
CSS で影を追加する方法: 1. 「box-shadow」属性を使用してボックスに 1 つ以上の影を追加します; 2. 「text-shadow」属性を通じてテキストに影を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
CSS で影を追加するにはどうすればよいですか?
box-shadow プロパティは、ボックスに 1 つ以上の影を追加します。
ヒント: 美しいスケーラブルなボタンを作成するには、border-image-* プロパティを使用してください。
構文
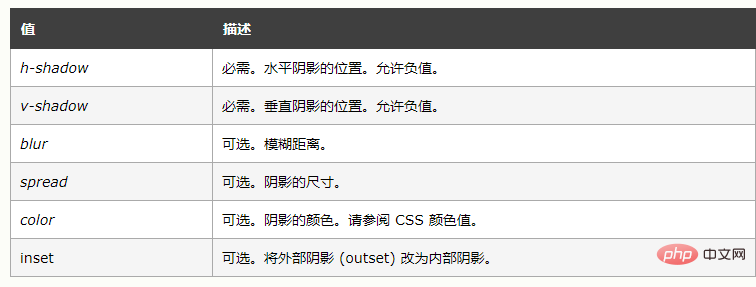
box-shadow: h-shadow v-shadow blur spread color inset;
コメント: box-shadow は、ボックスに 1 つ以上の影を追加します。このプロパティは、シャドウのコンマ区切りのリストで、それぞれ 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードで指定されます。省略された長さの値は 0 です。

コード例:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
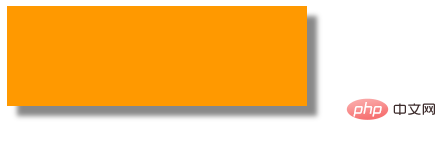
</html>効果:

text-shadow 属性をテキストセットのシャドウ。
構文
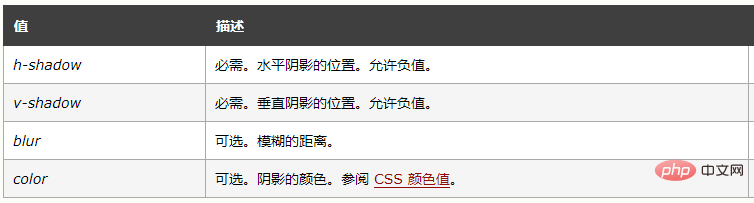
text-shadow: h-shadow v-shadow blur color;
コメント: text-shadow プロパティは、テキストに 1 つ以上の影を追加します。このプロパティは、シェードのカンマ区切りのリストで、各シェードは 2 つまたは 3 つの長さの値とオプションの色の値で指定されます。省略された長さは 0 です。

コード例:
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
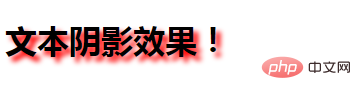
</html>効果:

推奨事項: "HTML ビデオ チュートリアル >>《css ビデオ チュートリアル 》
以上がCSSで影を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




