
CSS でカーソルの色を変更する方法は、カーソルに caret-color 属性を追加し、[caret-color: red;] などの適切な属性値を設定することです。 caret-color 属性は、編集可能な要素内のカーソルの色を指定します。

caret-color: auto|color;
<!DOCTYPE html>
<html>
<head>
<style>
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
</style>
</head>
<body>
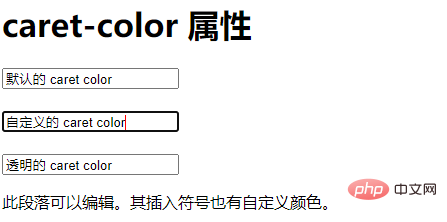
<h1>caret-color 属性</h1>
<input value="默认的 caret color"><br><br>
<input class="example1" value="自定义的 caret color"><br><br>
<input class="example2" value="透明的 caret color">
<p contenteditable class="example1">此段落可以编辑。其插入符号也有自定义颜色。</p>
</body>
</html>
以上がCSSでカーソルの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

