HTML5でドラッグ&ドロップを実装する方法
HTML5 でドラッグ アンド ドロップを実装する方法: 最初に空の HTML5 構造を作成し、次に body 要素に div を配置し、最後に 3 つの関数 (allowDrop、ドラッグ アンド ドロップ) を使用してドラッグ アンド ドロップ機能を実装します。

この記事の動作環境: Windows 7 システム、Sublime Text3&&html5 バージョン、DELL G3 コンピューター
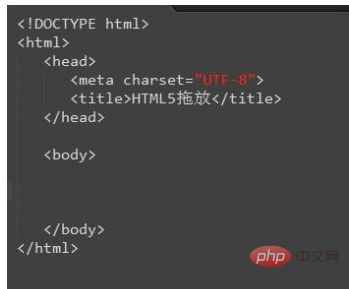
Sublime Text ソフトウェアを開き、新しい空の HTML5 構造。下の図に示すように、

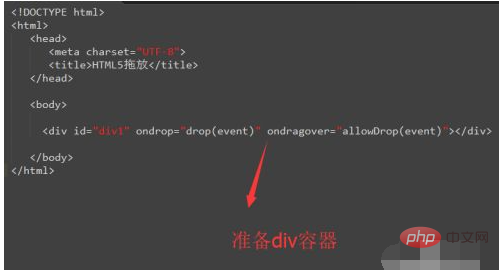
次に、body 要素に div を配置し、図に示すように、この div に他のコンテンツを実装する必要があります。

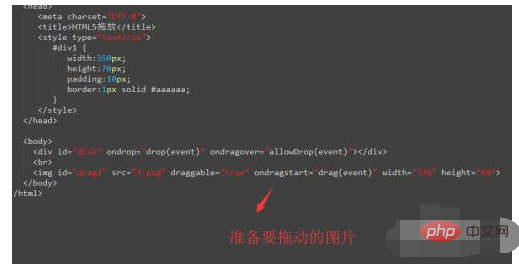
次に、下の図に示すように、領域をより明確にするために、div のスタイル (主に幅、高さ、境界線) を定義し、画像をドラッグ アンド ドロップする準備ができました

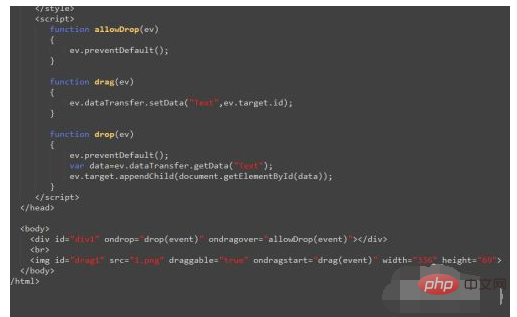
次に、下の図に示すように、ドラッグ アンド ドロップ イベント関数を実装する必要があります。ここで実装する必要があるのは 3 つの関数です。以下の図に示すように、allowDrop、ドラッグ アンド ドロップを実行します

次に、インターフェイス プログラムを実行すると、ページ上に空のドロップ ボックスと画像が表示されます。以下に示す

 # つまり、HTML5 のドラッグ アンド ドロップ機能は、主に ondrag、ondropstart、ondropover イベントを実装しており、また、ドラッグする要素の draggable を true に設定することに注意してください。
# つまり、HTML5 のドラッグ アンド ドロップ機能は、主に ondrag、ondropstart、ondropover イベントを実装しており、また、ドラッグする要素の draggable を true に設定することに注意してください。
推奨学習: 「
HTML ビデオ チュートリアル以上がHTML5でドラッグ&ドロップを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





