laravel に CSS を導入する方法: まずパブリック フォルダーを見つけて開き、次に "

##この記事の動作環境: Windows 7 システム、Laravel バージョン 5.7、DELL G3 コンピューター
Laravel では css および js ファイルが導入されています
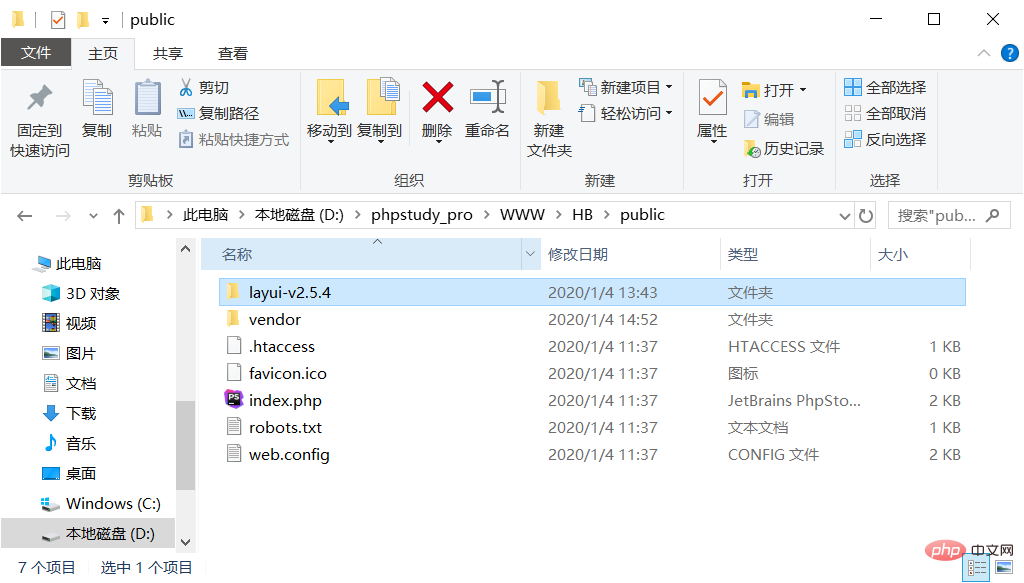
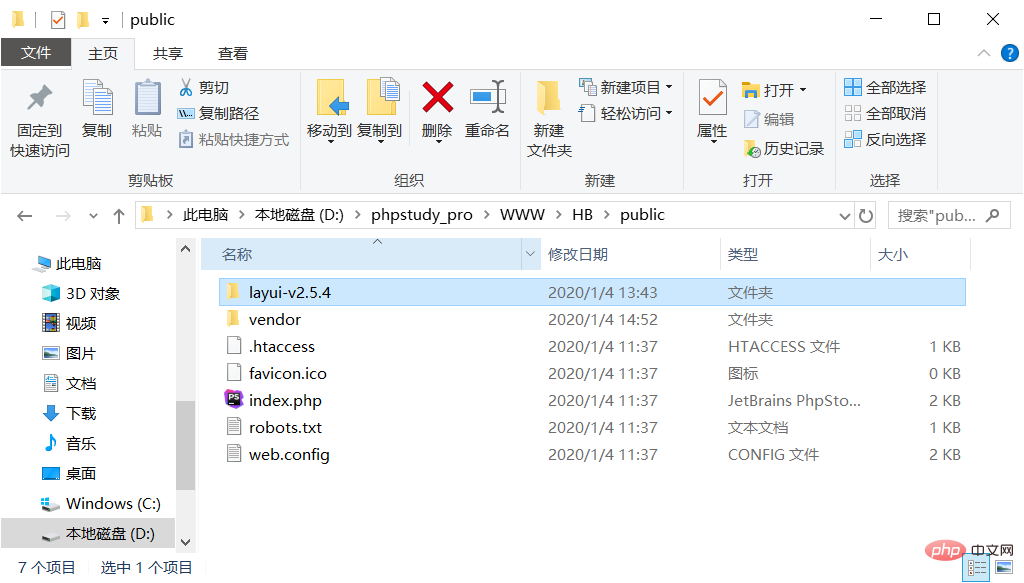
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件和js文件放入public文件夹中即可。
这里以我用得layui为例:
ログイン後にコピー

これらをプロジェクト ファイルにロードするだけです:
<link rel="スタイルシート" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css ' )}}">
著者別の最新記事
-
2023-04-24 11:00:01
-
2023-04-24 10:55:51
-
2023-04-24 10:52:44
-
2023-04-23 17:40:51
-
2023-04-23 17:38:02
-
2023-04-23 17:34:02
-
2023-04-23 10:15:45
-
2023-04-23 10:10:52
-
2023-04-21 16:01:59
-
2023-04-21 15:58:01