VSCodeでPHP開発環境を構築する方法(詳細版)
VSCode で PHP 開発環境を構成する方法 (詳細版)?わからない友達は、学びに来てください!この記事を読んだ後、何かを得ることができると思います

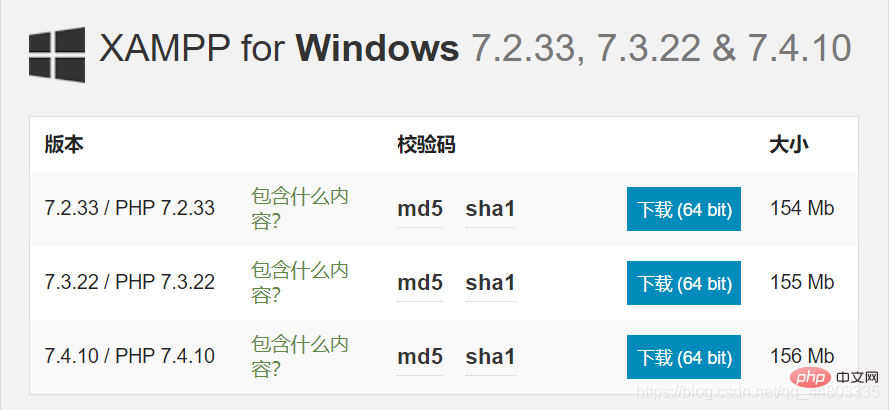
1. XAMPP のダウンロード
XAMPP は、インストールが簡単な Apache ディストリビューションです。これには MariaDB、PHP、Perl が含まれます。インストーラーをダウンロードして起動するだけです。
 ##ダウンロード用のその他のアドレス: http://xiazai.zol.com.cn/detail/38/372445.shtml
##ダウンロード用のその他のアドレス: http://xiazai.zol.com.cn/detail/38/372445.shtml
 XAMPP をインストールするために ずっと続きですが、インストール先はCドライブにしないほうがいいです 筆者は英語版をインストールしました。
XAMPP をインストールするために ずっと続きですが、インストール先はCドライブにしないほうがいいです 筆者は英語版をインストールしました。
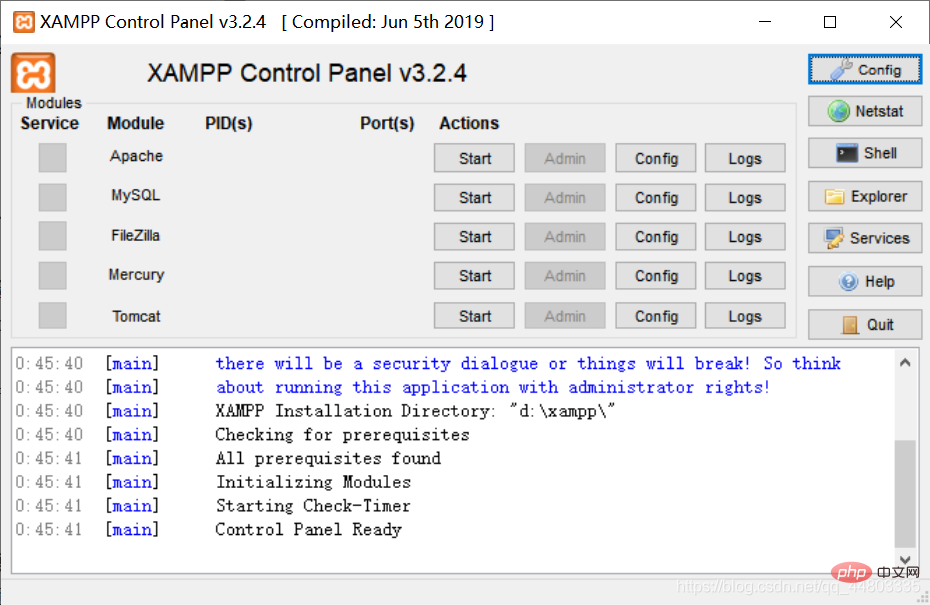
要件に従って有効にします。PHP を作成する場合は、Apache を有効にすることを選択します。 
システム変数の追加
PHP.exe が存在するフォルダーへのパス (作成者は "
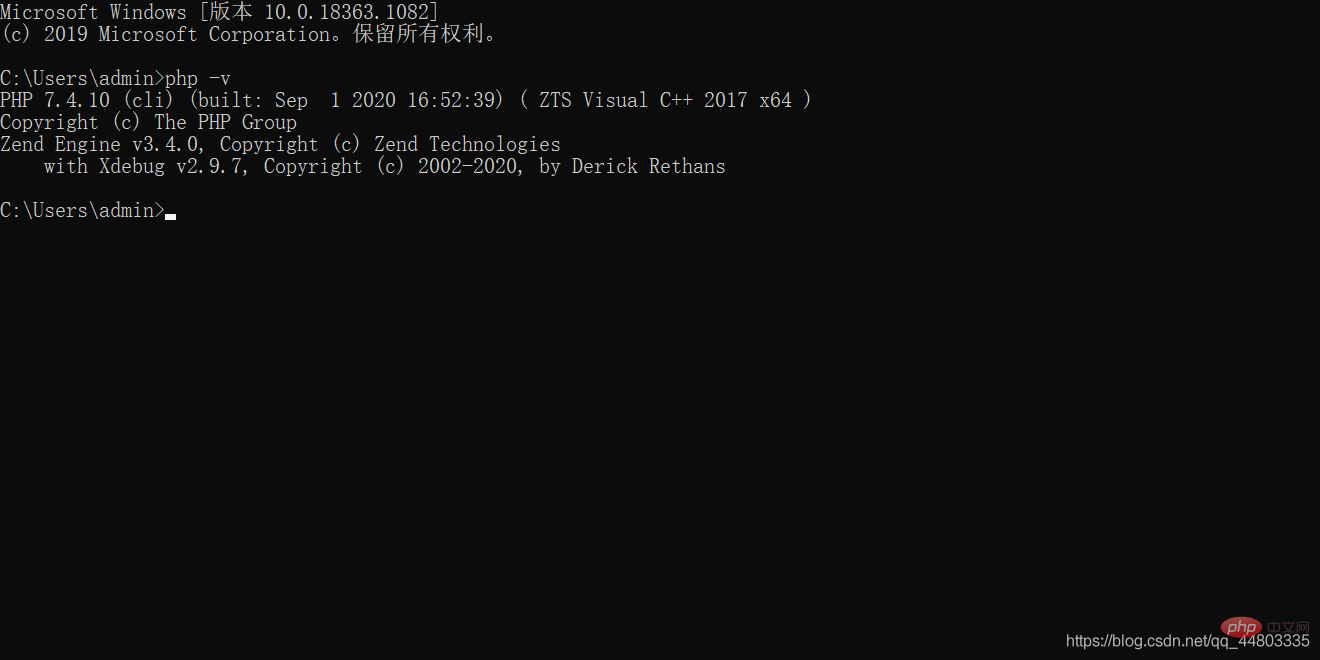
D:\XAMPP\php") を ## に追加します。 #環境変数-システム変数-パス (検索ボックスでシステム変数を直接検索すると見つかります)。 cmd に php -v と入力して、構成が成功したかどうかを確認します
構成は成功しました
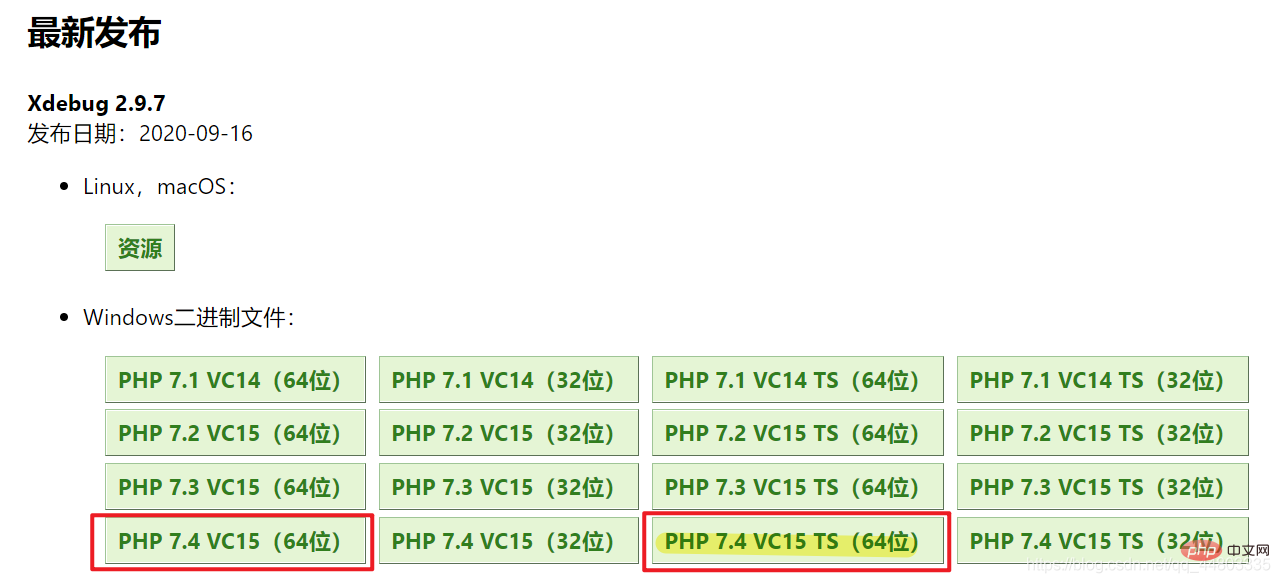
2. xdebug プラグをダウンロードします。 in
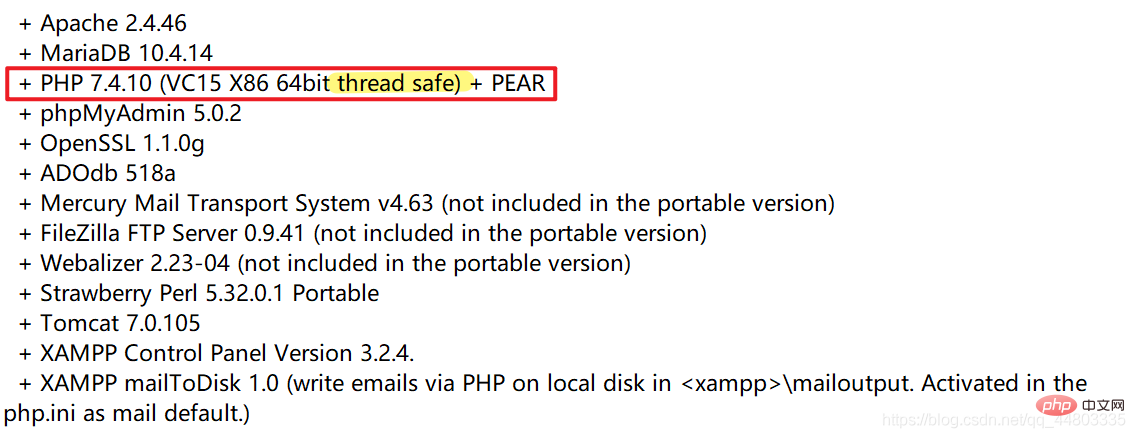
の README で確認できます (著者のバージョンは PHP 7.4) .0 であり、TS を含むバージョンに対応するスレッド セーフ バージョンです。nts を含まない対応するバージョンをダウンロードします。ファイル名: php_xdebug-2.9.7-7.4-vc15-x86_64.dll)
構成を追加します
メモ帳を使用して php.ini を変更しますファイル の最後に構成情報を数行追加して保存します。
[xdebug]zend_extension="D:/xampp/php/ext/php_xdebug-2.9.7-7.4-vc15-x86_64"//这个地址以及文件名一定要正确xdebug.remote_enable = 1xdebug.remote_autostart = 1
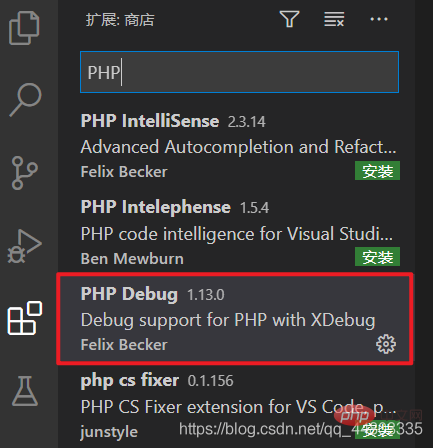
3. VSCode をダウンロードしてインストールします
ダウンロード アドレス: https://code.visualstudio.com/
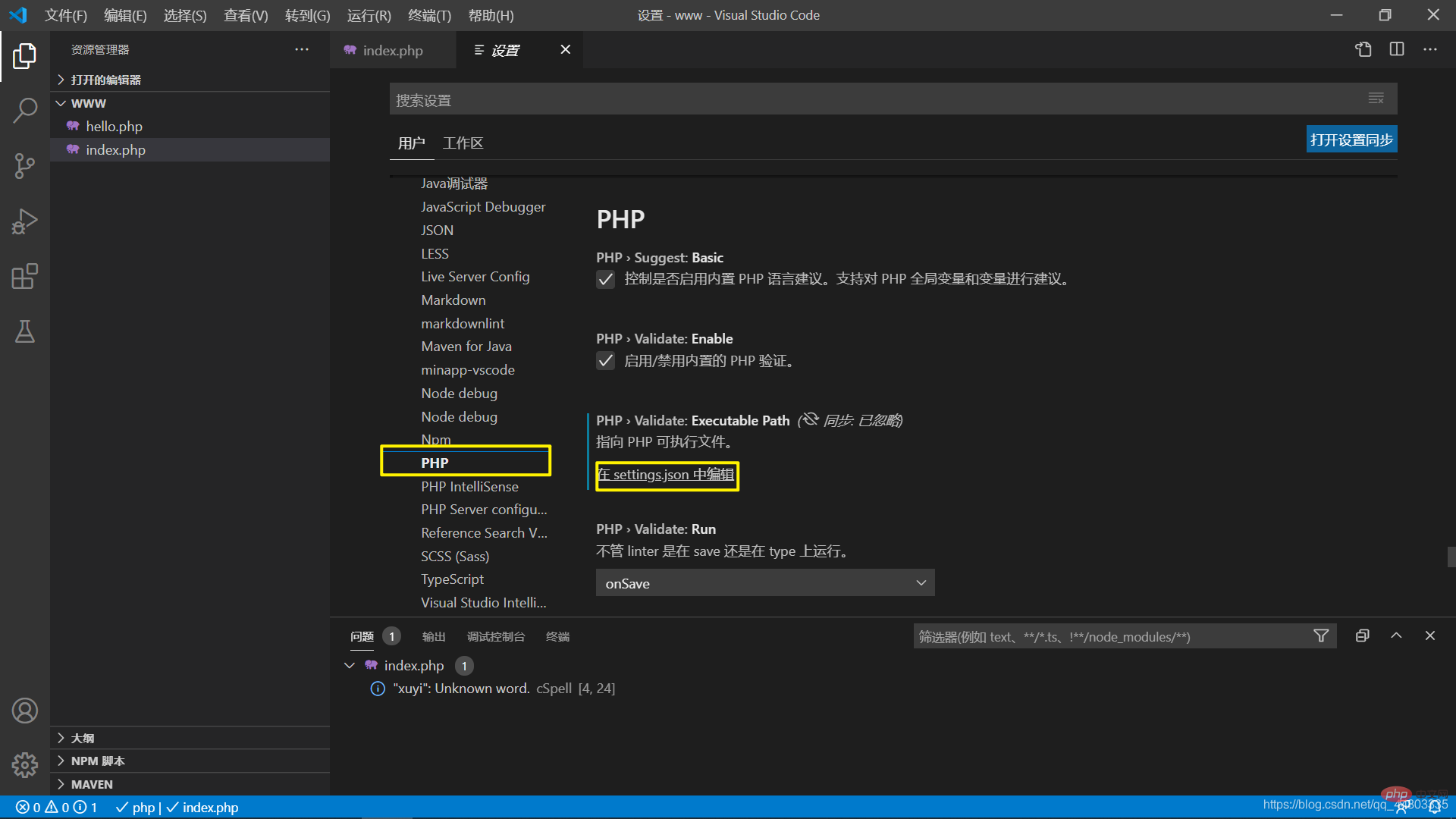
"php.validate.executablePath": "D:/xampp/php/php.exe",//地址是php.exe文件所在的位置

3. Debug
 がデフォルトでポップアップする launch.json を構成します。変更する必要はありません。
がデフォルトでポップアップする launch.json を構成します。変更する必要はありません。
<?php $a = 'hello world';echo $a;?>
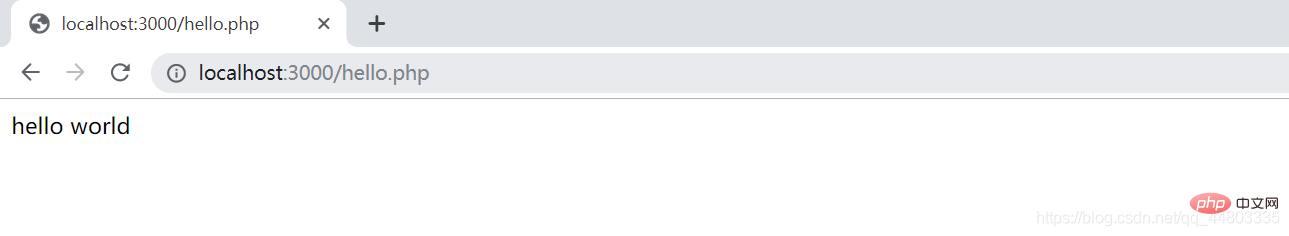
5. ブラウザでデバッグする PHP を開くと (ファイル パスではなく、サーバーのアドレス (http://localhost:3000/hello.php))、VSCode がヒットします。ブレークポイントの場所。
6. 最後に、このプラグインをインストールすることをお勧めします: PHP サーバーPHP サーバーを右クリックして、プロジェクトを提供し、ブラウザに直接ジャンプすることを選択できます
7 、実行結果
推奨学習: 「 PHP ビデオ チュートリアル
PHP ビデオ チュートリアル
以上がVSCodeでPHP開発環境を構築する方法(詳細版)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。
 PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHP開発でPHPのCurlライブラリを使用してJSONデータを送信すると、外部APIと対話する必要があることがよくあります。一般的な方法の1つは、Curlライブラリを使用して投稿を送信することです。
 フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
この記事では、フレームワークにカスタム機能を追加し、アーキテクチャの理解、拡張ポイントの識別、統合とデバッグのベストプラクティスに焦点を当てています。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。
 セッションのハイジャックはどのように機能し、どのようにPHPでそれを軽減できますか?
Apr 06, 2025 am 12:02 AM
セッションのハイジャックはどのように機能し、どのようにPHPでそれを軽減できますか?
Apr 06, 2025 am 12:02 AM
セッションハイジャックは、次の手順で達成できます。1。セッションIDを取得します。2。セッションIDを使用します。3。セッションをアクティブに保ちます。 PHPでのセッションハイジャックを防ぐための方法には次のものが含まれます。1。セッション_regenerate_id()関数を使用して、セッションIDを再生します。2。データベースを介してストアセッションデータを3。





