
CSS テキストが折り返されない場合の解決策: 最初に HTML サンプル ファイルを作成し、次に本文に画像とテキスト コンテンツを作成し、最後に適切な CSS 属性「word-break:break-all;」を使用します。ハイフンの位置で改行するだけです。

css で画像の周りのテキストの回り込みを実装します -- 問題が発生し、テキストの回り込み効果をキャンセルします
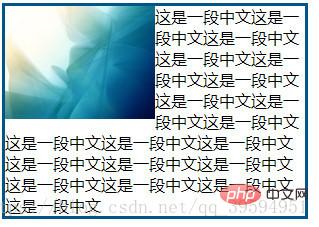
海外のブログを書いているときに問題が発生しましたテキストの折り返しと表示の問題について:1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/b7415631037c9b56354621a67d820719-0.jpg" class="lazy" src='1.jpg' alt="CSSテキストが折り返されない場合の対処方法" >
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html> # 次に、中国語を英語に変更します:
# 次に、中国語を英語に変更します:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/b7415631037c9b56354621a67d820719-1.jpg" class="lazy" src='1.jpg' alt="CSSテキストが折り返されない場合の対処方法" >
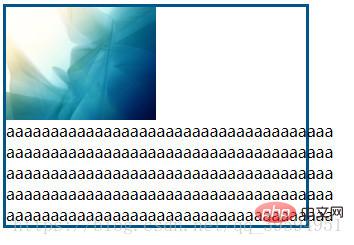
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>次はページの効果です:

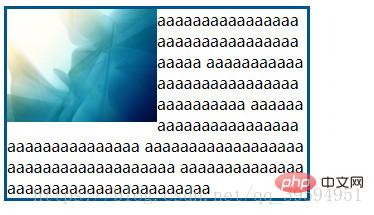
CSS 属性を使用できます: word-break:break-all; 適切なハイフネーション位置で改行
例:<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/b7415631037c9b56354621a67d820719-2.jpg" class="lazy" src='1.jpg' alt="CSSテキストが折り返されない場合の対処方法" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html> ## では、テキストの折り返し効果をキャンセルするにはどうすればよいでしょうか?
## では、テキストの折り返し効果をキャンセルするにはどうすればよいでしょうか?
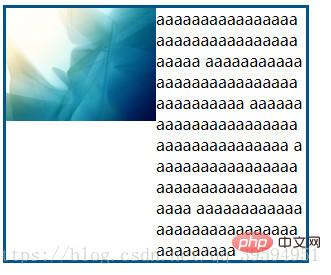
(1) テキストの外側に p タグを追加し、スタイルを overflow:hidden に設定してボックスを断熱コンテナにします。
例:<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
.a{
overflow:hidden;
}
</style>
</head>
<body>
<div class='img-left'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/1bab4c46278d46dc18e421e98cc0b415-3.jpg" class="lazy" src='1.jpg' alt="CSSテキストが折り返されない場合の対処方法" >
<div class='a'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
</body>
</html>(2) テキストが配置されているボックスに余白を追加したり、画像の左側と右側から分離したりすることもできます。ラッピング効果
HTMLビデオチュートリアル
>>cssビデオチュートリアル>>以上がCSSテキストが折り返されない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




