
Delete メソッド: 1. 選択した要素とそのサブ要素、構文 "$(selector).remove()" を削除するには、remove() メソッドを使用します。 2. empty() メソッドを使用して、選択した要素とそのサブ要素を選択した要素から削除します。選択した要素から子要素を削除するには、構文は "$(selector).empty()" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
要素とコンテンツを削除する必要がある場合は、通常、次の 2 つの jQuery メソッドを使用できます。
remove() - 選択した要素 (およびそのサブ要素) を削除します。 elements)
empty() - 選択した要素から子要素を削除します
#jQuery Remove() メソッド
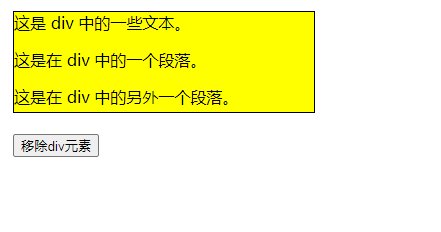
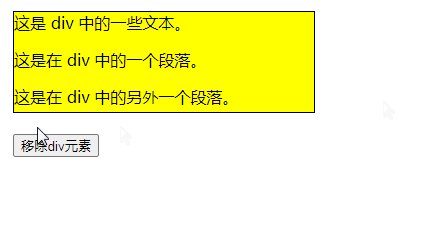
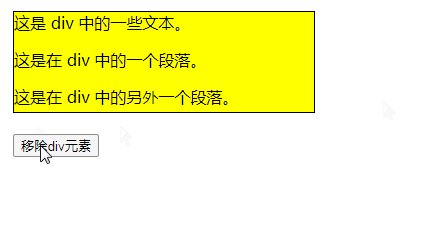
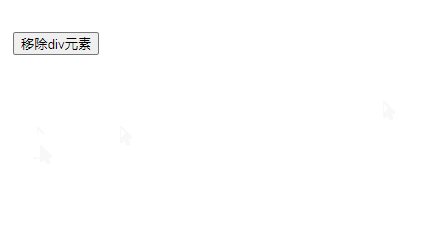
jQueryのremove()メソッドは、選択した要素とその子要素を削除します。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").remove();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>移除div元素</button>
</body>
</html>
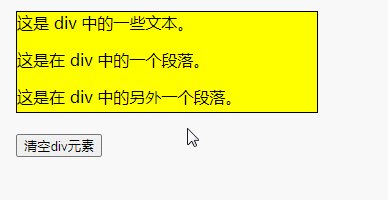
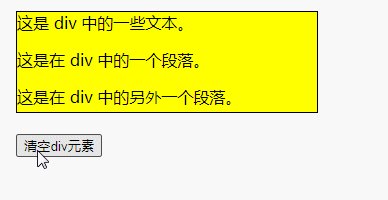
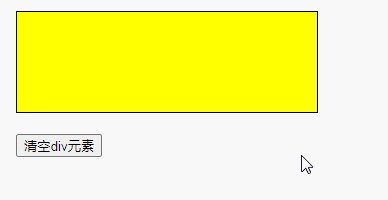
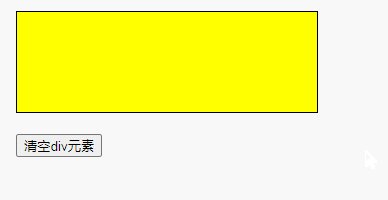
jQuery empty() メソッド
jQuery empty() メソッドは、選択した要素の子要素。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").empty();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>清空div元素</button>
</body>
</html>
jQuery チュートリアル (ビデオ)
以上がjqueryを使ってHTML要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。