
この記事では、Docker について理解し、Docker を使用する必要がある理由を紹介します。ドッカーの使い方は?また、Docker を使用して nodejs プログラムをパッケージ化する方法も説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

こんな会話を聞いたことがありますか?

この種の会話は非常に一般的です。これは通常、作業環境の設定や構成が異なることが原因で発生します。これが docker を使用する主な目的です。
この記事では、docker とは何か、docker が使用される理由、nodejs プログラムをパッケージ化するために docker を使用する方法について説明します。
Docker は次のように定義されます。
Docker は、アプリケーションとその依存関係をパッケージ化し、アプリケーションを簡単に実行できるようにするために使用されるコンテナ化プラットフォームです。
まあ、この言葉からわかることは次のとおりです。
Docker は、コンテナを使用してアプリケーションを簡単に作成、デプロイ、実行するためのツールです。
Docker は、コードとともにマシン環境を他の人が利用できるようにするため、チーム メンバーがコードを取得すると、マシン構成も取得できるようになります。コードはこれらの構成のコンピューター上で実行されるため、他のコンピューターでも同じ構成であるため、確実に実行されます。
新しいコンピューターの構成に費やした時間を、より重要なタスクに投資できるようになりました。
Windows ユーザー向けの注記
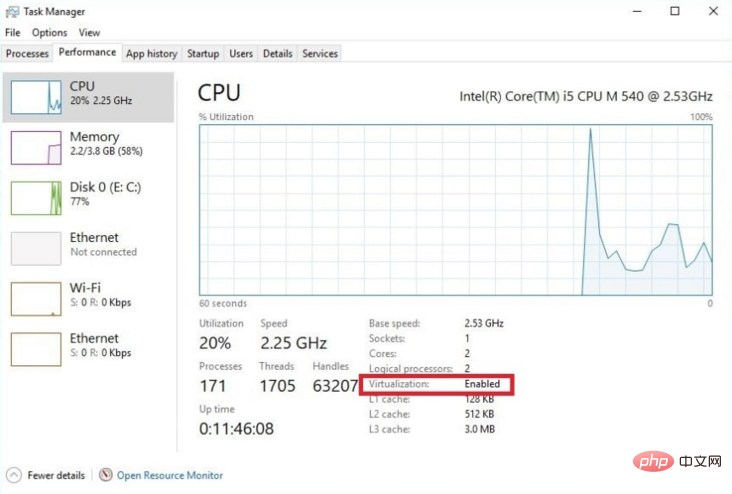
1. コンピューターで仮想化を有効にする必要があります。仮想化が有効かどうかを確認するには、次の手順に従います。
ctrl alt del

#2 です。Windows 8 以前を使用している場合は、docker ツールボックス
を使用してください。変更や Docker の効果を確認できるように、docker が開始され、running に設定されていることを確認します。

Dockerfile という名前を付けます。 ファイルに次のコードを入力して、使用している docker ノードを指定します
# use docker node 10 FROM node:10
次のコードを入力して、Docker アプリケーションのディレクトリを作成します
# create a directory to run docker WORKDIR /app
次のコードは、package.json ファイルを /app ディレクトリにコピーします。
# copy package.json into the new directory COPY package.json /app
# install the dependencies RUN npm install
/ にコピーします。 docker の app ディレクトリ。コードは次のとおりです:
# copy all other files and folder into the app directory COPY . /app
# open port 5000 EXPOSE 5000
# run the server CMD node index.js
これで、Dockerfile は次のようになります:
# use docker node 10 FROM node:10 # create a directory to run docker WORKDIR /app # copy package.json into the new directory COPY package.json /app # install the dependencies RUN npm install # copy all other files into the app directory COPY . /app # open port 5000 EXPOSE 5000 # run the server CMD node index.js
docker build -t docker-node-app .

在上面的命令中,docker-node-app 是我们正在创建的 docker 应用的名称。你的可能会有所不同。另外,请不要忘记结尾处的句点(.)
docker run -it -p 5000:3000 docker-node-app
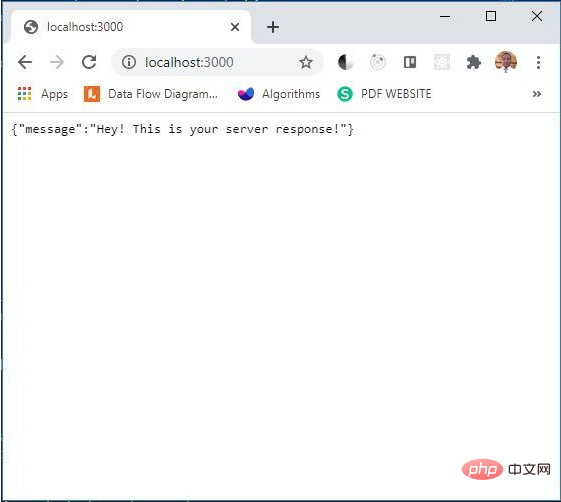
它会输出与普通应用完全相同的消息,但是这次,它加载在端口5000上

在上面的命令中,我们告诉 docker 运行在端口 5000 上构建的程序,即使我们的程序运行在端口 3000 上。
现在,我们的 Docker 运行在 5000 端口上,而原始应用程序运行在 3000 端口上。检查你的浏览器

要查看所有正在运行的 docker 程序,请在终端中使用以下命令
docker ps

如果检查 Docker 仪表板,则会看到你的 Docker 程序:

你已经用 docker 创建了你的第一个部署。
在快速迭代的系统中, docker 是很重要。因此我们需要学习它。
我们使用的大多数代码都在 docker hub 上找到。像 Microsoft、mongoDB、PHP 等许多公司已经为这些事情制作了代码(或镜像),因此你需要做的就是制作自己的副本。
这些配置称为镜像。例如可以在这里找到我们所使用的 node 镜像。
谢谢你的阅读。
英文原文地址:https://dev.to/ebereplenty/docker-an-introduction-with-nodejs-4o2j?utm_source=dormosheio&utm_campaign=dormosheio
作者:NJOKU SAMSON EBERE
【推荐学习:《nodejs 教程》】
以上がDockerを使用してnodejsプログラムをパッケージ化する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。