CSS フィルターの魔法のような使い方を見てみましょう
この記事では、CSS フィルターの魔法のような使い方を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

#背景
基本概念
CSS フィルタープロパティは、フィルターを形成する要素にぼかしやカラー シフトなどのグラフィック効果を適用します。フィルターは、画像、背景、境界線のレンダリングを調整するためによく使用されます。その値は、filter 関数 または url を使用して追加された svg フィルターです。 filter: <filter-function> [<filter-function>]* | none
filter: url(file.svg#filter-element-id)
は、filter および backdrop-filter 属性に使用できます。そのデータ型は、次のフィルター関数のいずれかによって指定されます。各関数には 1 つのパラメータが必要です。パラメータが無効な場合、フィルタは有効になりません。以下はフィルター関数の意味の説明です:
- ##blur()
- : 画像をぼかします
- :画像を明るくする 明るくするか暗くする
- : 画像のコントラストを増減します
- : 適用します画像の背後にあるドロップ シャドウ
- : 画像をグレースケールに変換します
- : 全体の色合いを変更します画像
- : 画像の色を反転します
#opacity(): 画像の透明度を変更します #saturate(): 入力画像の過飽和または彩度を下げるsepia(): 画像をセピアに変換#使用例
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;##アプリケーション ケース
よりインテリジェントなシャドウ効果
要素に影を追加するときは、通常、box-shadow 属性を使用して、box-shadow(x オフセット、y オフセット、ぼかしサイズ、影のサイズ、カラー値、インセット) を使用します。 )
の構文形式を使用すると、要素に影効果を簡単に追加できますが、box-shadow には欠点もあります。つまり、透明な画像に影効果を追加する場合、要素を透過できないということです。要素であり、ボックス モデルの透明イメージ要素にのみ追加できます。現時点では、filter 属性の drop-shadow メソッドがこの問題をうまく解決できます。これによって追加された影は、ボックス モデルの境界線に追加されるのではなく、要素を貫通することができます。要素の優れた。 drop-shadow 追加された影が透明な要素を貫通できる点を除けば、影の効果は box-shadow
フィルターを使用して影効果を追加すると、よりリアルになります。 drop-shadow 構文は次のとおりです (inset
box-shadow とまったく同じです) ):
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
例: filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
次の図は、box-shadow と filter:drop-shadow
を使用して追加する場合の比較です。透明な要素に影を付ける:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><img class="box-shadow lazy" src="/static/imghw/default1.png" data-src="futurama.png" / alt="CSS フィルターの魔法のような使い方を見てみましょう" >
<img class="drop-shadow lazy" src="/static/imghw/default1.png" data-src="futurama.png" / alt="CSS フィルターの魔法のような使い方を見てみましょう" ></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.box-shadow {
box-shadow: 1px 1px 15px rgba(0, 0, 0, .5);
}
.drop-shadow {
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
}</pre><div class="contentsignin">ログイン後にコピー</div></div>

hover が色に変わるスタイル効果があります。このとき、filter
属性のgrayscale メソッドを使用することができ、 filter: greyscale(100%) と設定することで要素のグレースケールを調整できます。ページ要素はグレー表示にすることができます。次の例では、filter スタイルを追加する前に示すように、body タグの下に h1 タグと img タグがあります。
<body> <h1 id="FUTURAMA">FUTURAMA</h1> <img class="img lazy" src="/static/imghw/default1.png" data-src="./images/futurama.png" style="max-width:90%" / alt="CSS フィルターの魔法のような使い方を見てみましょう" > </body>
クラスを  body
body
Web ページ全体をグレー表示にする効果を実現できます。 .gray {
filter: grayscale(100%);
} などの他の低バージョンのブラウザと互換性を持たせるために、ブラウザのプレフィックスと  svg## を追加できます。 # フィルター。
svg## を追加できます。 # フィルター。
.gray {
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(100%);
}Web ページをグレー表示にするという緊急のニーズに対処する場合、オンラインで一定期間が経過すると、この機能を削除する必要があることがよくあります。初めてオンラインに接続するときに、次の同様のメソッドを追加して、Web ページを制御することもできます。グレーアウト効果のオンラインおよびオフライン時間の自動化により、スケジュールされた時間に達すると自動的にグレーアウト効果を削除できるため、構築プロセスを 2 回行う必要がなくなります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector(&#39;html&#39;).classList.add(&#39;gray&#39;);
}
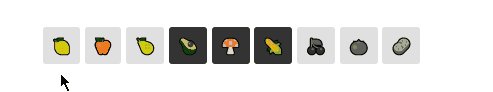
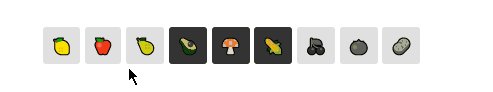
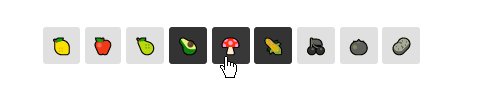
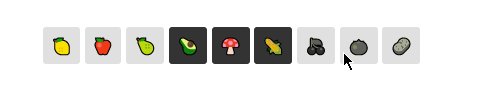
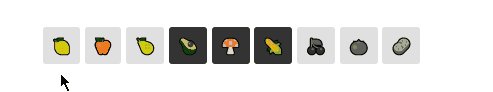
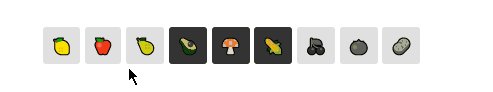
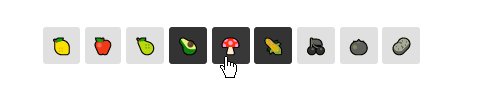
})();</pre><div class="contentsignin">ログイン後にコピー</div></div><h3 id="strong-元素强调-高亮-strong"><strong>元素强调、高亮</strong></h3><p><code>brightness 方法实现元素高亮的效果,可以应用到菜单栏、图片列表 hover 效果,来强调鼠标当前悬浮或选中的内容。下面是对一组按钮菜单栏添加 brightness 和 saturate 两个方法,通过改变亮度和饱和度来高亮元素。


.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}毛玻璃效果
毛玻璃(Frosted glass)效果,顾名思义就是类似半透明毛玻璃的效果,在 iOS 系统、Windows 10 等系统 UI 中有广泛应用,使用毛玻璃效果可以增强视觉体验。在 《CSS揭秘》 等著作中也有系统讲解,下面是我对分别使用 filter: blur 和 backdrop-filter: blur两种方法实现这种效果的总结。
有两个含有相同类名 glass 的 p 元素,它们分别被添加两个类 glass-by-filter 和 glass-by-backdrop-filter 来区分两种方法。
<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>
通用样式,设置毛玻璃元素的大小、圆角等基本样式:
.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果。
.glass-by-backdrop-filter {
backdrop-filter: blur(10px);
}实现效果如下图所示(左:filter、右:backdrop-filter):

阅读扩展:毛玻璃边框效果:https://css-tricks.com/blurred-borders-in-css
艺术照!甚至可以实现简易版 insatagram
复古、版画、油画、漫画、液化、老照片、性冷淡、莫兰迪、赛博朋克、旺达幻视风格通通都可以实现!
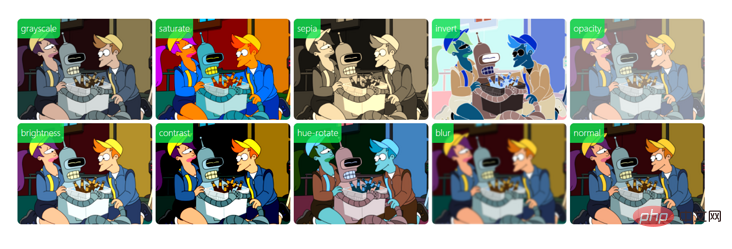
通过结合使用 filter 的所有方法,可以搭配出任意自己想要的效果。以下是一个简单的 filter 方法调节器,可以调整每个方法的值,同时实时展示图片的滤镜效果。如下图所示。

页面主要代码如下,控制区 #imageEditor 是一个 form 表单,表单每一行分别控制一种filter方法的值,展示区 #imageContainer 内部包含一个 img 元素,产生的 filter 滤镜作用在该元素上。
<form id="imageEditor">
<p>
<label for="gs">Grayscale</label>
<input id="gs" name="gs" type="range" min="0" max="100" value="0">
</p>
<p>
<label for="blur">Blur</label>
<input id="blur" name="blur" type="range" min="0" max="10" value="0">
</p>
<p>
<label for="br">Exposure</label>
<input id="br" name="br" type="range" min="0" max="200" value="100">
</p>
<p>
<label for="ct">Contrast</label>
<input id="ct" name="ct" type="range" min="0" max="200" value="100">
</p>
<p>
<label for="huer">Hue Rotate</label>
<input id="huer" name="huer" type="range" min="0" max="360" value="0">
</p>
<p>
<label for="opacity">Opacity</label>
<input id="opacity" name="opacity" type="range" min="0" max="100" value="100">
</p>
<p>
<label for="invert">Invert</label>
<input id="invert" name="invert" type="range" min="0" max="100" value="0">
</p>
<p>
<label for="saturate">Saturate</label>
<input id="saturate" name="saturate" type="range" min="0" max="500" value="100">
</p>
<p>
<label for="sepia">Sepia</label>
<input id="sepia" name="sepia" type="range" min="0" max="100" value="0">
</p>
<input type="reset" form="imageEditor" id="reset" value="Reset" />
</form>
<div id="imageContainer" class="center">
<img src="/static/imghw/default1.png" data-src="futurama.png" class="lazy" alt="CSS フィルターの魔法のような使い方を見てみましょう" >
</div>function editImage() {
var gs = $("#gs").val(); // grayscale
var blur = $("#blur").val(); // blur
var br = $("#br").val(); // brightness
var ct = $("#ct").val(); // contrast
var huer = $("#huer").val(); // hue-rotate
var opacity = $("#opacity").val(); // opacity
var invert = $("#invert").val(); // invert
var saturate = $("#saturate").val(); // saturate
var sepia = $("#sepia").val(); // sepia
$("#imageContainer img").css(
"filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
$("#imageContainer img").css(
"-webkit-filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
}
// 当input值发生变化时即时应用滤镜
$("input[type=range]").change(editImage).mousemove(editImage);现在只是实现了滤镜的实时预览,后续待实现功能包括支持复杂的 svg 滤镜模版、导出下载等,完成这些步骤,以后照片添加滤镜再也不用下载其他 APP了。实例完整版代码:https://codepen.io/dragonir/pen/abJmqxM
节省空间,提高网页加载速度
实践证明,同一图片减小亮度和对比度及色相饱和度之后的体积与原图相比,可以减小很大一部分体积空间 2M 左右的图片经过弱化后保存,就可以压缩到 1M 左右。在网页中我们可以使用经过 弱化 的图片,然后通过 CSS filter 将其还原。这样就可以达到压缩资源体积,提升网页加载速度、提高用户体验的目的。
具体操作可阅读以下教程:
对比度交换技术:使用
CSS filter提高图像性能https://css-tricks.com/contrast-swap-technique-improved-image-performance-css-filters
兼容性
从 caniuse 查询结果可以看出,css filter 属性在现代浏览器中的支持性已经很好了,除了 IE 浏览器之外,其他浏览器中大多可以正常使用,必要时可添加浏览器内核前缀。但是官网也有以下3个issue 提示,相信后续随着浏览器的升级,这些问题也会被逐步修复:
- 在 Safari 瀏覽器中,如果子元素具有動畫效果,則不會被套用濾鏡。
- 目前沒有瀏覽器支援
drop-shadow濾鏡的spread-radius方法。 - 在
Edge瀏覽器中如果元素或子元素被設定了負值z-index,則無法套用濾鏡。
總結
這篇文章只是簡單列舉了幾款使用CSS filter 常用的頁面效果,其實filter 的每一種內建方法都可以有無限可能的擴充應用,如invert 反轉色同樣也可以應用到hover 效果上、調整網頁sepia 褐色值可以達到護眼效果等。只要發揮想像力和創造力,filter 都可以在實踐中得到很好的應用。
以下一些例子就是很好的應用,大家有興趣可以拓展閱讀學習:
- 毛玻璃效果https://codepen.io/KazuyoshiGoto/pen/nhstF
- #破碎玻璃效果https://codepen.io/bajjy/pen/vwrKk
- 使用filter實現的hover效果https://codepen.io/nxworld/details/ZYNOBZ
- 反色按鈕https://codepen.io/monkey-company/pen/zZZvRp
- 老照片https://codepen.io/dudleystorey/pen/pKoqa
- #進階版filter編輯器:https://codepen.io/stoumann/pen/MWeNmyb
最後附上一張用上面濾鏡編輯器調出來的復古莫蘭迪色性冷淡油畫效果 濾鏡圖片。 (哇塞,這也太哇塞了吧,CSS 絕絕子yyds)
##更多程式相關知識,請造訪:原文網址:https ://segmentfault.com/a/1190000040058430
作者:dragonir
程式入門! !
以上がCSS フィルターの魔法のような使い方を見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
Golang はフロントエンドとして使用できます。Golang は、フロントエンド アプリケーションなど、さまざまなタイプのアプリケーションの開発に使用できる非常に多用途なプログラミング言語です。Golang を使用してフロントエンドを作成することで、 JavaScript などの言語によって引き起こされる一連の問題、たとえば、型安全性の低さ、パフォーマンスの低下、コードの保守の困難などの問題です。
![「[Vue 警告]: フィルターを解決できませんでした」エラーを解決する方法](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 「[Vue 警告]: フィルターを解決できませんでした」エラーを解決する方法
Aug 19, 2023 pm 03:33 PM
「[Vue 警告]: フィルターを解決できませんでした」エラーを解決する方法
Aug 19, 2023 pm 03:33 PM
「[Vuewarn]:Failedtoresolvefilter」エラーを解決する方法 Vue を使用した開発プロセス中に、「[Vuewarn]:Failedtoresolvefilter」というエラー メッセージが表示されることがあります。このエラー メッセージは通常、テンプレートで未定義のフィルターを使用したときに発生します。この記事では、このエラーを解決する方法を説明し、対応するコード例を示します。 Vue を使用しているとき






