
この記事では、angular で ng zorro andd を参照する 3 つの方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[関連チュートリアルの推奨事項: "angular チュートリアル"]
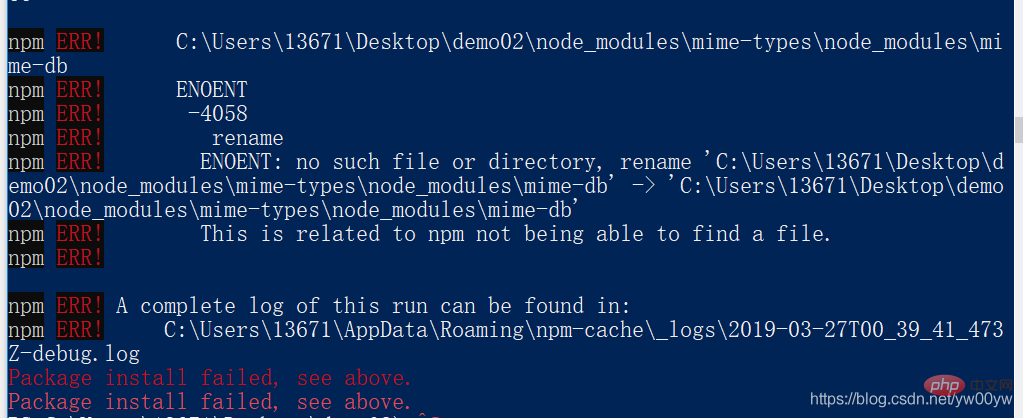
angular7 で新しい ng zorro を使用するには、公式ドキュメントに従ってください。ステップバイステップ 最初のステップでは、エラーは報告されませんでしたが、応答はありませんでした。
公式の 2 つの方法を試してみましたが、1 つ目の方法は cnpm を使用するとエラーが報告され、2 つ目の方法はインストールに cnpm を使用しているため、応答しません。
#正式な 1 番目の方法: #1. 安装脚手架工具 `npm install -g @angular/cli`
2. 创建一个项目 `ng new PROJECT-NAME`
3. 初始化配置 `ng add ng-zorro-antd`
4. 开发调试 `ng serve --port 0 --open`
5. 构建和部署 `ng build --prod`
1. 安装组件 `npm install ng-zorro-antd --save`
2. 引入模块
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入样式与 SVG 资源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}
#公式サイトの最初のステップに従うと、npmを使用してすぐに正しくする必要があり、使用できませんcnpm、そうでない場合はエラーが報告されます。
上記のエラーの理由は、インストール手順が次のとおりであるためです:
cd Demon02
姿勢 2 を正しく導入する
引き続き上記の手順に従いますが、注目すべき点は npm を使用することです。インストール完了後は、公式 Web サイトの 2 番目のステップのみを正しく導入して使用できるように、インストール中は cnpm を使用しないように注意してください。
ng 新しいプロジェクト名cd プロジェクト名
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}この方法では npm または cnpm を使用でき、どちらの方法でも正しい導入を完了できます。 1. zorro コンポーネントをインストールします
npm install ng-zorro-antd --save
2. モジュールをインポートします
app.module.tsimport { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],@import "~ng-zorro-antd/src/ng-zorro-antd.css";
以上がangular7でng zorro antdを参照するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。