CSS を巧みに使用して波の効果を作成するというアイデアについての簡単なディスカッション
この記事では、CSS を上手に使って波の効果を作成する方法を説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

定積分を使用して曲がった三角形の面積から始めます
トピックに入る前に、これを見てみましょう。高度な数学では、次のことができます。定積分を使用して三角形の面積を求め、部分関数の曲線エッジ グラフの面積を求めます。 曲線の下の領域をn個の細長い長方形に分割することができ、nが無限大に近づくと、すべての長方形の面積は曲線エッジ図形の面積に等しくなります。 2 つの簡単な概略図。写真はから引用したものです。なぜ定積分を使用して面積を求めることができるのでしょうか? :


ステップ 1. グラフィックを複数の部分にカットします
まず、親コンテナの下に 12 個の子 div を持つ親コンテナを定義できます:<div class="g-container"> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> </div>
flex レイアウトを使用して、単純にレイアウトして、各サブ要素が同じ高さになるようなグラフィックを取得します。
.g-container {
width: 200px;
height: 200px;
border: 2px solid #fff;
display: flex;
align-items: flex-end;
}
.g-item {
flex-grow: 1;
height: 60px;
background-color: #fff;
}
ステップ 2. 各子要素で、さまざまな負の遅延を使用して高さ変換アニメーションを実行します。
次に、単純な変換を使用して、この画像を動かす必要があります。各子要素の高さを変更することによる実装:.g-item {
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange 1s infinite ease-in-out alternate;
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}
$count: 12;
$speed: 1s;
.g-item {
--f: #{$speed / -12};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}
ステップ 3. エイリアスを除去する
ご覧のとおり、上記の波のアニメーションには特定のエイリアスがあります。次にしなければならないのは、これらをできるだけ排除することです。方法 1: div の数を増やす
最初に定積分を使用して曲線エッジ グラフィックスの面積を求めるという考えに従って、サブ div の数をできるだけ増やすだけで済みます。ただし、div の数が無限になると、ギザギザのエッジが消えてしまいます。 上記の 12 個のサブ div を 120 個に置き換えてみます。120 個の div を 1 つずつ記述するのは大変です。ここではdiv.g-container
-for(var i=0; i<120; i++)
div.g-item// 12 -- 120
$count: 120;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -120};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
方法 2: ラジアンをシミュレートするには、transform: skew() を使用します
もちろん、実際の状況では、非常に多くの div を使用します。多すぎるのはもったいないので、div数が比較的少ない場合にエイリアシングを極力なくす方法はないでしょうか? ここでは、ラジアンをシミュレートするために、モーション変換プロセス中に子要素に別のtransform: skewY() を追加してみることができます。
transform: skewY() のアニメーション効果を各サブ div に追加します:
div.g-container
-for(var i=0; i<24; i++)
div.g-item$count: 24;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -24};
flex-grow: 1;
height: 60px;
background-color: #000;
animation:
heightChange $speed infinite ease-in-out alternate,
skewChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay:
calc(var(--f) * #{$i}),
calc(var(--f) * #{$i} - #{$speed / 2});
}
}
@keyframes heightChange {
from {
height: var(--h);
}
to {
height: calc(var(--h) + 30px);
}
}
@keyframes skewChange {
from {
transform: skewY(20deg);
}
to {
transform: skewY(-20deg);
}
}skewY() を追加した子 div の変換を確認します。

現時点では、適度な数の div を使用してアンチエイリアシングを行う別の方法があります。上記のエフェクトすべての完全なコードについては、ここをクリックしてください:
CodePen -- PureCSS Wave Effects
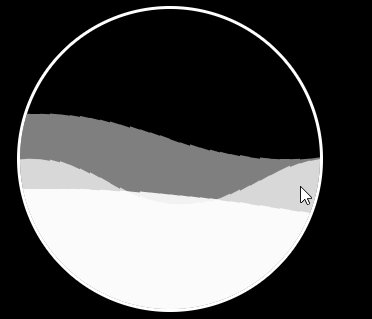
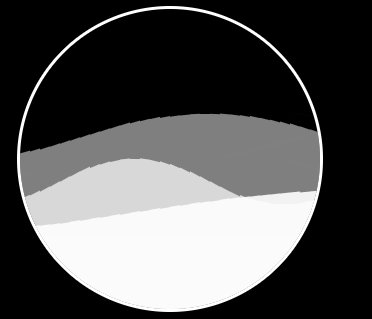
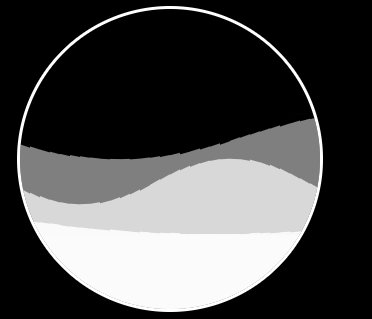
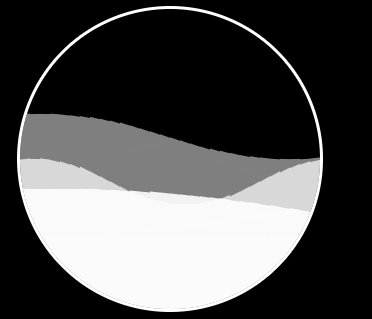
混合使用
最後に、いくつかの可変パラメータを調整して、いくつかの異なる Wave エフェクトを組み合わせることができます。いくつかの組み合わせ効果を得るために一緒に組み合わせると、これも非常に優れています。
こんな感じ:

CodePen -- PureCSS Wave Effects 2
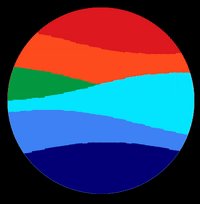
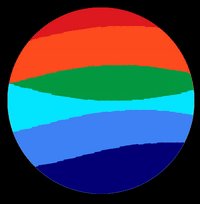
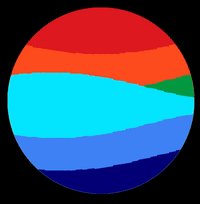
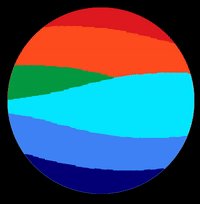
これを踏まえると、私はこう思います。会社 (Shopee) の親会社である Sea Group のロゴは次のようになります:

この記事のソリューションを使用して、動的なロゴ アニメーションを実装します。 :

CodePen デモ -- PureCSS Wave - Sea Group ロゴ
欠点
#この解決策 欠点は依然として非常に明白です:
- まず第一に、これは役に立たない div であり、効果を達成するにはより多くの div が必要であり、div が多ければ多いほど、効果は向上します。もちろん、あるレベルまで上げればラグは発生しません。回避された
- ジャギーを完全に除去することはできません。これが最も致命的であるか、実際に役立つ場所に影響を与えます。
もちろん、この記事の目的はもっと探求することであり、この方法の長所と短所を考え、議論すること、アニメーションを実現するプロセス全体、およびアニメーションの負の遅延時間の使用方法はすべて、何らかの参考になります。そして学習の意義。 CSS は依然として非常に興味深いです ~
元のアドレス: https://segmentfault.com/a/1190000040017751
作者: chokcoco
その他のプログラミング関連知識については、プログラミング ビデオ をご覧ください。 !
以上がCSS を巧みに使用して波の効果を作成するというアイデアについての簡単なディスカッションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





