
div タグでは、style 属性を使用して CSS スタイルを設定できます。style 属性は、タグ要素のインライン スタイルを指定するために使用されます。構文形式は「
タグの内容"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
div タグ内では、style 属性を使用して CSS スタイルを設定できます。
style 属性は、要素のインライン スタイルを指定します。style 属性は、
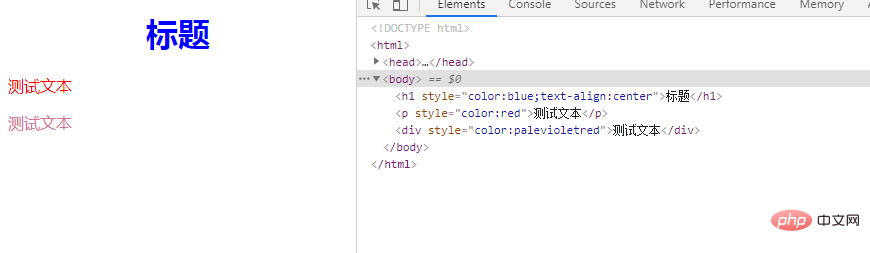
例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1 style="color:blue;text-align:center">标题</h1> <p style="color:red">测试文本</p> <div style="color:palevioletred">测试文本</div> </body> </html>
##推奨チュートリアル: html ビデオ チュートリアル
html ビデオ チュートリアル
以上がdivタグ内にCSSスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




