bootstrapTable で行と列の色を動的に設定する方法についての簡単な説明
この記事では、bootstrapTable が行 (rowStyle) の色と列 (cellStyle セル) の色を動的に設定する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ブートストラップ チュートリアル」]
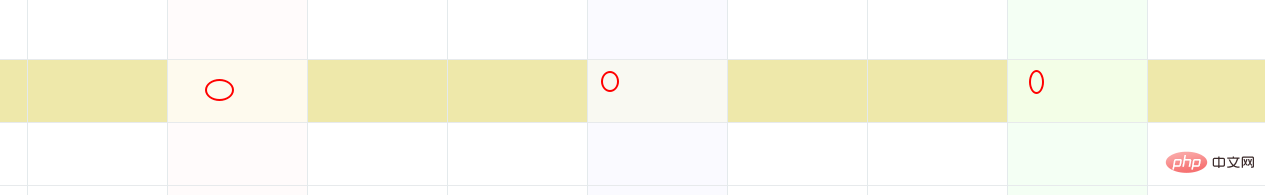
行の色を動的に変更する方法
rowStyle: function(row, index) {
// 参数说明:
//row, 行,row.xxx,能获取某个字段的值
//index,索引,第几行
// 逻辑判断
// .....
return {css:{"background-color":'rgba(245,245,245,0.7)'}};
}列 (セル) の色を動的に変更するメソッド
cellStyle:function(value,row,index){
// 参数说明:
// value ,当前单元格的值
// row,当前行的值
//index ,第几行
// 逻辑判断
// .....
return {css:{"background-color":"rgba(255,250,250,0.7)"}};
}説明:
- rowStyle はテーブル オプション (テーブル構成); cellStyle は列オプション (列構成) です。
使用例:
function load() {
$('#exampleTable').bootstrapTable({
url : "/config/list",
queryParams : function(params) {
return {
limit: params.limit,
offset: params.offset,
}
},
rowStyle: function(row, index) { // 动态修改行的颜色
var isDel = $.trim(row.isDel);
if(isDel=="1"){ // 如果值是1,表示已删除,设置行的颜色
return {css:{"background-color":'rgba(245,245,245,0.7)'}};
}
return ''; // 即使不改变颜色,也得返回 '' ,否则会报错。
},
columns : [
{
checkbox : true,
},
{
field : 'platformName',
title : '平台名称' ,
width : 140,
},
{
field : 'ydaaa',
title : '移动的aaa' ,
width : 140,
cellStyle : function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(255,250,250,0.7)"}};
}
},
{
field : 'ydbbb',
title : '移动的bbb' ,
width : 140,
formatter : function(value, row, index) {
value=$.trim(value);
if(value.length>25){
return value.substr(0,24)+"...";
}
return value;
},
},
{
field : 'ltaaaa',
title : '联通的aaaa' ,
width : 140,
cellStyle:function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(248,248,255,0.7)"}};
}
},
{
field : 'ltbbbb',
title : '联通的bbbb' ,
width : 140,
formatter : function(value, row, index) {
value=$.trim(value);
if(value.length>25){
return value.substr(0,24)+"...";
}
return value;
}
},
{
field : 'dxaaaa' ,
title : '电信的aaaaa' ,
width : 140 ,
cellStyle:function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(240,255,240,0.7)"}};
}
},
{
field : 'dxbbbbb' ,
title : '电信的bbbbb' ,
width : 140 ,
},
{
field : 'isDel',
title : '是否删除' ,
width : 80,
formatter : function(value, row, index) {
value=$.trim(value);
if(value=="0"){
return "正常";
}else if(value=="1"){
return "已删除";
}
return "";
}
},
{
field : 'createTime',
title : '创建日期' ,
width : 140,
formatter : function(value, row, index) {
value = $.trim(value) ;
if(value.length >= 19){
return value.substr(0 , 19);
}
return value;
}
},
{
title : '操作',
field : 'id',
align : 'center',
width : 200,
formatter : function(value, row, index) {
return '' ;
}
} ]
});
}手順:
{ css: {"background-color":"rgba(255,250,250,0.7)"}}; ここで、0.7 は透明度を指します。

プログラミング入門をご覧ください。 !
以上がbootstrapTable で行と列の色を動的に設定する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





