新しい CSS にページの再描画とリフローを制御する機能がどのように含まれているかについての詳細な説明
この記事では、新しい CSS 機能を紹介し、ページの再描画とリフローを制御する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

新しい CSS プロパティ contain を紹介する前に、読者はまずページの再描画とリフローとは何かを理解する必要があります。
OK、この記事の本題に移りましょう。
含む なぜですか?
contain 属性を使用すると、特定の DOM 要素とその子要素を指定して、DOM ツリー構造全体から独立させることができます。その目的は、毎回ページ全体をターゲットにすることなく、一部の要素のみを再描画および再配置できる機能をブラウザーに提供することです。
contain プロパティを使用すると、要素とそのコンテンツがドキュメント ツリーの残りの部分から可能な限り独立していることを作成者が示すことができます。これにより、ブラウザはレイアウト、スタイル、ペイント、サイズ、または、ページ全体ではなく、DOM の限られた領域にそれらを組み合わせたものを使用します。
contain Syntax
その構文を見てください:
{
/* No layout containment. */
contain: none;
/* Turn on size containment for an element. */
contain: size;
/* Turn on layout containment for an element. */
contain: layout;
/* Turn on style containment for an element. */
contain: style;
/* Turn on paint containment for an element. */
contain: paint;
/* Turn on containment for layout, paint, and size. */
contain: strict;
/* Turn on containment for layout, and paint. */
contain: content;
}none を除いて、まだ 6 つの値があります。1 つずつ見てみましょう。
contain: size
contain: size: contain: size に設定された要素のレンダリングは、その子要素のコンテンツの影響を受けません。
この値は、要素のサイズの包含をオンにします。これにより、その子孫を調べる必要なく、包含ボックスをレイアウトできるようになります。
この定義を見始めたとき、私は混乱しました。定義を見ただけでは何を意味するのか理解するのは難しいです。まだ練習が必要です:
次のような単純な構造があるとします。
<div class="container"> </div>
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
}
p {
border: 1px solid #333;
margin: 5px;
font-size: 14px;
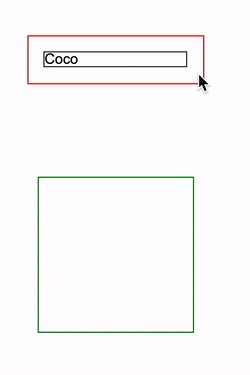
}そして、jQuery を使用して、コンテナをクリックするたびに <p>Coco< が追加されます。 /p> 構造:
$('.container').on('click', e => {
$('.container').append('<p>Coco</p>')
})すると、次の結果が得られます:

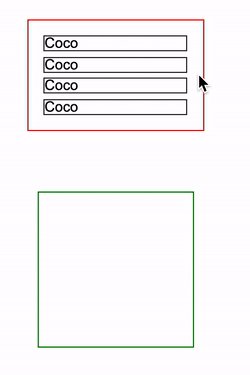
コンテナの高さが であることがわかります。 .container は、要素の増加とともに増加しますが、これは正常な現象です。
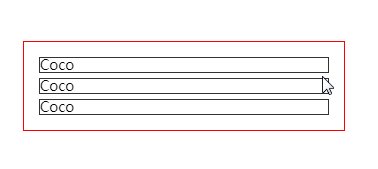
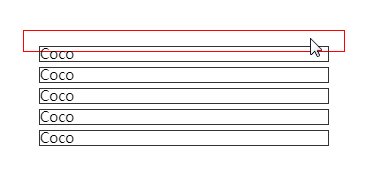
この時点で、contain: size をコンテナ .container に追加すると、上記の内容が表示されます: setcontain:サイズ の要素のレンダリングは、その子要素の内容による影響を受けません。
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
+ contain: size
}
contain: size の役割です。
contain: style、contain:layout、contain:paint について話しましょう。まず、contain: スタイルを見てみましょう。
contain: style は一時的に削除されています。
CSS 封じ込めモジュール レベル 1: リスクのある「スタイル封じ込め」機能をこの仕様から削除し、レベル 2 に移動します。まあ、公式には、特定のリスクのため一時的に削除されたということですが、仕様の第 2 バージョンで再定義される可能性があるため、この属性は今のところ脇に置いておきましょう。 contain:paintcontain:paint:
contain:paint を持つ要素には、レイアウト制限があるように設定されています。これは、この要素が子であることをユーザー エージェントに通知することを意味します。の要素はこの要素の境界外には表示されないため、要素が画面上にない場合、または非表示に設定されている場合、その子孫も非表示になり、レンダリングされないことが保証されます。
contain:paint## を持つ要素の子要素# set are not この要素の境界外に表示されます
- contain:paint
- に設定されている要素の子要素は、この要素の境界外には表示されませんelement
に似ています。これは、サブ要素の内容が境界を超えないことがユーザー エージェントに明確に通知されることを意味します。要素なので、余分な部分をレンダリングする必要はありません。 要素構造が次のとおりであると仮定した簡単な例:
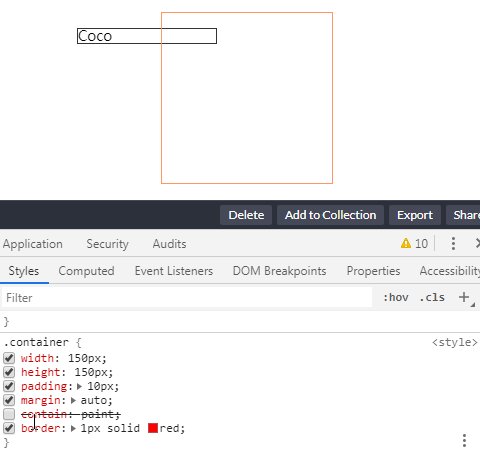
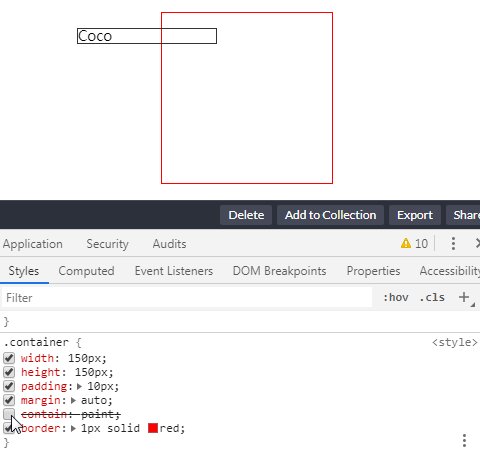
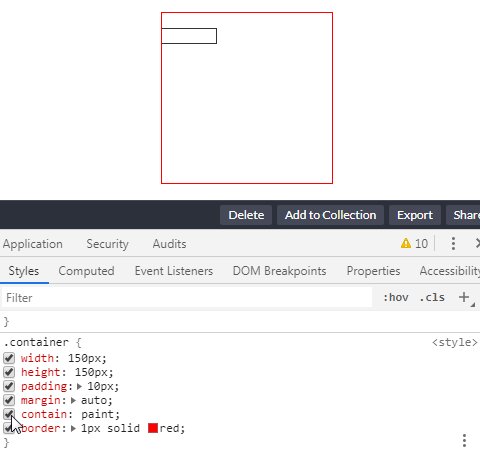
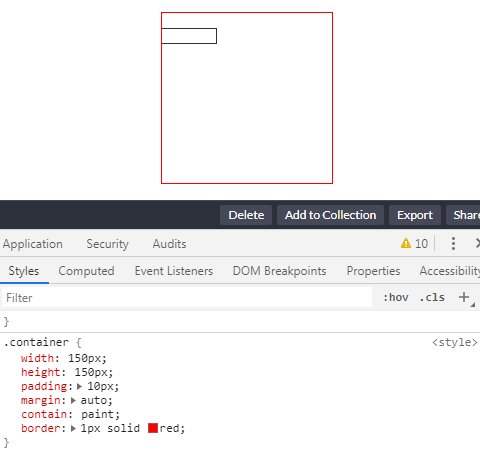
<div class="container">
<p>Coco</p>
</div>.container {
contain: paint;
border: 1px solid red;
}
p{
left: -100px;
}contain:paint
が設定されている場合と設定されていない場合に何が起こるかを見てみましょう:

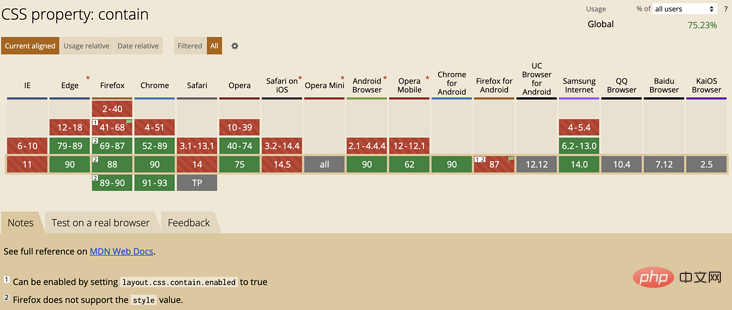
通过使用 contain: layout:设定了 启用 使用 因此,浏览器仅计算内部元素的位置(如果对其进行了修改),而其余DOM保持不变。因此,这意味着帧渲染管道中的布局过程将加快。 描述很美好,但是在实际 Demo 测试的过程中(截止至2021/04/27,Chrome 90.0.4430.85),仅仅单独使用 设定了 简单的代码如下: CodePen Demo -- contain: layout Demo 目前看来, 这两个属性稍微有点特殊,效果是上述介绍的几个属性的聚合效果: 所以,这里也提一下,contain 属性是可以同时定义几个的。 截止至 2021-04-27,Can i Use 上的 CSS Contain 兼容性,已经可以开始使用起来: 好了,本文到此结束,希望对你有帮助 :) 原文地址:https://segmentfault.com/a/1190000039950464 作者:chokcoco 更多编程相关知识,请访问:编程入门!! 以上が新しい CSS にページの再描画とリフローを制御する機能がどのように含まれているかについての詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。设定了
contain: paint 的元素在屏幕之外时不会渲染绘制contain: paint, 如果元素处于屏幕外,那么用户代理就会忽略渲染这些元素,从而能更快的渲染其它内容。contain: layout
contain: layout 的元素即是设定了布局限制,也就是说告知 User Agent,此元素内部的样式变化不会引起元素外部的样式变化,反之亦然。This value turns on layout containment for the element. This ensures that the containing box is totally opaque for layout purposes; nothing outside can affect its internal layout, and vice versa.
contain: layout 可以潜在地将每一帧需要渲染的元素数量减少到少数,而不是重新渲染整个文档,从而为浏览器节省了大量不必要的工作,并显着提高了性能。contain:layout,开发人员可以指定对该元素任何后代的任何更改都不会影响任何外部元素的布局,反之亦然。存在的问题
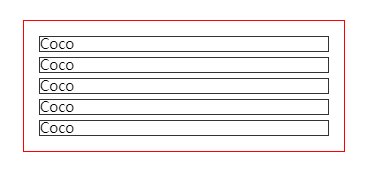
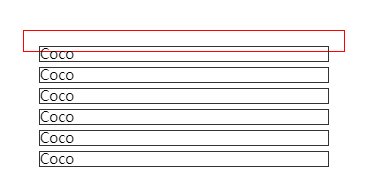
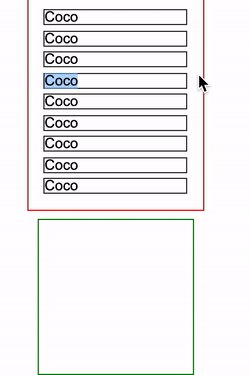
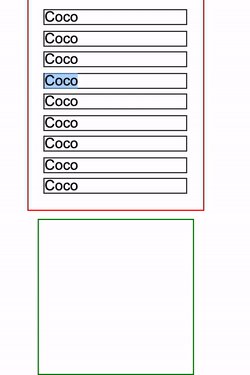
contain:layout 并没有验证得到上述那么美好的结果。contain: layout 的指定元素,改元素的任何后代的任何更改还是会影响任何外部元素的布局,点击红框会增加一条 <p>Coco<p> 元素插入到 container 中:<div class="container">
<p>Coco</p>
...
</div>
<div class="g-test"></div>html,
body {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 10px;
}
.container {
width: 150px;
padding: 10px;
contain: layout;
border: 1px solid red;
}
.g-test {
width: 150px;
height: 150px;
border: 1px solid green;
}
contain: layout 的实际作用不那么明显,更多的关于它的用法,你可以再看看这篇文章:CSS-tricks - containcontain: strict | contain: content
contain: strict:同时开启 layout、style、paint 以及 size 的功能,它相当于 contain: size layout paint
contain: content:同时开启 layout、style 以及 paint 的功能,它相当于 contain: layout paint
Can i Use -- CSS Contain

参考文献
最后

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





