html+css+mysql+php を使用して動的な Web ページをすばやく作成する方法
html css mysql php を使用して動的 Web ページをすばやく作成する方法を紹介します。一緒に未知の謎を探索しましょう。 ! !

1. 開発環境の構築
(1)apache php mysql 環境構築
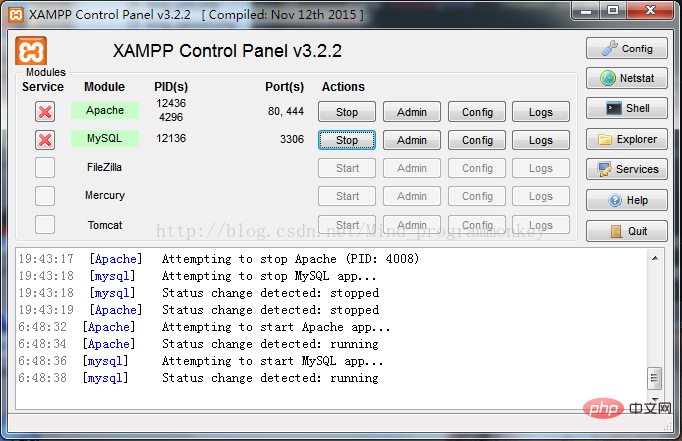
サーバーとして Apache が使用され、データを保存するデータベースとして MySQL が使用され、Web ページとデータベース間のインタラクティブなデータを実現するコードの記述に PHP が使用されるため、上記はソフトウェアをダウンロードする必要がありますが、上記ソフトウェアのインストール環境、設定は非常に面倒なので、ここでは強力なウェブサイト構築統合ソフトウェアパッケージ---XAMPP、
 ## を使用します。
## を使用します。
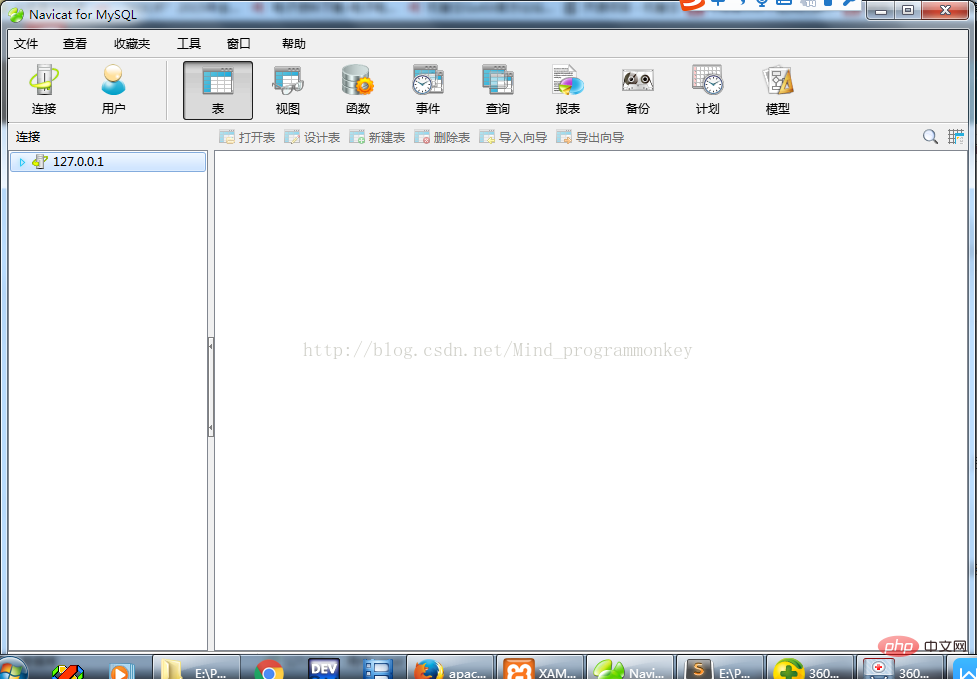
2) データベース クライアント ソフトウェア navigat cmd コマンド コンソールでデータベースを直接操作するのは不便で、簡単ではありません。 phpmyadmin を直接使用して操作することもできますが (上記の xampp ソフトウェア パッケージをインストールした後、ブラウザに 127.0 を入力すると、0.1/phpmyadmin が開くことができます)、phpmyadmin は操作が不便です。ここではデータベース クライアント Navicat
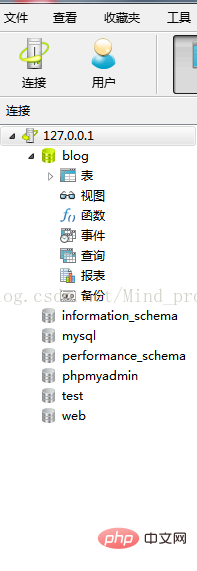
# を使用します。 ## Oracle によって作成されました。接続をクリックして接続名を入力します (ここでは直接取得しました。IP アドレスの名前は 127.0.0.1 です)。ホスト名とポート番号は変更する必要はありません。名前とパスワードはここにあります。 xampp を使用している場合、ユーザー名は root で、パスワードは空です。xampp を使用してインストールしていない場合は、設定したユーザー名とパスワードに従ってログインするだけです。入力後、接続テストをクリックし、問題がなければデータベースに直接接続できます。

## また、データベースを使いこなしたい場合、データベースの操作を一言で言うと SQL 文を操作する必要があり、SQL 文は次の 4 つの操作に分かれています。増加 削除、変更、確認します。 
(3) HTML Web ページ作成ツール sublime text
Sublime Text はコードエディター (Sublime Text 2 は有料ですが、無期限に試用できます) です。 HTML および散文用の高度なテキスト エディターでもあります。 Sublime Text は美しいユーザー インターフェイスと強力な機能を備えており、コードを作成するプログラマーにとって非常に適しています。
このちょっとしたコツをマスターするには、まず、新しいファイルを作成し、形式を HTML Web ページ形式として保存し、[サブライム テキストで開く] に「html:4s」と入力します。 Tab キーを押して、一般的なフレームを生成します。もちろん、このショートカット キーを使用したい場合は、使用する前に、上記のリンクをたどって、手順に従って Emmet プラグインをインストールする必要があります。(
通常、URL 127.0.0.1をブラウザで開くと、デフォルト ディレクトリの Apache A URL にリダイレクトされます。ここでは、これを変更して、プロジェクトを実行するディレクトリ E:\
PHP\xampp に変更します。 \apache\conf を開き、httpd.conf ファイルを開き、その中のパスを Web サイトを保存するディレクトリに変更します。ここでは、
DocumentRoot "E:/##" に変更しました。 #php/xampp/workplace"
ここでは、自分のダウンロードに応じて自分のディレクトリへのパスを変更することに注意する必要があります。次に、127.0.0.1 の URL を再度変更して、その仮想ドメイン名を blog.com にしました。変更後、再起動した後、次のように入力します。ブラウザで blog.com にアクセスすると、次のシーンが表示されます。

ここで、変更した DNS 構成を見つけました。いつコメントを追加したかわかりません。前面に. が表示され、開くことができなくなります。私が指定した接続に従って接続を構成することにも注意を払う必要があります。開けない場合は、構成ファイルにエラーがないか確認してください。
つまり、環境とツールのセットアップはほぼ完了したので、次はブログ プロジェクトについて説明していきます。
2. ブログ Web サイトの執筆
#1. 全体の枠組み
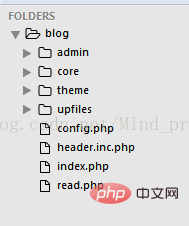
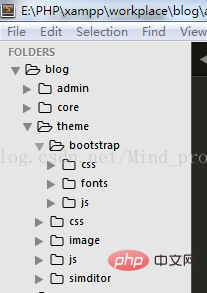
まず、私の全体構成を紹介します。ここでは、まず誰もが理解できるようにフレームワークを説明します。

ブログはプロジェクトの名前です。管理フォルダーにはバックグラウンド ログイン ファイルが保存され、コア フォルダーにはコア ファイルが保存され、テーマ フォルダーにはスタイル ファイルが保存されます。 Web ページの upfiles フォルダー ローカルからサーバーにアップロードされた画像情報を保存します config.php ファイルはブログ Web サイト全体の設定ファイルです header.inc.php ファイルはページのスタイル情報を読み込みます Index.php ファイルは Web サイトのホームページです read.php ファイル Web サイトのホームページ上の記事への特定のリンクです。

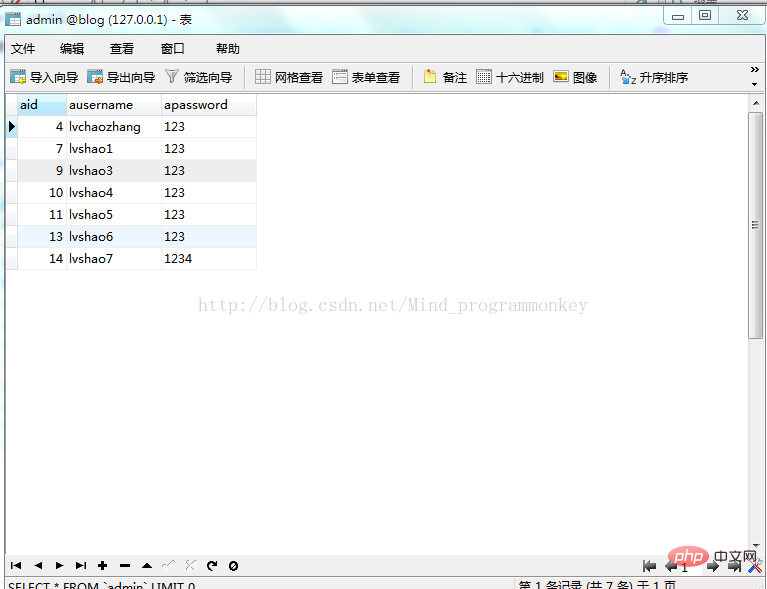
データベース テーブルの設計は、参考と学習のためにここに示されています。ここでは主に 3 つのテーブルを作成しました。管理者表現は、バックグラウンド管理者の登録を保存するために使用されます。そしてログインデータ、つまりアカウントとパスワード:

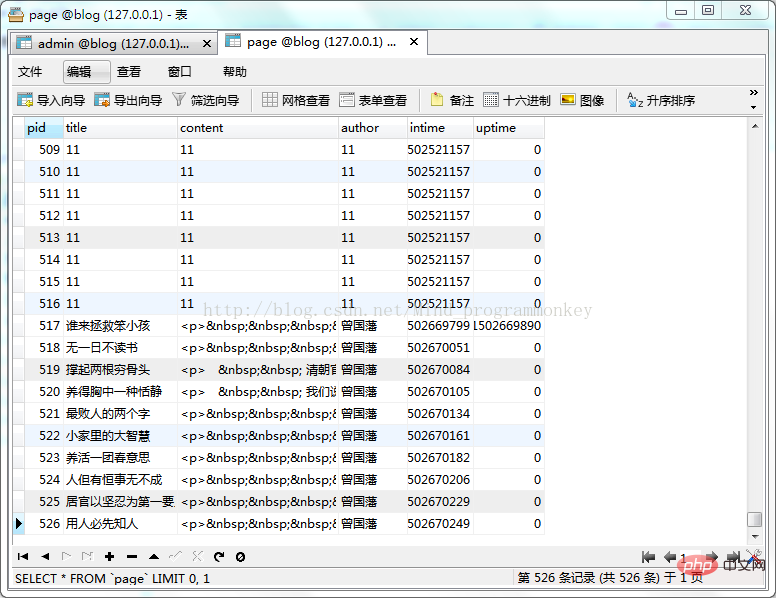
このページ テーブルは主にブログ情報を保存するために使用されます。テーブルを構築するための画像のインストールを容易にするために、ここにも画像が示されています。

最後に、設定テーブルを示します。これは主にブログのシステム設定を保存するために使用されます。
 (
(
1)ログインインターフェース(login.php)
このページについては、ソース コードはここにあります。ログイン ページは、実際にはデータベースから読み取るプロセスです。このログイン ページの設計には主にブートストラップを使用しました。理解できない場合は、Baidu ブートストラップを使用できます。
 さまざまなスタイル、コンポーネント、JavaScript プラグインが含まれており、非常に便利です。
さまざまなスタイル、コンポーネント、JavaScript プラグインが含まれており、非常に便利です。
ここで使用する方法は、ブートストラップをダウンロードし、ファイルを圧縮してテーマフォルダーにコピーすることです。呼び出し方法については、以下のソースコードを参照してください。ソースコード内で詳細な説明をしています両者に。
ソースコード: 
<?php
/*
后台管理员登录窗口
*/
/*启动session服务,记录账号登录的cookies*/
session_start();
/*包含一个配置文件*/
include('../config.php');
if($input->get('do')=='check'){
/*获取页面提交的用户名和密码数据*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
/*查询页面提交的数据是否在数据库提供的数据存在的sql语句*/
$sql="select * from admin where ausername='{$ausername}' and apassword='{$apassword}' ";
/*数据库查询语句返回结果*/
$mysqli_result=$db->query($sql);
/*以数组形式存储数据库查询语句的返回结果*/
$row=$mysqli_result->fetch_array( MYSQLI_ASSOC);
/*如果row确实返回了结果,则将结果的aid存储在session里,并转向home.php文件*/
if(is_array($row)){
$_SESSION['aid']=$row['aid'];
header("location:home.php");
}else{
echo("账户或密码错误");
}
}
?>
<!--后台管理员登录界面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理员登录界面</title>
<!--加载包含bootstrap里css和javascript里的文件></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<p class="container">
<!--bootstrap使用时建议使用一个row表格类,包含12个列></!-->
<p class="row" style="margin-top:200px;">
<!--距左边3个列></!-->
<p class="col-md-3"></p>
<!--中间部分占据6列></!-->
<p class="col-md-6" ">
<p class="panel panel-primary">
<!--登录头部分></!-->
<p class="panel-heading">管理员登录</p>
<!--登录的身体部分></!-->
<p class="panel-body">
<form class="form-horizontal" action="login.php?do=check" method="post">
<!--登录的用户名那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<p class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="请输入用户名" datatype="*3-10" errormsg="请输入长度 范围在3-10之间的昵称">
</p>
</p>
<!--登录的密码那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="请输入密码">
</p>
</p>
<!--登录、注册那一行></!-->
<p class="form-group">
<p class="col-sm-3"></p>
<!--登录></!-->
<p class="col-sm-4">
<input type="submit" value="登录" class='btn btn-primary'>
</p>
<!--注册></!-->
<p class="col-sm-4">
<a href="register.php"><input type="button" value="注册" class="btn btn-primary"> </a>
</p>
</p>
</form>
</p>
<!--登录的尾部分></!-->
<p class="panel-footer text-right">版权所有,盗版必究</p>
</p>
</p>
<!--距离右边三列></!-->
<p class="col-md-3"></p>
</p>
</p>
<!--窗口背景的script加载></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html>(2) 登録インターフェース (register.php)
 登録インターフェースは、実際には、データベース。
登録インターフェースは、実際には、データベース。
<?php
/*包含一个配置文件*/
include('../config.php');
if($input->get('do')=='check'){
/*获取用户页面注册传来的用户名和密码数据*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
$aconfirmpassword=$input->post('aconfirmpassword');
/*注册时的处理*/
if($apassword!=$aconfirmpassword){
echo "前后两次输入的密码不一致";
exit;
}
/*将用户填入的数据插入到数据库的sql语句*/
$sql="INSERT INTO admin(`ausername`,`apassword`) values('$ausername','$apassword')";
/*提交sql语句到数据库处理*/
$is=$db->query($sql);
/*判断是否注册成功*/
if($is){
echo "注册成功";
header("Location:login.php");
}else{
echo "注册失败";
}
}
?>
<!--后台管理员登录界面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理员注册界面</title>
<!--加载包含bootstrap里css和javascript里的文件></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<p class="container">
<!--bootstrap使用时建议使用一个row表格类,包含12个列></!-->
<p class="row" style="margin-top:200px;">
<!--距左边3个列></!-->
<p class="col-md-3"></p>
<!--中间部分占据6列></!-->
<p class="col-md-6" ">
<p class="panel panel-primary">
<!--注册头部分></!-->
<p class="panel-heading">管理员注册</p>
<!--注册的身体部分></!-->
<p class="panel-body">
<form class="form-horizontal" action="register.php?do=check" method="post">
<!--注册的用户名那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<p class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="请输入用户名">
</p>
</p>
<!--注册的密码那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="请输入密码">
</p>
</p>
<!--注册的密码确定那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">确认密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="aconfirmpassword" id="aconfirmpassword" placeholder="请再次输入密码">
</p>
</p>
<!--提交注册那一行></!-->
<p class="form-group">
<p class="col-sm-4"></p>
<p class="col-sm-6">
<input type="submit" value="注册" class='btn btn-primary btn-lg btn-block'>
</p>
</p>
</form>
</p>
<!--登录的尾部分></!-->
<p class="panel-footer text-right">版权所有,盗版必究</p>
</p>
</p>
<!--距离右边三列></!-->
<p class="col-md-3"></p>
</p>
</p>
<!--窗口背景的script加载></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html>3)バックエンド管理ページ(home.php)

home.php ソースコード
<?php /* 后台管理员登录之后php控制端 */ include ('check.php'); ?> <!--后台管理员登录之后的界面<>/!--> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>管理员登录</title> <?php include(PATH . '/header.inc.php');?> <!--所有的页面都需加载这个文件></!--> </head> <body> <?php include('nav.inc.php');?> <!--管理员登录页面的标题部分></!--> </body> </html>
<!--后台管理界面的上方标题></!--> <nav class="navbar navbar-default" role="navigation"> <p class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <p class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="home.php">ADMIN</a> </p> <!-- Collect the nav links, forms, and other content for toggling --> <p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li ><a href="blog.php">博客管理 <span class="sr-only">(current)</span></a></li> <li><a href="auser.php">管理员管理</a></li> <li><a href="setting.php">系统管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <?php echo $session_user['ausername'];?> <span class="caret"></span></a> <!--输出此时登录的账户名></!--> <ul class="dropdown-menu"> <li><a href="logout.php">退出</a></li> </ul> </li> </ul> </p><!-- /.navbar-collapse --> </p><!-- /.container-fluid --> </nav>
(
ここには、ブログ インターフェースの変更、削除、追加の 3 つの機能があります。以下では、ブログ追加インターフェースを個別にリストします
( 5) ブログインターフェースを追加(blog_add.php)
在这里这个编辑器如果需要图片上传功能的话,需要在文件中设置,这个文件设置为(blog_uopload.php)
blog_add.php源码
<?php
/*后台除去管理员登录界面,均需加载这个文件,来验证该页面管理员是否登录*/
include ('check.php');
/*取出传来的pid从而判断是添加还是修改操作*/
$pid=$input->get('pid');
/*初始化page,为了区别添加还是修改操作*/
$page=array(
'title' => '',
'author' => '',
'content' => '',
);
/*如果pid大于0,可以得出并不是添加操作,而是修改操作*/
if($pid>0){
$sql="select * from page where pid ='{$pid}' ";
$res=$db->query($sql);
$page=$res->fetch_array(MYSQLI_ASSOC);
}
/*对于添加操作操作而言,账户或密码不能为空*/
if($input->get('do')=='add'){
$title=$input->post('title');
$author=$input->post('author');
$content=$input->post('content');
if(empty($title)||empty($author)||empty($content)){
echo("数据不能为空");
}
/*如果aid大于1,则得出更新操作,否则执行添加操作*/
if($pid>0){
$uptime=time();
$sqlTpl="UPDATE page set title='%s',author='%s',content='%s',uptime='%d' where pid='%d' ";
$sql=sprintf($sqlTpl,$title,$author,$content,$uptime,$pid);
}
else{
$intime=time();
$sqlTpl="INSERT INTO page(`title`,`author`,`content`,`intime`,`uptime`) values('%s','%s','%s','%d','%d')";
$sql=sprintf($sqlTpl,$title,$author,$content,$intime,0);
}
/*判断是否有结果*/
$is=$db->query($sql);
if($is){
header("location:blog.php");
}else{
echo "执行失败";
}
}
?>
<!--管理员添加博客或修改博客的界面<>/!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>添加博客</title>
<?php include(PATH . '/header.inc.php');?>
<!--加载simiditor编辑器的文件></!-->
<link rel="stylesheet" type="text/css" href="../theme/simditor/styles/simditor.css" />
<script type="text/javascript" src="../theme/simditor/scripts/module.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/hotkeys.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/uploader.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/simditor.js"></script>
</head>
<body>
<?php include('nav.inc.php');?>
<p class="container">
<h2> 博客管理 <small class="pull-right"><a class='btn btn-default' href="blog.php">返回</a></small></h2>
<hr/>
<p class="rows">
<form class="form-horizontal" role="form" action="blog_add.php?do=add&pid=<?php echo $pid;?>" method="post">
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">标题</label>
<p class="col-sm-6">
<input type="text" class="form-control" name="title" placeholder="请输入标题" value='<?php echo $page['title'];?>'>
</p>
</p>
<p class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">作者</label>
<p class="col-sm-4">
<input type="text" class="form-control" name="author" placeholder="请输入作者" value='<?php echo $page['author'];?>' >
</p>
</p>
<p class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">正文</label>
<p class="col-sm-8">
<textarea id="content" name="content" class="form-control"><?php echo $page['content'];?></textarea>
<!--在script中初始化编辑器,在这里注意script里加载的textarea的ID要与上方textarea的id号一致></!-->
<script>
var editor = new Simditor({
textarea: $('#content'),
upload:{
url:'blog_upload.php',
fileKey:'file1'
}
//optional options
});
</script>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-default">提交</button>
</p>
</p>
</form>
</p>
</p>
</body>
</html>blog_upload.php源码
<?php
/*后台除去管理员登录界面,均需加载这个文件,来验证该页面管理员是否登录*/
include('check.php');
/*将文件上传到服务器的目录里*/
$key='file1';
$dir='../upfiles/';
if(isset($_FILES[$key])){
$file=$_FILES[$key];
if($file['error']==0){
/*文件所处服务器的目录*/
$pathName=$dir . $file['name'];
/*文件所在服务器的网址*/
$urlName='http://blog.com/blog/upfiles' . $file['name'];
$is=move_uploaded_file($file['tmp_name'], $pathName);
/*判断是否移动成功*/
if(!$is){
die("上传失败");
}
/*编辑器来判断是否成功上传图片*/
$json=array(
'success' => true,
'msg' => '',
'file_path'=>$urlName
);
echo json_encode($json);
}
}
?>(6)管理员管理界面(auser.php)
这里还是有三个功能,修改、删除和添加,这里我就不单独一一列出来了,具体可参考文末给出的源码

(7)系统管理界面
系统管理可以在这里设置标题、介绍和博客每页的显示数量

3.主界面(index.php)
这里是游客访问的主界面,这里给出源码大家作为参考,

阅读界面(read.php)
当你想阅读该文章时,可点击标题进入阅读页,进行阅读,同样给出源码,作为参考

推荐学习:《PHP视频教程》
以上がhtml+css+mysql+php を使用して動的な Web ページをすばやく作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPは主に手順プログラミングですが、オブジェクト指向プログラミング(OOP)もサポートしています。 Pythonは、OOP、機能、手続き上のプログラミングなど、さまざまなパラダイムをサポートしています。 PHPはWeb開発に適しており、Pythonはデータ分析や機械学習などのさまざまなアプリケーションに適しています。
 PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPはWeb開発と迅速なプロトタイピングに適しており、Pythonはデータサイエンスと機械学習に適しています。 1.PHPは、単純な構文と迅速な開発に適した動的なWeb開発に使用されます。 2。Pythonには簡潔な構文があり、複数のフィールドに適しており、強力なライブラリエコシステムがあります。
 Laravelは紹介例
Apr 18, 2025 pm 12:45 PM
Laravelは紹介例
Apr 18, 2025 pm 12:45 PM
Laravelは、Webアプリケーションを簡単に構築するためのPHPフレームワークです。次のような強力な機能を提供します。インストール:Laravel CLIを作曲家にグローバルにインストールし、プロジェクトディレクトリにアプリケーションを作成します。ルーティング:ルート/web.phpのURLとハンドラーの関係を定義します。ビュー:リソース/ビューでビューを作成して、アプリケーションのインターフェイスをレンダリングします。データベース統合:MySQLなどのデータベースとのすぐ外側の統合を提供し、移行を使用してテーブルを作成および変更します。モデルとコントローラー:モデルはデータベースエンティティを表し、コントローラーはHTTP要求を処理します。
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 PHPとPython:彼らの歴史を深く掘り下げます
Apr 18, 2025 am 12:25 AM
PHPとPython:彼らの歴史を深く掘り下げます
Apr 18, 2025 am 12:25 AM
PHPは1994年に発信され、Rasmuslerdorfによって開発されました。もともとはウェブサイトの訪問者を追跡するために使用され、サーバー側のスクリプト言語に徐々に進化し、Web開発で広く使用されていました。 Pythonは、1980年代後半にGuidovan Rossumによって開発され、1991年に最初にリリースされました。コードの読みやすさとシンプルさを強調し、科学的コンピューティング、データ分析、その他の分野に適しています。
 PHPの影響:Web開発など
Apr 18, 2025 am 12:10 AM
PHPの影響:Web開発など
Apr 18, 2025 am 12:10 AM
phphassiblasifly-impactedwebdevevermentandsbeyondit.1)itpowersmajorplatformslikewordpratsandexcelsindatabase interactions.2)php'sadaptableability allowsitale forlargeapplicationsusingframeworkslikelavel.3)
 データベース接続の解決問題:Minii/DBライブラリを使用する実用的なケース
Apr 18, 2025 am 07:09 AM
データベース接続の解決問題:Minii/DBライブラリを使用する実用的なケース
Apr 18, 2025 am 07:09 AM
小さなアプリケーションを開発する際には、軽量データベース操作ライブラリをすばやく統合する必要性という厄介な問題に遭遇しました。複数のライブラリを試した後、私はそれらがあまりにも多くの機能を持っているか、あまり互換性がないかのどちらかであることがわかりました。最終的に、私は問題を完全に解決したYii2に基づいた単純化されたバージョンであるMinii/DBを見つけました。
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。




