10 個の VSCode プラグイン アーティファクトの中から、あなたに合ったものが必ず見つかります。 !

VSCode的确是一款非常热门、有强大用户基础的一款开发工具。因此,本文就来介绍10款高效、好用的插件,能够让原本单薄的VS Code如虎添翼,开发效率顿时提升到一个新的阶段。
1. Codelf
安装次数:2万+

在计算机科学中只有两件难事:缓存失效和命名。
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。
可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。
所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。

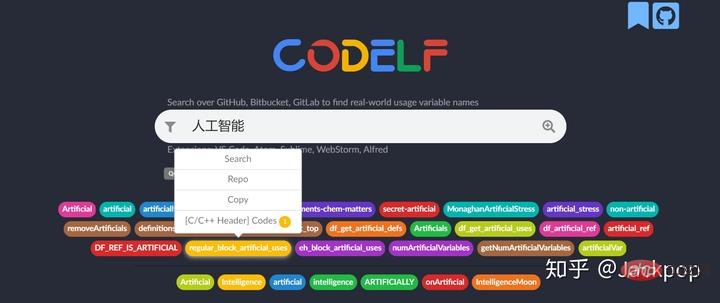
但是,CodeIf的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。
在VS Code中,Extensions->搜索“CodeIf”即可完成安装。

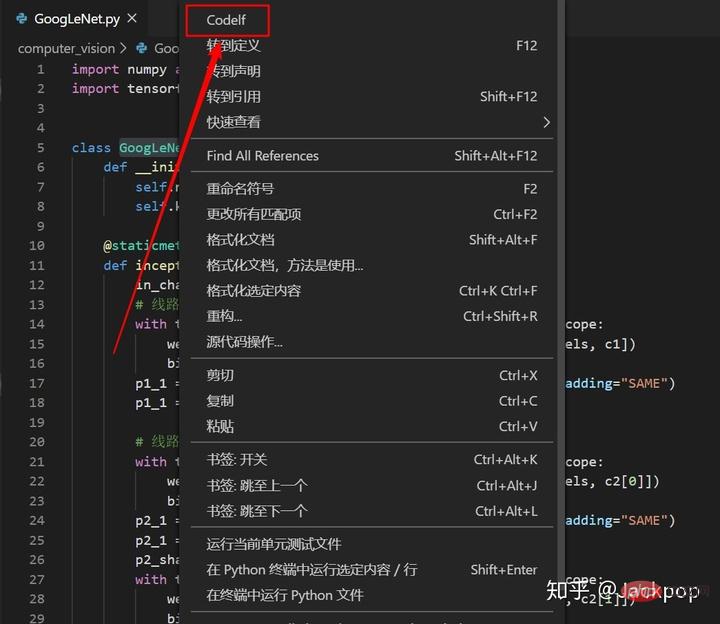
使用时只需要选中变量名,然后右键选择CodeIf就可以跳转到网页,显示候选命名。
推荐学习:《vscode教程》
2. local history
安装次数:14万+
修改代码之后想找回历史代码怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但是,为VS Code配合上local history,所有问问题就迎刃而解了。
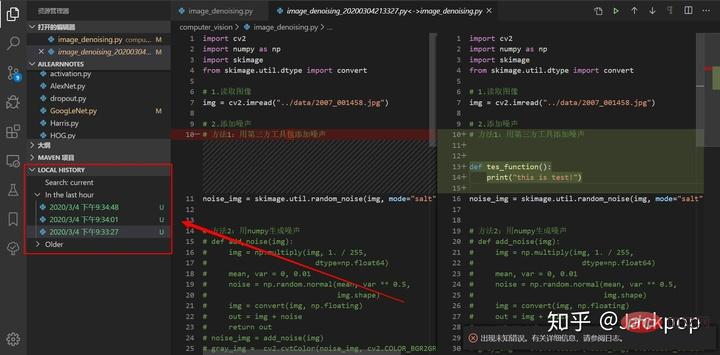
安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
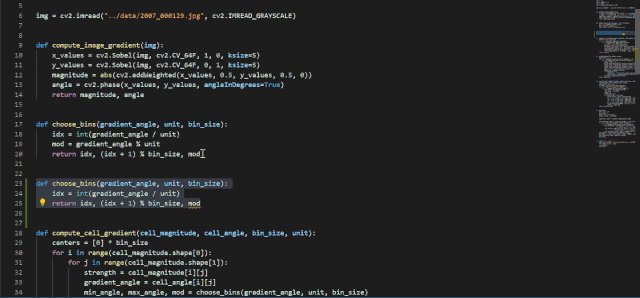
3. Partial Diff
安装次数:19万+
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

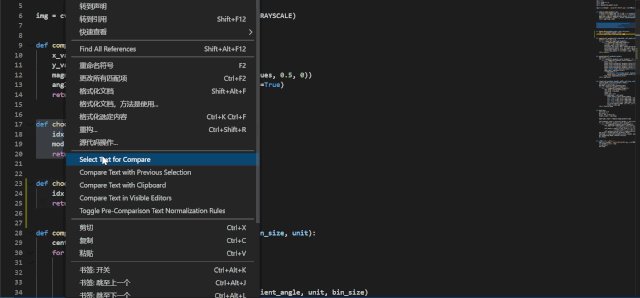
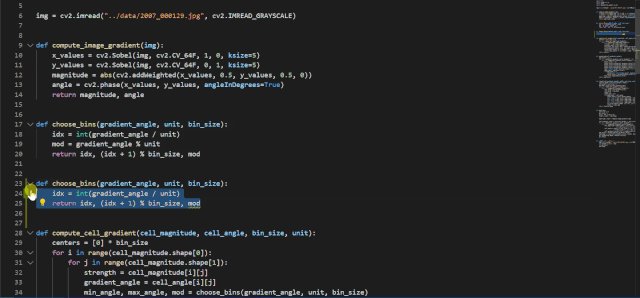
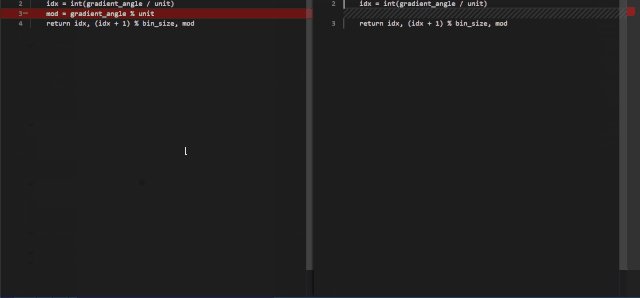
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
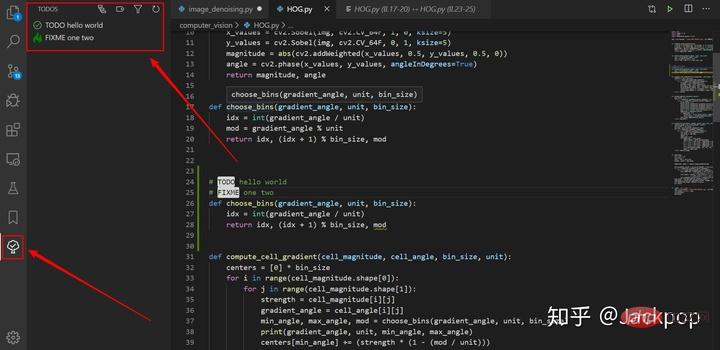
4. TODO Tree
安装次数:40万+
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。
コードの特定の部分を変更する必要がある、またはコードの特定の部分を将来さらに改善する必要があることがわかった場合、その部分にマークを付けることができれば、コードを見つけるのが非常に簡単かつ効率的になります。対応する場所。
TODO タグに関しては、多くの作成者が TODO Highlight プラグインを推奨していますが、私は TODO Tree を使用することをお勧めします。

多くのタグ ツールで TODO タグの強調表示を実現できますが、問題は「対応するタグをすばやく見つけるにはどうすればよいでしょうか?」 ファイルを 1 つずつ開きます。明らかに見つけるのが非常に面倒で、効率もあまり向上していません。
TODO ツリー は異なります。タグの強調表示 を実現できるだけでなく、アクティビティ バーにタブを追加して、マークした項目をさまざまなビューで表示できます。 [場所] では、対応するラベルをクリックして、指定した場所をすばやく見つけます。
5. vscode-icons
インストール数: 466 万件
優れた編集インターフェイスで開発プロセスを効率化もっと楽しく快適に、開発効率もアップします。
明らかに、VS Code のデフォルトのアイコンはこのレベルに到達できません。

ただし、vscode-icons ではこのプラグインは異なり、次の機能があります。アイコン
- プロジェクトの自動検出
- カスタム構成
- フォルダーやファイルに快適なアイコンを追加するだけでなく、プロジェクトに応じて自動的にプロジェクトを検出することもできます。 git、Markdown、構成アイテム、ツール クラスなど、さまざまな機能がさまざまなアイコンとペアになっています。
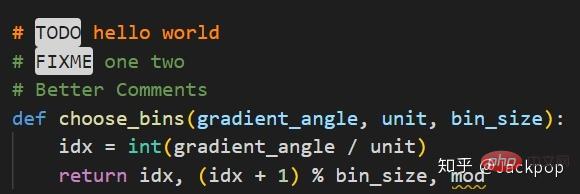
6. より良いコメント
インストール数: 660,000
はい、実行します注釈情報は同じだと思いますか? 
より良いコメント
このプラグインは、VS Code のコメント情報をより使いやすくします。アラート、クエリ、TODO、ハイライト、その他のタグに基づいてコメントを異なる方法で表示できます。さらに、コメントアウトされたコードはスタイルを設定できます。
その他の注釈スタイルは設定で指定できます7. ブラケット ペア カラーライザー
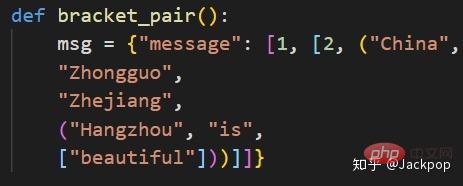
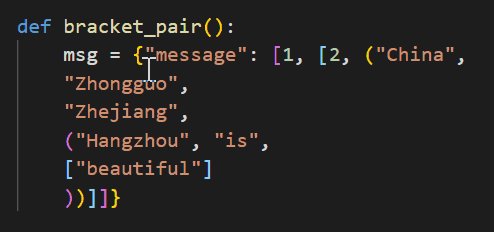
インストール数: 250 Wan
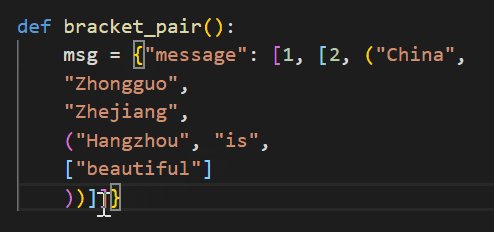
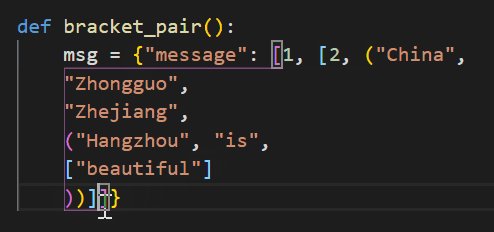
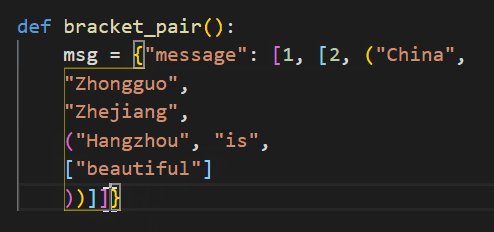
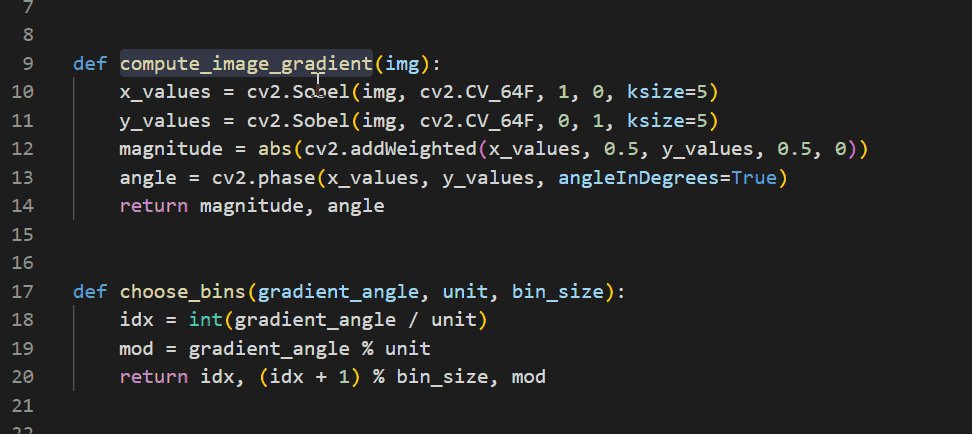
#上の例で複数のレベルにネストされた括弧を見ると、乱雑だと思いませんか?このように複雑に入れ子になった括弧を見るたびに、特にコードの行数が増えると、どの括弧が同じレベルにあるのかを判断するのが難しくなります。階層構造を理解していないと、当然ながらコードを読むのはさらに大変になります。 
ブラケット ペア カラーライザー
このプラグインは、()、[]、{}# などの一般的に使用されるブラケットを表示できます。 ## 対応する括弧をクリックすると、異なる色が線分で直接リンクされ、階層構造が一目瞭然になります。さらに、ユーザー定義のシンボルもサポートします。

インストール数: 100,000
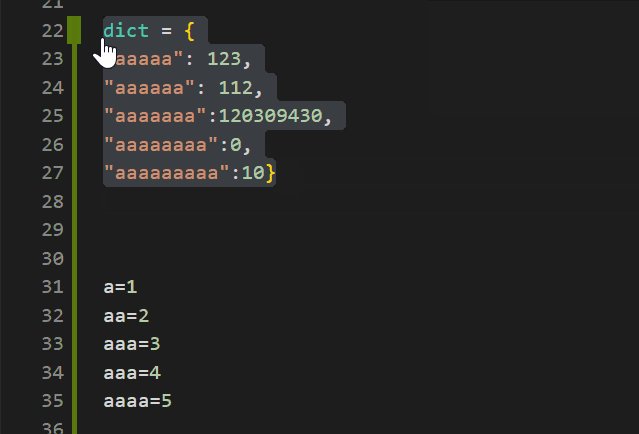
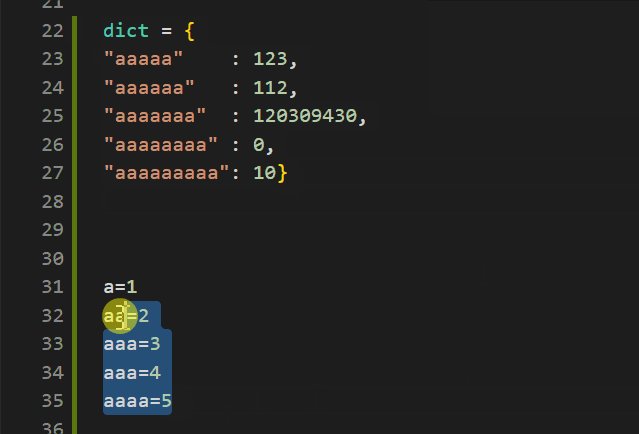
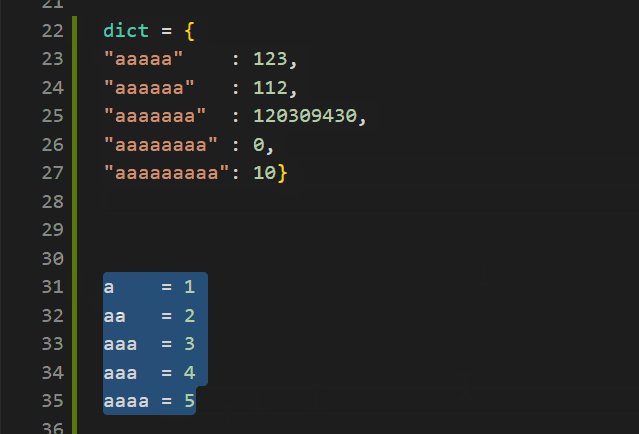
きれいなコードは優れたプログラマーの必須条件です。大企業のオープンソースコードを読んでみると、その設計パターンやプログラミングの仕様が素晴らしいことがわかります。
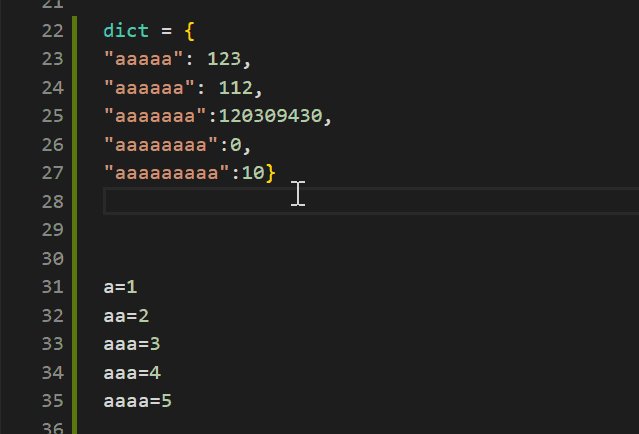
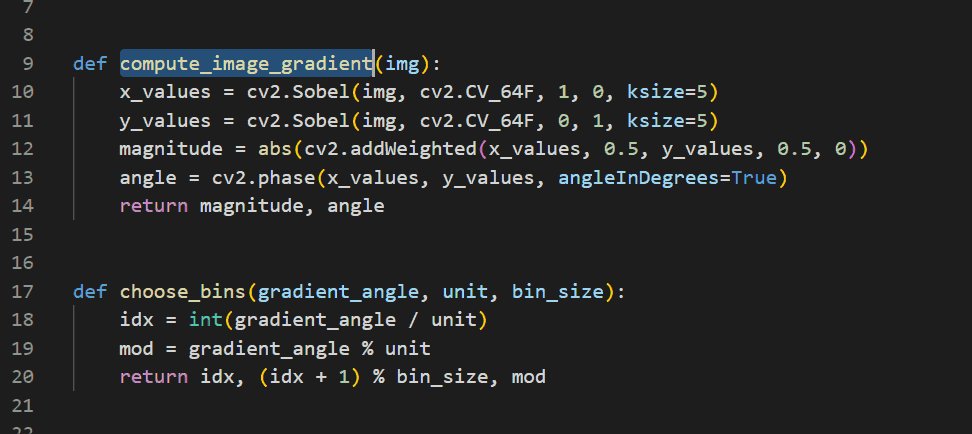
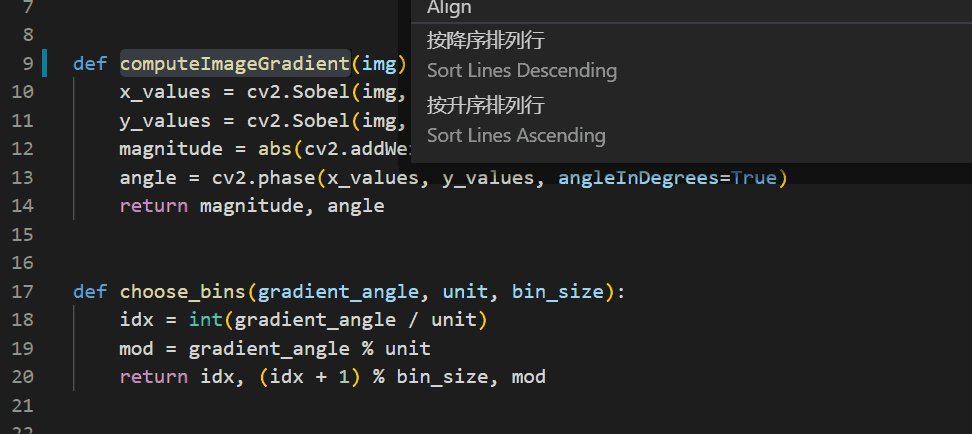
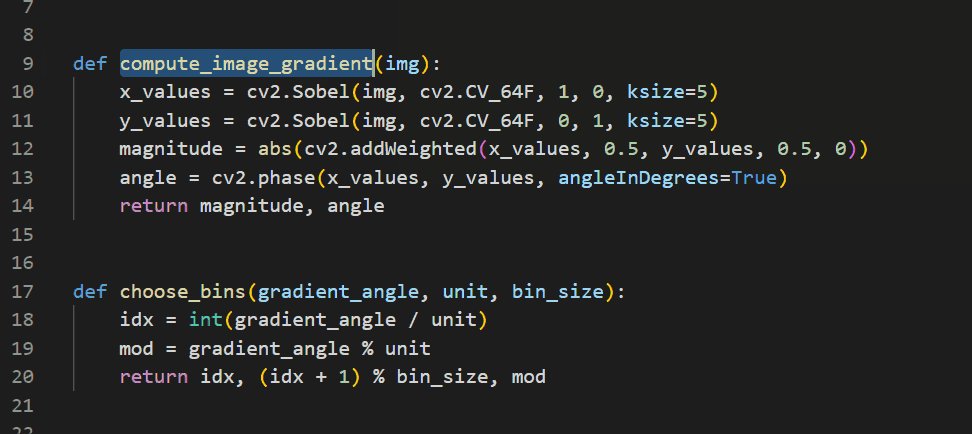
Better Alignは、コード仕様を実装できるツールで、主にコードの
上下の位置合わせに使用されます。 コードをコロン (:)、代入 (=、=、-=、*=、/=)、矢印 (=>) で整列させることができます。
使用法: Ctrl Shift p 「Align」と入力して確定します。 
9.change-case
インストール数: 240,000
識別子と命名規則は学習用です言語は最も基本的なものであり、理解する必要があります。 言語が異なれば、変数名、関数名、クラス名の命名要件も異なります。キャメルケースもあれば、アンダースコアもある...ただし、要件が何であっても、次のことが 1 つあります。共通点 -
名前付けは非常に重要です。
一部のプログラミング言語は、名前付けが非常に厳密であり、仕様に従わない場合、実行中に直接エラーが報告されます。 そして
change-caseは、現在選択されているコンテンツまたは現在の単語の名前を素早く変更するプラグインです。
使用法: Ctrl Shift p 「変更」 と入力し、変更する形式を選択します。
と入力し、変更する形式を選択します。
10. Markdown All in One
インストール数: 119 万

Markdown for私は独立した Markdown ドキュメントを書くときに Typora を使うことに慣れていますが、開発プロセスに関わる API インターフェイス ドキュメントや README には VS Code を使うことにまだ慣れています。
Markdown All in OneTypora に匹敵する Markdown 編集エクスペリエンスを実現できるプラグインで、次の機能を備えています:
- 豊富なショートカット キー
- TOCタグ
- 数式
- オートコンプリート
- リスト編集
- HTML出力してPDFに変換
- Githubスタイルドキュメント
- ....
このプラグインはまさに All in One を実現します。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上が10 個の VSCode プラグイン アーティファクトの中から、あなたに合ったものが必ず見つかります。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。




