がJavaScriptで時間をタイムスタンプに変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Douyin レベル 10 のライトサインの価格はいくらですか?レベル 10 のファンサインを作成するには何日かかりますか?
Mar 11, 2024 pm 05:37 PM
Douyin レベル 10 のライトサインの価格はいくらですか?レベル 10 のファンサインを作成するには何日かかりますか?
Mar 11, 2024 pm 05:37 PM
Douyin プラットフォームでは、多くのユーザーがレベル認定の取得を熱望しており、レベル 10 の光サインは、Douyin に対するユーザーの影響力と認知度を示しています。この記事では、ユーザーがプロセスをよりよく理解できるように、Douyin のレベル 10 ライト ボードの価格と、このレベルに到達するまでにかかる時間を詳しく掘り下げます。 1. レベル10のDouyinライトサインの価格はいくらですか? Douyinの10段階ライトサインの価格は市場の変動や需要と供給によって異なり、一般的な価格は数千元から1万元の範囲です。この価格には主に照明サイン自体の費用と、場合によってはサービス料が含まれます。ユーザーは、Douyin の公式チャネルまたはサードパーティのサービス代理店を通じてレベル 10 のライト サインを購入できますが、虚偽または詐欺的な取引を避けるために、購入する際には法的チャネルに注意する必要があります。 2. レベル 10 のファンサインを作成するには何日かかりますか?レベル10のライトサインに到達する
 Golang の時間処理: Golang でタイムスタンプを文字列に変換する方法
Feb 24, 2024 pm 10:42 PM
Golang の時間処理: Golang でタイムスタンプを文字列に変換する方法
Feb 24, 2024 pm 10:42 PM
Golang の時間変換: タイムスタンプを文字列に変換する方法 Golang では、時間操作は非常に一般的な操作の 1 つです。表示や保存を容易にするために、タイムスタンプを文字列に変換する必要がある場合があります。この記事では、Golang を使用してタイムスタンプを文字列に変換する方法と、具体的なコード例を紹介します。 1. タイムスタンプと文字列の変換 Golang では、タイムスタンプは通常、1970 年 1 月 1 日から現在時刻までの秒数を表す整数の形式で表現されます。文字列は
 エルデンリングクリアまでどれくらいかかりますか?
Mar 11, 2024 pm 12:50 PM
エルデンリングクリアまでどれくらいかかりますか?
Mar 11, 2024 pm 12:50 PM
プレイヤーはエルデンズ サークルでプレイするときにゲームのメイン プロットを体験し、ゲームの実績を収集できます。多くのプレイヤーはエルデンズ サークルをクリアするのにどれくらい時間がかかるか知りません。プレイヤーのクリア プロセスは 30 時間です。エルデン リングをクリアするにはどれくらい時間がかかりますか? 答え: 30 時間です。 1. この 30 時間のクリアタイムはマスターのようなスピードパスを指すものではありませんが、多くのプロセスも省略されます。 2. より良いゲーム体験を得たい場合、または完全なプロットを体験したい場合は、継続時間により多くの時間を費やす必要があります。 3. プレイヤーがすべて集める場合、約 100 ~ 120 時間かかります。 4.BOSSを本筋だけで磨く場合は50~60時間程度かかります。 5. すべてを体験したい場合: 基本時間は 150 時間です。
 小紅書で作品を公開する時間を設定するにはどうすればよいですか?作品の公開時期は正確ですか?
Mar 24, 2024 pm 01:31 PM
小紅書で作品を公開する時間を設定するにはどうすればよいですか?作品の公開時期は正確ですか?
Mar 24, 2024 pm 01:31 PM
Xiaohonshu は、生活と知識の共有に満ちたプラットフォームで、ますます多くのクリエイターが自由に意見を表現できるようになりました。小紅書でより多くの注目といいねを獲得するには、コンテンツの質に加えて、作品を公開する時期も重要です。では、Xiaohongshu が作品を公開する時間をどのように設定すればよいでしょうか? 1. 小紅書で作品を公開する時間を設定するにはどうすればよいですか? 1. ユーザーのアクティブ時間を把握する まず、小紅書ユーザーのアクティブ時間を明確にする必要があります。一般に、午後 8 時から午後 10 時までと週末の午後は、ユーザーのアクティビティが活発になる時間帯です。ただし、この期間は視聴者グループや地理などの要因によっても異なります。したがって、ユーザーのアクティブ期間をより適切に把握するには、さまざまなグループの行動習慣をより詳細に分析することをお勧めします。ユーザーの生活を理解することで
 Linux のファイル時間表示テクニックの詳細な説明
Feb 21, 2024 pm 01:15 PM
Linux のファイル時間表示テクニックの詳細な説明
Feb 21, 2024 pm 01:15 PM
Linux のファイル時間表示テクニックの詳細な説明 Linux システムでは、ファイル時間情報はファイルの管理と変更の追跡にとって非常に重要です。 Linux システムは、アクセス時間 (atime)、変更時間 (mtime)、および変更時間 (ctime) という 3 つの主要な時間属性を通じてファイル変更情報を記録します。この記事では、このファイル時間情報を表示および管理する方法について詳しく説明し、具体的なコード例を示します。 1. パラメータ -l を指定して ls コマンドを使用してファイルを一覧表示し、ファイル時間情報を確認します。
 Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go では、正規表現を使用してタイムスタンプを照合できます。ISO8601 タイムスタンプの照合に使用されるような正規表現文字列をコンパイルします。 ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ 。 regexp.MatchString 関数を使用して、文字列が正規表現と一致するかどうかを確認します。
 GSHOCK ウォッチの時刻を調整する方法
Feb 21, 2024 pm 09:04 PM
GSHOCK ウォッチの時刻を調整する方法
Feb 21, 2024 pm 09:04 PM
GSHOCK ウォッチの時刻調整方法が分からないユーザーも多いですが、全体的な方法は比較的簡単です。ここでは GSHOCK ウォッチの調整方法を詳しく紹介します。操作方法が分からないユーザーは参考にしてください。 gshock ウォッチの時刻を調整する方法 1. まず、これらのボタンに ABCD に従ってラベルを付けます。 A キー: これは終了キーとして理解され、通常は C キーと一緒に使用されます。 B キーと D キーは、調整キーであるプラスとマイナスのキーとして理解できます。たとえば、今が 13 時であれば、14 時になったら D キーを押します。 Cキーはモードキーで、押すことでモードを切り替えることができます 一般的に時計のモードキーは左下にあり、英語で「mode」と書かれています。操作方法 1. まず時計を環境に合わせます。
 Ark of Destiny Dreams はいつ発売されますか?
Mar 14, 2024 pm 03:00 PM
Ark of Destiny Dreams はいつ発売されますか?
Mar 14, 2024 pm 03:00 PM
多くのプレイヤーが「Ark of Destiny Sleepy Dream がいつリリースされるのか知りたいと思っています。Sleepy Dream は 3 月 13 日に私たちにお会いします。また、新しいプロの戦闘機 Jia Nan、新しい大陸 Rowan、神に選ばれた英雄の武器、新しい BOSS やその他のコンテンツも追加されます。特定の詳細 「Ark of Destiny Sleepy Dreams」の発売時期についての紹介の内容を見てみましょう。 Ark of Destiny ガイド: Ark of Destiny Dreams はいつリリースされますか? 回答: 3 月 13 日. アイテム レベルの要件. レベル 1 ~ レベル 3 には小道具レベルが必要です: 1540. レベル 4 には小道具レベルが必要です: 1560. ドロップされるアイテム: 夢の思考、夢のマーク, 絶望に陥る。真新しいプロの格闘家の男性 1. 特徴: 修羅のエネルギー、修羅のエネルギーを蓄積して [キングダム ボクシング状態] に入る 2. 専門の属性: 近接職業 3. 専門の武器: 重腕の鎧。新大陸ナナカマド 1. 開け方




