htmlとcssの違いは何ですか
違い: 1. HTML は Web ページの構造であり、CSS は Web ページのスタイルです。 2. HTML はコンテンツを囲むタグで構成されますが、CSS は宣言ブロックから継承されたセレクターで構成されます。 3. html と css のコメント形式は異なります; 4. HTML ファイルには CSS コードを含めることができますが、CSS スタイル シートには HTML コードを含めてはなりません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML とは何ですか?
HTML (ハイパー テキスト マークアップ言語) は、標準のユニバーサル マークアップ言語に基づくアプリケーションです。 HTMLはプログラミング言語ではなく、Webページ制作に必要なマークアップ言語です。一連のタグが含まれています。これらのタグは、ネットワーク上のドキュメント形式を統一し、分散したインターネット リソースを論理的な全体に接続します。
HTML テキストは、HTML コマンドで構成される説明的なテキストです。HTML コマンドでは、テキスト、グラフィック、アニメーション、サウンド、表、リンクなどを記述することができます。
CSS とは何ですか?
CSS (Cascading Style Sheets、Cascading Style Sheets) は、HTML (標準汎用マークアップ言語のアプリケーション) または XML (標準汎用マークアップ言語のサブセット) を表現するために使用される方法です。ファイル形式の言語。 CSS は Web ページを静的に変更できるだけでなく、さまざまなスクリプト言語と連携して、Web ページのさまざまな要素を動的にフォーマットすることもできます。
CSS は、Web ページ内の要素の位置のレイアウトをピクセルレベルで正確に制御でき、ほぼすべてのフォント サイズ スタイルをサポートし、Web ページのオブジェクトとモデル スタイルを編集する機能を備えています。
#HTML と CSS の違い
1. さまざまなプロパティ
HTML は説明ですWeb コンテンツと構造のための基本的なマークアップ言語。ただし、CSS は Web ページのデザインと表示を変更する HTML の拡張機能です。 HTML は Web ページの構造であり、CSS は Web ページのスタイルです。たとえば、Web ページ全体を人物に例えると、HTML は骨、CSS は衣服に相当します。2. 異なる構文
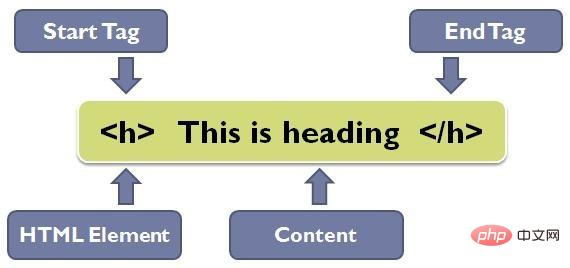
HTML はコンテンツを囲むタグで構成されます。一方、CSS は、ブロック継承で宣言されたセレクターで構成されます。 html 構文- HTML タグは基本的に山かっこで囲まれたキーワード (タグ名) であり、通常はペアで表示されます。
Content tagname>  ##HTML 要素は、Web ページ上の特定のセクションを説明します。
##HTML 要素は、Web ページ上の特定のセクションを説明します。 - コンテンツとは、Web ページに表示されるテキスト、リンク、画像、またはその他の情報です。
- 開始タグ (終了タグ (>) は、HTML 要素を閉じて個々の要素を区別するために使用されます。
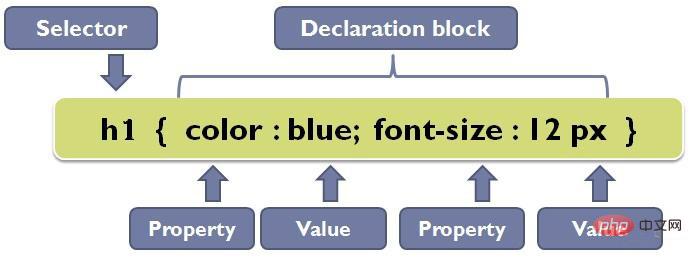
- css 構文
CSS 宣言は中括弧内にあり、各宣言はプロパティとその値の 2 つの部分で構成され、コロンで区切られています。各プロパティをセミコロンで区切って、1 つの宣言で複数のプロパティを定義できます。

- セレクター: スタイルを設定する HTML 要素を示します。
- 宣言: プロパティと値をコロンで区切って含めます。さらに、すべての宣言を囲む中括弧は宣言ブロックと呼ばれます。
- 属性: 変更される要素の側面を表します。
- 値: 選択したプロパティに適用する設定を指定します。
HTML コメント形式:
<!--注释内容-->
CSS コメント形式:
/*注释内容*/
つまり、HTML ファイルでは CSS を使用できますが、CSS スタイル シートでは HTML を使用できません。
推奨チュートリアル:
html ビデオ チュートリアル以上がhtmlとcssの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。