
CSS で半円を実装する方法: まず HTML サンプル ファイルを作成し、次に本文に p タグを入力し、高さを幅の半分に設定し、左上隅のフィレット半径を定義します。右上隅 要素の高さは一貫しています。最後に、右下隅と左下隅のフィレット半径を 0 として定義して、半円効果を実現します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 パソコン
CSS で半円を実現するには?
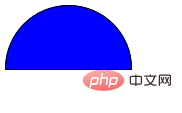
半円
半円は、上半円、下半円、左半円、右半円に分かれています。一方向と他の方向 半円は簡単に実現でき、原理は同じです。
上半円を作成する場合、実装原則は次のとおりです。高さを幅の半分に設定し、左上隅と右上隅のフィレット半径を同じ高さに定義します。要素、右下隅と左下隅は次のようになります。 隅の半径は 0.
として定義され、右下隅と左下隅の隅の半径は 0.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>半圆角</title>
<style type="text/css">
p{
width: 100px;
height: 50px;
border:1px solid black;
background-color: blue;
border-radius: 100px 100px 0 0;
}
</style></head><body>
<p></p></body></html>
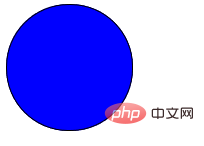
Circle
実装方法: 幅と高さを同じに設定し、角の半径を設定します。幅と高さの半分に<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
border:1px solid black;
background-color: blue;
border-radius: 50px;
}
</style></head><body>
<p></p></body></html>
HTML ビデオ チュートリアル" "css ビデオチュートリアル "
以上がCSSで半円を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




