
表示方法: まずブラウザを開いて表示したい Web サイトのページに入り、次にマウスを右クリックして「表示」や「要素の検査」などのオプションを見つけるか、「F12」を押して開発者モードに入ります。コントロール パネルで、最後に [要素] タブを選択し、Web ページ要素をクリックして、コントロール パネルの右側に対応する CSS コードを表示します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
ブラウザを開き、表示したいWebサイトのページに入り、現在のページを右クリックして「表示」や「要素の検査」などのオプションを見つけるか、「F12」を押して開発者モードのコントロールパネルに入ります。 . .

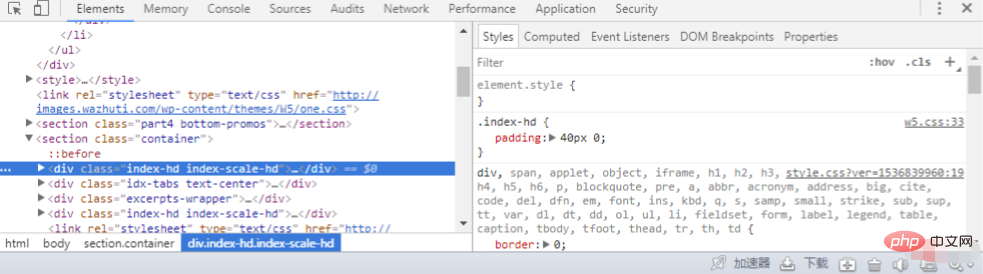
[要素] タブを選択し、Web ページ要素をクリックすると、コントロール パネルの右側に対応する CSS コードが表示されます。

上の図に示すように:
コントロールの左側のコード位置を比較することで、右側の対応する CSS スタイルを確認できます。 Web サイトの DIV レベル、スタイル シート名、スタイル シートの行位置を含むパネル。図に示すように、レジストリ名は w5.css として明確にマークされており、スタイル シート コードの場所は w5.css の 33 行目にあります。
同時に、コントロール パネルで CSS スタイルまたは HTML コード div スタイルのフロントエンド テスト編集を実行して、効果をデバッグすることもできます。もちろん、操作によって Web サイト サーバーが変更されることはありません。サイド スタイルまたは Web ページ、F5 キーで更新すると、ローカル テスト ページがデフォルトのスタイルに戻ります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がWebサイトのCSSを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


