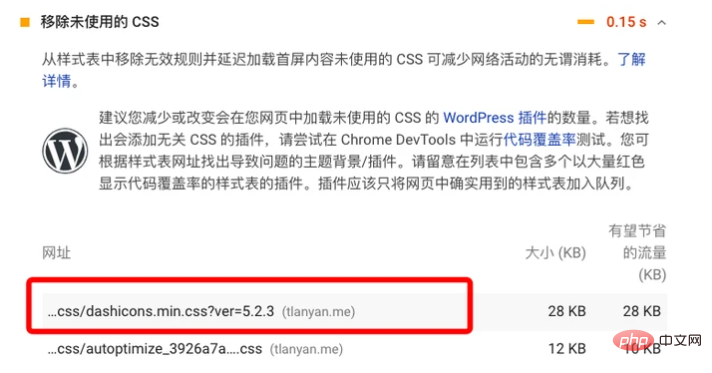
コードのリファクタリングと同様に、一見「役に立たない」コードを簡単に削除しないでください。なじみのないものを簡単に変更すると、さらなる問題が発生し、イライラがさらに大きくなる可能性があります。数日前に大きな穴に落ちて、悪戦苦闘した結果、目の前にある「役に立たないもの」が実は役に立たないものではなかったことに気づきました。数日前、PageSpeed Insights を使用してサイトの読み込み速度をテストしました。テスト結果によると、役に立たない
dashicons.min.css を削除する以外に、現時点では最適化の余地はありません。

grep 内で対応するリンク タグが直接見つからなかったことです。Google で検索した後、次のコードを見つけて functions.php に配置しました。 現在のテーマのファイル:
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );dashicons.min.css 案の定、再度読み込まれることはありませんでした。完璧です。
今日 Web サイトのページを確認したところ、右下隅の「トップに戻る」ボタンがなくなり、代わりに左下隅のスタイルのない「スクロールアップ」テキストが表示されていることがわかりました。 「トップへ」プラグインによって設定されるフローティング ボタンはどこにありますか? 次に、さまざまなチェックを開始します。自動最適化プラグインに問題はありませんか? 「to top」プラグインと互換性がないのでしょうか?キャッシュの問題でしょうか?バックエンドにログインすると、ボタンが再び表示されます。これはなぜですか?様々なトラブルお待ちしております。 最終的に、要素を確認し、ログイン前後の変更を比較することで問題を特定することにしました。ご覧のとおり、html 要素は一貫していますが、一部の css 属性が欠落していることがわかります。不足している CSS プロパティを追加すると、かろうじて機能しますが、形がぎこちなくなります。よく見ると「dashicons」クラスのCSS設定が存在しないので、アイコンが間違っているのも当然です。待ってください、CSS の「dashicons」クラス、なぜこれに見覚えがあるのでしょうか?よく思い出してみると、数日前にdashicons.min.css を削除しましたよね?これが問題なのでしょうか? ! !
そこで、数日前に追加したdashicons.min.css コードをコメントアウトして、再度テストしてみました。おなじみの「トップに戻る」アイコンが戻ってきました。


























