
js で HTML コードを記述する方法: 最初に div タグを使用してエリアを作成し、div タグに id 属性を追加します。次に、HTML コードの一部を js の html 変数に保存し、最後にinnerHTML 属性。HTML コードを div タグに動的に記述するだけです。

この記事の動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
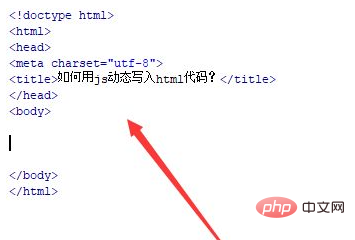
新しい html ファイルを作成し、 test.html という名前で、js を使用して HTML コードを動的に記述する方法を説明するために使用されます。

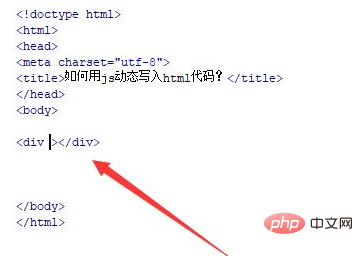
test.html ファイル内で、div タグを使用して、div 内に HTML コードを動的に出力する領域を作成します。

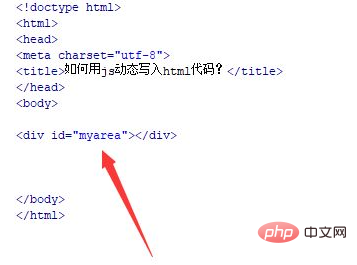
test.html ファイルで、div タグに id 属性を追加します。これは、以下の div オブジェクトを取得するために使用されます。

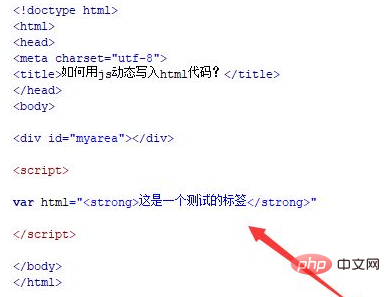
js タグで、HTML コードの一部を html 変数に保存します。

js タグで、id を通じて div オブジェクトを取得し、innerHTML 属性を使用して HTML コードを div タグに動的に書き込みます。

ブラウザで test.html ファイルを開いて効果を確認します。

以上がjsでhtmlコードを書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。