
方法: 「a:link {color:color value;}」、「a:visited{color:color value;}」、「a:hover{color:color value;}」、「a :active{color:color value;}" ステートメントでは、ハイパーリンクの 4 つの状態でリンクの色を設定するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
タグは、あるページから別のページにリンクするために使用されるハイパーリンクを定義します。
要素の最も重要な属性は、リンクのターゲットを示す href 属性です。
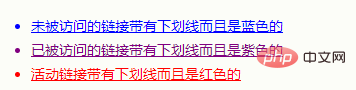
すべてのブラウザでのリンクのデフォルトの外観は次のとおりです。

ハイパーリンクには 4 つの状態があります。
a:link - 通常の状態でアクセスされていないリンク
## に従う必要があります。 ## a:active は a:hover の後に続く必要があります
注: リンクに初めてアクセスする前に、リンクは a:link
a:link{color:red;}
a:visited{color:gray}
a:hover{color:blue;font-size:24px}
a:active{color:black}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a:link {color:red;} /* 未访问链接*/
a:visited {color:gray;} /* 已访问链接 */
a:hover {color:blue;} /* 鼠标移动到链接上 */
a:active {color:black;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="#">这是一个链接</a></b></p>
</body>
</html>推奨チュートリアル:「
htmlビデオチュートリアル##」 #"
以上がHTMLでハイパーリンクの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



