CSSで非表示以外のテキストを設定する方法
CSS でテキストを非表示に設定する方法: 最初に新しい HTML ファイルを作成し、次に div タグを使用してテキスト行を作成し、次に div タグの class 属性を txtdiv に設定し、最後に「overflow」を使用します。 :hidden」をcssで実現することで、div内のテキストが幅を超える場合、表示せずに非表示にすることができます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS で余分な部分を非表示にする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、div タグを使用してテスト用のテキスト行を作成します。

test.html ファイルで、div タグの class 属性を txtdiv に設定します。これは、以下のこのクラスを通じてスタイルを定義するために使用されます。

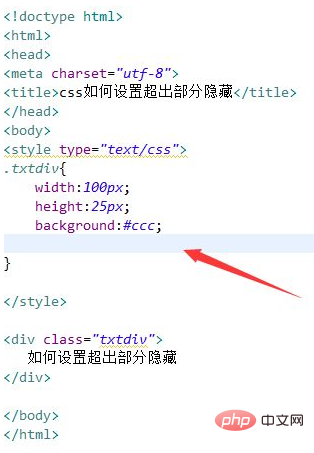
css タグで、クラスを通じて div のスタイルを設定し、幅を 100 ピクセル、高さを 25 ピクセル、背景色をグレーとして定義します。

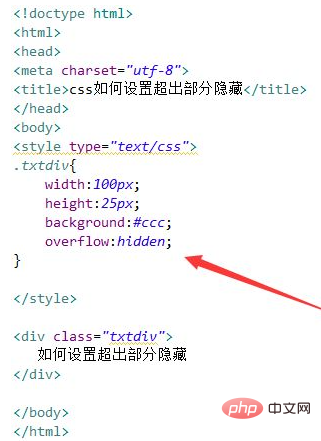
css タグで、「overflow:hidden」を使用して、div 内のテキストが幅を超えた場合に非表示にし、表示しないように設定します。

ブラウザで test.html ファイルを開いて結果を表示します。

推奨される学習: 「css ビデオ チュートリアル 」
以上がCSSで非表示以外のテキストを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。





