HTMLでテーブルを結合する方法
htmlテーブルを結合する方法: 最初に HTML サンプル ファイルを作成し、次に table を使用してテーブルを作成し、次に rowspan 属性を使用して 2 つ以上の行を結合し、最後にcolspan 属性を使用して 2 つ以上の列を結合します。 1つの列。

nbsp;html>
<meta>
<title>HTML的表格</title>
<center><h1 id="员工信息表">员工信息表</h1></center>
<hr>
<!--表格,border="1px"表示设置表格边框为1像素-->
ログイン後にコピー
nbsp;html> <meta> <title>HTML的表格</title> <center><h1 id="员工信息表">员工信息表</h1></center> <hr> <!--表格,border="1px"表示设置表格边框为1像素-->
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

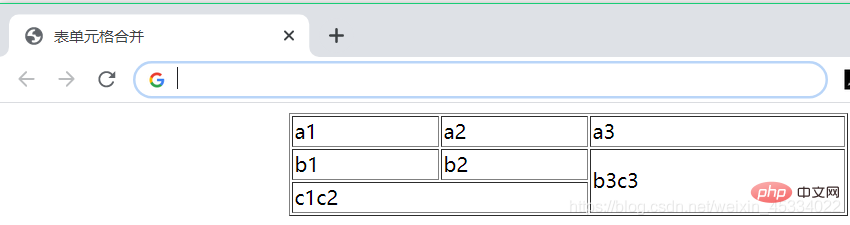
2. 2 つ以上の列を 1 つの列に結合する場合は、colspan 属性が使用されます。
nbsp;html> <meta> <title>表单元格合并</title>
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

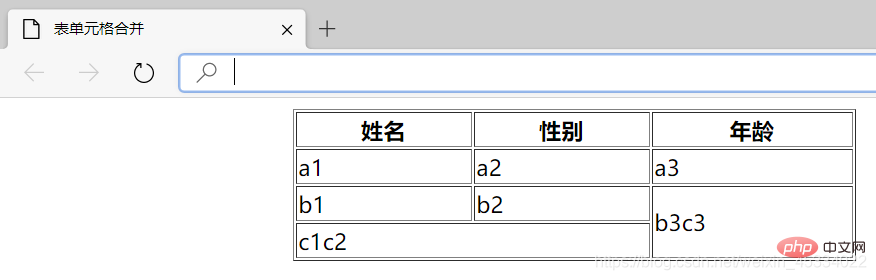
タグを使用して定義されます。 2. テーブルのヘッダー セル属性は、align
、dir、width、height## などの主にパブリック属性です。 #。 3. ほとんどのブラウザでは、表のヘッダーが太字で中央揃えのテキストとして表示されます。 nbsp;html> <meta> <title>表单元格合并</title>
| 姓名 | 性别 | 年龄 |
|---|---|---|
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |
 推奨される学習: 「
推奨される学習: 「
以上がHTMLでテーブルを結合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1426
1426
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





