この記事では、Angular11 について紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Angular は、バージョン 1.0 から 2.0 への開発における飛躍を経験しました。強力なツール TypeScript と組み合わせることで、Angular は大規模なアプリケーションにとって重要なオプションになりつつあります。スケール フロントエンド。この質問は主に Anguar 10 の基本概念を紹介し、読者が対応するコードをすぐに使い始めるのに役立ちます。 [関連する推奨事項: "angular チュートリアル "]
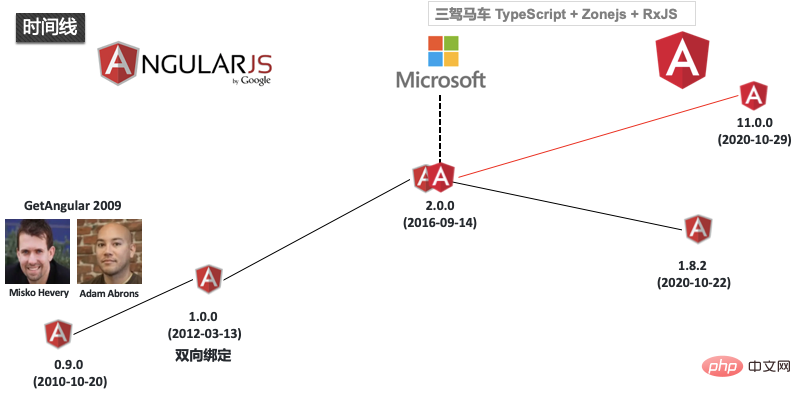
1. Angular 開発マイルストーン
AngularJS は元々、Misko Hevery と Adam によって開発されました。 Abrons 2009 年に余暇に開発された個人プロジェクトです。元のプロジェクト名は GetAngular でした。設計目標は、Web デザイナー (非開発者) が HTML タグのみを使用して単純なアプリケーションを作成できるようにすることでした。時間の経過とともに、AngularJS は包括的な開発フレームワークに進化しました。 2010 年、Google フィードバックの開発速度とプロジェクトの進捗を促進するために、Misko Hevery は GWT に基づいて Google Feedback を再構築し、元の 17,000 行以上のコードをわずか 1,500 行以上に圧縮しました。が注目を集め、AngularJS は Google 企業のプロジェクトへと姿を変えました。
Angular1.0 では、双方向データ バインディングの概念が導入されています。 2016 年、Microsoft と Google は協力して新しい開発言語として TypeScript を採用し、Angular 2.0 をリリースしました。 Angular2.0 と Angularjs1.x はまったく異なるアーキテクチャであり、Angular2.0 以降のバージョンを総称して Angular2 と呼びます。 Angular1.x のユーザー グループも比較的大きく、対応するバージョン フレームワークは維持され続けており、最新バージョンは 1.8.2 です。 Angular2 の最新バージョンは 11.0.0 です。

# 2. 開発の概要
##2.1 双方向データ バインディング
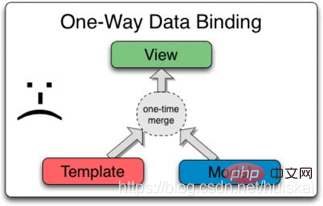
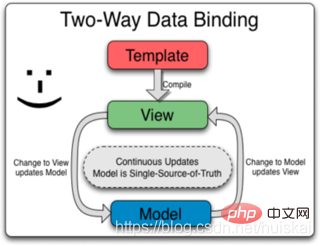
従来のフロントエンド開発では、データとビューがシングルバインディングで関連付けられることが多かった。このモデルの利点は、結果が比較的シンプルであることです。モデルはデータの更新とテンプレートと組み合わせたレンダリングを担当し、ビュー レイヤーは表示のみを担当します。この構造の欠点は、ビュー層でのデータの変更をモデル層にフィードバックできないことであり、高度にインタラクティブなページのニーズを満たすことができないことです。このとき、双方向のデータ バインディングが登場します。
 |
 |
#図 1 一方向のデータ バインディング
| 図 2 双方向のデータ バインディング |
|
2.2 コア機能の変更
Angularjs 双方向バインディング メソッド - ダーティ チェック:
watch = {
/** 当前的watch对象观测的数据名 **/
name: ‘’,
/** 得到新值 **/
getNewValue: function($scope) {
...
return newValue;
},
/** 当数据发生改变时需要执行的操作 **/
listener: function(newValue, oldValue) {
...
}
}ログイン後にコピー
任意のネイティブイベントはダーティ チェックをトリガーしません。<span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s</span><span class="mord mathdefault">c</span><span class="mord mathdefault">o</span><span class="mord mathdefault">p # を呼び出す必要があります。 </span>##e<span class="mord mathdefault"></span>.<span class="mord"></span></span></span></span>apply</span>UI を更新するために angular に通知します。
Angular の双方向バインディング方法—monkey patch:
function patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}ログイン後にコピー
3. 基本概念
モジュールコンポーネントテンプレートメタデータ-
データ バインディングディレクティブサービスDependency Injection (依存関係注入)
3.1 モジュール (モジュール)
アプリケーションのモジュール化モジュール これは厳密な機能を備えたコード ブロックであり、少なくとも 1 つのルート モジュール NgModule (AppModule) があります。 // src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }ログイン後にコピー
3.2 コンポーネント
コンポーネントは、ビューと呼ばれる画面上の小さな領域を制御しますアプリケーション ロジックを定義します。クラス内のコンポーネント (主にビューをサポートするために使用されます)。クラスとビューは、プロパティとメソッドの API を通じて対話しますライフサイクル フックを通じてコンポーネントの作成、更新、および破棄を実行します// src/app/hero-list.component.ts (class)
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}ログイン後にコピー
// src/app/hero-list.component.html
<li *ngFor="let hero of heroes" (click)="onSelect(hero)">
ログイン後にコピー
3.3 テンプレート)
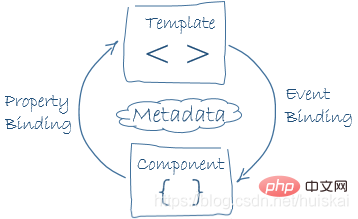
3.4 メタデータメタデータは、Angular のクラスがコンポーネントであることを決定します
TypeScript でメタデータを添付する簡単な方法は、デコレーターを使用することです@Component 関数は構成オブジェクトを受け取り、それをメタデータに変換しますテンプレート、メタデータ、およびコンポーネントは、一緒に見る-
一般的に使用されるデコレータ: @Injectable @Input @Output @RouterConfig// src/app/hero-list.component.ts (metadata)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}ログイン後にコピー
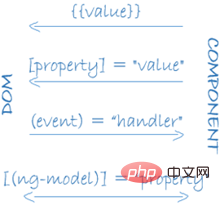
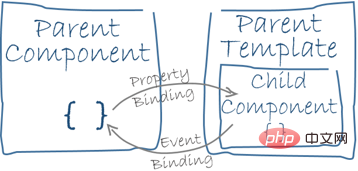
3.5 データ バインディング #データ値を HTML コントロールにプッシュし、ユーザーからの応答をアクションに変換して値を更新します
 |  |  双方向バインディング いくつかの形式 双方向バインディング いくつかの形式 |
|---|
属性バインディングとイベント バインディングテンプレートのネスト | // src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>ログイン後にコピー 3.6 Directive(指令)- 带有@Directive() 装饰器的类,指示对DOM进行转换
- 结构型指令和属性型指令
结构型指令:通过添加、移除或者替换DOM元素来修改布局
// src/app/hero-list.component.html (structural)
<li *ngFor="let hero of heroes"></li>
<app-hero-detail *ngIf="selectedHero"></app-hero-detail> ログイン後にコピー 属性型指令:修改现有元素的外观或行为 // src/app/hero-detail.component.html (ngModel)
<input [(ngModel)]="hero.name"> ログイン後にコピー 3.7 Service(服务)- 广义:包括应用所需的任何值、函数或特性,狭义:明确定义了用途的类
- @Injectable() 装饰器来提供元数据
// src/app/logger.service.ts (class)
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}ログイン後にコピー // src/app/hero.service.ts (class)
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes: Hero[]) => {
this.logger.log(`Fetched ${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}ログイン後にコピー 3.8 Dependency Injection(依赖注入)- 为一个类的实例提供全部依赖的方法,大部分依赖是服务
- 全应用级别注入器机制
- 注入前必须注册一个提供者(Provider),然后返回服务类本身
全局注册
@Injectable({
providedIn: 'root',
})ログイン後にコピー 特定注册 @NgModule({
providers: [
BackendService,
Logger
],
...
})ログイン後にコピー 注入 // src/app/hero-list.component.ts (component providers)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})ログイン後にコピー 四、创建第一Angular项目4.1 基于Angular CLI - 安装Node.js 的当前版、活跃 LTS 版或维护期 LTS版
- 安装Angular CLI
npm install -g @angular/cli ログイン後にコピー cd my-app
ng server --open ログイン後にコピー 4.2 基于Angular Quickstartgit clone https://github.com/angular/quickstart.git my-app ログイン後にコピー cd ./my-app
npm run install ログイン後にコピー 五、对比VUE
5.1 技术对比
| 主要点 |
Angular |
VUE |
| 设计目标 |
全面的解决方案(浏览器端、服务端、客户端),基本包含了开发全流程 |
渐进增强,扩展性强,用户选择余地大 |
| 组件 |
组件是ng2+应用核心,支持Web Component标准,组件生命周期明确 |
完善的组件系统,可以从template生成或者render渲染,组件有明确的生命周期,使用virtual dom渲染 |
| 异步处理 |
原生支持RxJS,通过流模型处理异步任务 |
没有官方异步处理方案,可以用Promise,也可以用RxJS染 |
| 构建部署 |
支持Just In Time(JIT)和Ahead Of Time(AOT)模式,配合tree shaking可以大幅减少代码体积 |
配合Webpack打包工具,在不引入组件的情况下,体积更小 |
| 状态管理 |
ngrx |
vuex |
| 安全 |
对不信值进行编码,避免XSS攻击,使用离线模版编译器,防止模版注入。官方http库防止XSRF |
没有强制性阻止XSS攻击机制,输出HTML要注意配合v-html指令 |
| 优点 |
框架对几乎任何场景,都提供了标准化,更工程化,更适合大型项目多人协作面向新特性,发展空间大 |
框架可被不同程度的使用,可单独使用核心,也可加入状态管理,提供了更多选项。适合初期快速迭代,性能上没有很大缺陷 |
| 缺点 |
使用大量第三方库和组件,增加了潜在风险,应用性能可控性降低 |
由于提供了开发选项,多人协作下,对与使用程度和场景的处理可能不一样,随着项目增大,以快为特点的技术,在工程化和代码管理上可能存在困难。需要程序员手动实现类似依赖注入的功能、代码组织 |
| 选型 |
业务要求稳定、能够增量开发的项目 |
快速迭代、可以被替换的项目 |
5.2 开源组件库资源对比
| Angular |
Vue |
| Angular Material2 |
Element UI |
| DEVUI |
Mint UI |
| PrimeNg |
iView UI |
| Kendo UI |
Bootstrap-Vue UI |
| Ng-lightning |
Ant Design Vue UI |
| Ng-bootstrap |
AT-UI UI |
| NG-ZORRO |
cube-ui UI |
| NGX Bootstrap |
Muse-UI UI |
更多编程相关知识,请访问:编程视频!!
|
以上がこの記事では、Angular11 について詳しく理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54







 双方向バインディング いくつかの形式
双方向バインディング いくつかの形式