
div を垂直方向に中央揃えする Css メソッド: 1. 絶対配置と負のマージンを使用して中央揃えにします; 2. 疑似要素、インラインブロック、および垂直方向の配置を使用して中央揃えにします; 3. テーブル レイアウトを使用して中央揃えにします; 4. 中央揃えには固定位置と変換属性を使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Web ページ上で高さと幅が固定された div を垂直方向の中央に配置するのは非常に簡単であることは誰もが知っています。誰でも簡単に記述できると思いますが、固定されていない div を垂直方向の中央に配置する方法は次のとおりです。高さと幅は? Web ページ、特に携帯電話などの Web ページをレイアウトするとき、高さと幅が固定されていない div をよく使用します。では、これらの div を垂直方向に中央揃えにするにはどうすればよいでしょうか?この記事を要約してみましょう。

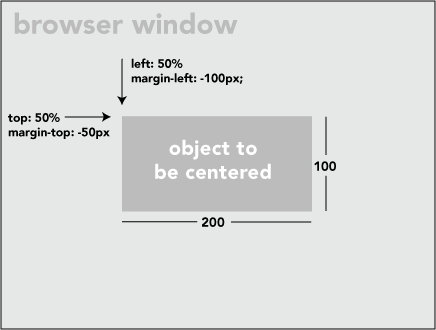
上記のように、固定の高さと幅は非常に単純で、次のように記述できます。
position: absolute; left: 50%; top: 50%; width:200px; height:100px; margin-left:-100px; margin-top:-50px;
#方法 1: 疑似要素と inline-block およびvertical-alignを使用する
「ゴースト」擬似要素 (目に見えない擬似要素) と inline-block /vertical-align を使用すると、センタリングを実現できます。これは非常に賢明です。ただし、この方法では中央に配置される要素がインラインブロックである必要があり、真に汎用的な解決策ではありません。
html は次のとおりです:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>css は次のとおりです:
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}方法 2: テーブル レイアウトを使用します。
次のことができます。テーブル レイアウト方法を使用します。ただし、この方法にも制限があります。
記述方法は次のとおりです:
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>テーブルの記述は時間がかかるため、テーブルの代わりに div を使用することもできます。記述方法は次のとおりです。
html:
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>css:
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}方法 3、究極の解決策:
上記 2 つの方法には制限がある可能性があります。私が紹介したのは固定ではなく成熟したものです 高さと幅のdivを垂直方向に中央揃えにする方法!ただしメソッドはCSS3で書かれているので、IE8に対応させたいお子様は上記のメソッドを使用することをお勧めします!
この方法は固定の高さと幅に似ていますが、マージンなしでtranslate()を使用します。
デモは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>私のCSSは、 Webkit カーネル ブラウザ、他のカーネル ブラウザは次のように記述されます:
-webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
一部のポップアップ レイヤー スタイルは、この方法を使用して中央に配置することもできます
position: fixed; top: 50%; left: 50%; width: 50%; max-width: 630px; min-width: 320px; height: auto; z-index: 2000; visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; backface-visibility: hidden; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
(学習ビデオ共有: css ビデオチュートリアル )
以上がCSSでdivを垂直方向に中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


