HTML でテキストのスクロール効果を実現する方法
HTML では、マーキー タグを使用して、スクロール テキスト効果を実現できます。このタグは、ドキュメントにスクロール テキストを挿入できます。構文形式は、「

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
マーキー スクロール テキスト タグ
ページには、ダイナミック テキスト、ダイナミック イメージ、オーディオ、ビデオなどの多くのマルチメディア要素が存在しますが、最も単純なものは、 1 つは非常に高いスクロール テキストです。HTML でスクロール テキストを追加したい場合は、marquee タグを使用する必要があります。
まず最も単純な例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
</head>
<body style="background: black;padding: 20px;">
<marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom CSDN!</span></marquee>
</body>
</html>表示効果をより明確にするために、ここではページの背景を黒に設定し、スクロールするテキストを白に設定しています。

このようにして、最も単純なスクロール テキストを実装しました。スクロール テキストには、スクロール方向を制御するための属性もいくつかあります。速度など、よく使われるプロパティをいくつか比較してみましょう。
direction スクロール方向属性
デフォルトでは、テキストは右から左にスクロールします。実際のアプリケーションでは、方向を変更する必要がある場合があります。この属性で使用可能な値は、up、down、left、right で、それぞれ上、下、左、右にスクロールします。
例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee direction="up">UP</marquee>
<marquee direction="down">DOWN</marquee>
<marquee direction="left">LEFT</marquee>
<marquee direction="right">RIGHT</marquee>
</body>
</html>
動作スクロール メソッド属性
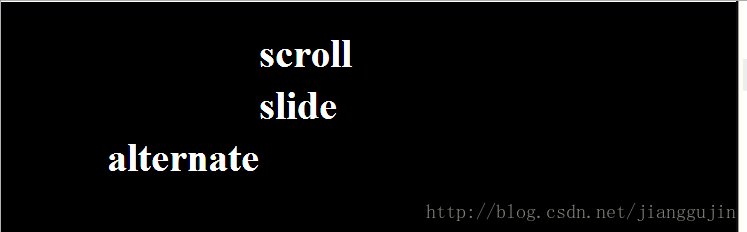
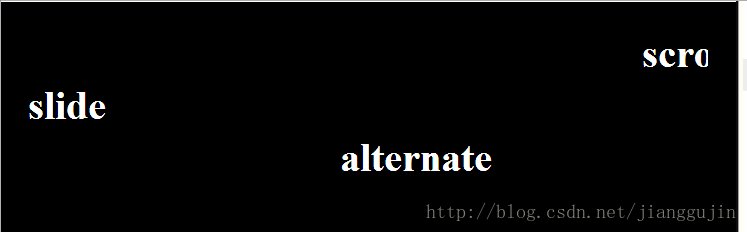
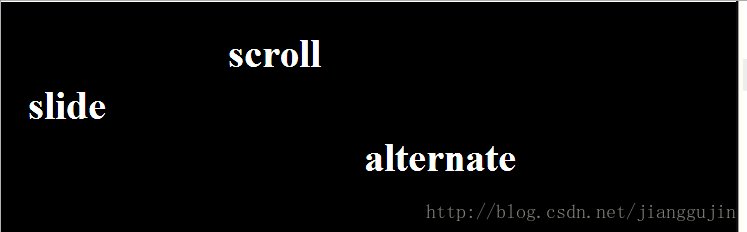
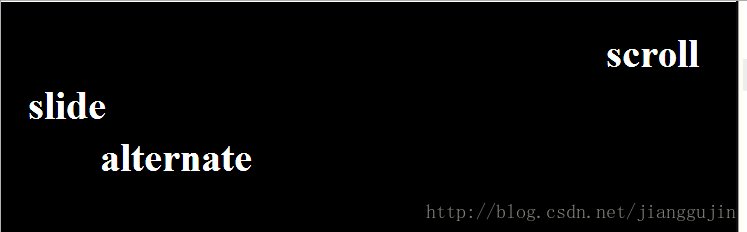
スクロール メソッドは、次の方法で設定できます。スポーツなどの前後の動作。動作に使用できる値は、scroll、slide、alternate です。これらはそれぞれ、循環スクロール、一度スクロールして停止する、交互にスクロールして戻る、スクロールを表します。前方へ。
例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee behavior="scroll">scroll</marquee>
<marquee behavior="slide">slide</marquee>
<marquee behavior="alternate">alternate</marquee>
</body>
</html>
scrolllay スクロール遅延属性とscrollamount スクロール速度属性
スクロール遅延属性を使用します。 テキストスクロールの時間間隔を設定します。スクロール遅延の時間間隔の単位はミリ秒です。この時間間隔は 2 つのスクロール ステップ間の時間間隔として設定されます。時間が長すぎると、ストップ アンド ゴー効果が発生します。
scrollmount は、スクロールのステップ サイズを設定するために使用されます。
例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee scrolldelay="800" scrollamount="100">Welcom CSDN!</marquee>
</body>
</html>
loop スクロール ループ属性
スクロール後にテキストを停止したい場合は、何度かループ属性を使用できます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee loop="2">Welcom CSDN!</marquee>
</body>
</html>推奨チュートリアル: "html ビデオ チュートリアル "
以上がHTML でテキストのスクロール効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





