CSS box-decoration-break プロパティの詳細
 <p>過去 2 日間で、私は非常に興味深い CSS プロパティである
<p>過去 2 日間で、私は非常に興味深い CSS プロパティである box-decoration-break に遭遇しました。以下で一緒に調べてみましょう。
<p>この属性に関する中国語のドキュメントは MDN にないため、合理的で適切な中国語の翻訳を考えてきました。直訳:
- box -- ボックス、要素ボックス モデルとして理解できます
- decoration -- 装飾、要素スタイルとして理解できます
- break --改行、参照
word-break、改行の表現として理解されます
MDN の英語の説明は次のとおりです。 box-decoration-break CSS プロパティは、要素のフラグメントが複数の行、列、またはページにまたがるときにどのようにレンダリングされるかを指定します。一般的な考え方は、box-decoration-break 属性は、改行/改行が発生したときに要素フラグメントをレンダリングする方法を指定するというものです。<p>オプションの値は 2 つだけです:
{
box-decoration-break: slice; // 默认取值
box-decoration-break: clone;
}改行例
<p>この属性は通常、インライン要素に作用します。次のような構造があり、それに境界線を追加するとします。<span>ABCDEFGHIJKLMN</span>
span {
border: 2px solid #999;
}<p>
 <p>わかりました。 continue 次のステップは Break です。上の行のテキストを分割しますが、スタイルは変更されません:
<p>わかりました。 continue 次のステップは Break です。上の行のテキストを分割しますが、スタイルは変更されません: <span>ABCD <br/>EFG <br/> HI<br/> JKLMN</span>
 <p>O , テキストが折り返されていることがわかります同時に、枠線もそれに応じて変化します。最初と最後の行には 3 辺の枠線があり、中央の 2 行には上下の枠線しかありません。 4 つの線を組み合わせると、図 1 が形成されます。これは通常の表示効果です。 <p>次に、この記事の主人公を追加します
<p>O , テキストが折り返されていることがわかります同時に、枠線もそれに応じて変化します。最初と最後の行には 3 辺の枠線があり、中央の 2 行には上下の枠線しかありません。 4 つの線を組み合わせると、図 1 が形成されます。これは通常の表示効果です。 <p>次に、この記事の主人公を追加しますbox-decoration-break: clone:span {
border: 2px solid #999;
+ box-decoration-break: clone;
}
box-decoration-break: clone の使用法の概要
<p>これを見ると、この属性が何であるかをすでに大まかに理解できます。 <p> は、box-decoration-break: clone のインライン要素を使用します。改行表示がある場合、各行には、オリジナルの単一行。スタイル。 <p> 理解を深めるために例を見てみましょう。box-decoration-break: clone を前後に 2 つの効果を付けて使用する次のような構造があります: <span >每一行 <br/>样式 <br/> 都 <br/> 保持<br/> 完整独立</span>

<p>CodePen デモ -- box-decoration-break<p>https://codepen.io/Chokcoco/pen/NJKoNq
box-decoration-break: clone 有効なスタイルの影響範囲
<p>##box-decoration-break: clone を使用した要素ももちろん対象すべてのスタイルに効果があるわけではなく、次のスタイルにのみ適用されます: - backgroundborderborder-imagebox- shadowclip -pathmarginpaddingSyntax
#box-decoration-break: 実際のクローンを作成しますapplication
信頼できる実用的なアプリケーション シナリオがあるかどうかを見てみましょう。 <p>box-decoration-break: テキスト選択効果を実現するためにクローンを作成します。
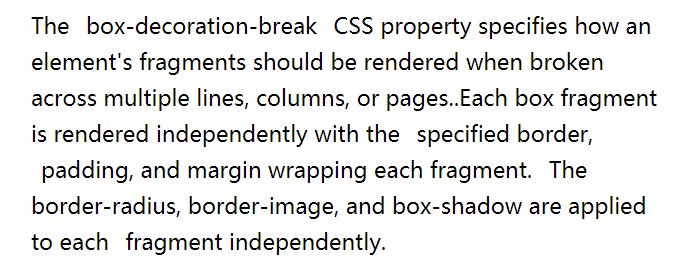
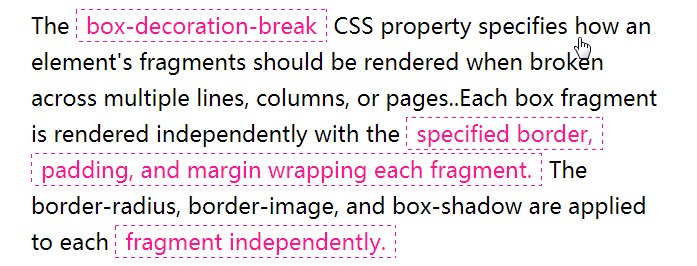
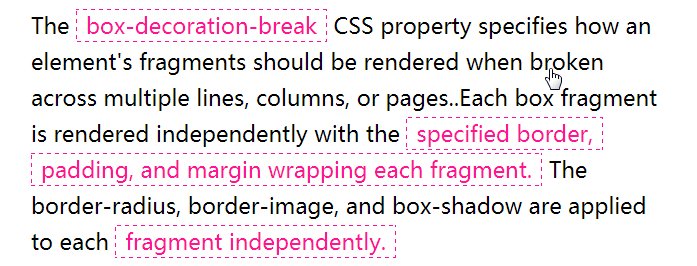
このようなシナリオが考えられます。複数のテキストの特定のセクションを強調表示したいとします。行テキスト。この時点で、<p> を <p> でネストして、 で囲まれたテキストに特定の表示を実行できます。 たとえば、次のコピーがあります: <p><p> The <span>box-decoration-break</span> CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the <span>specified border, padding, and margin wrapping each fragment.</span> The border-radius, border-image, and box-shadow are applied to each <span>fragment independently.</span> </p>
タグで囲みます。これを特定のスタイルにして box-decoration-break: clone を追加すると、強調コピーが改行であるかどうかに関係なく、各場所の強調背景は同じになります: p {
font-size: 22px;
line-height: 36px;
}
span {
background-image: linear-gradient(135deg, deeppink, yellowgreen);
color: #fff;
padding: 2px 10px;
border-radius: 50% 3em 50% 3em;
box-decoration-break: clone;
}<p>
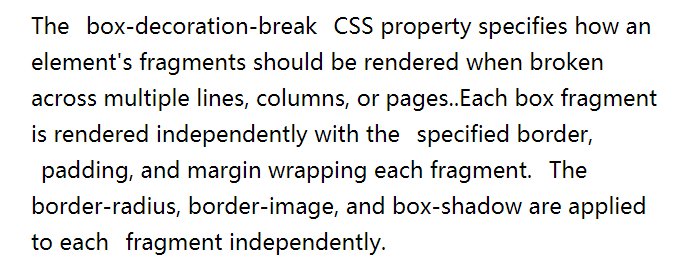
 <p>box-decoration-break: clone
<p>box-decoration-break: clone が追加されていない場合はどうなりますか?改行があると、その効果は大幅に減少します。 <p> #CodePen デモ -- text-decoration-break テキスト選択効果
#CodePen デモ -- text-decoration-break テキスト選択効果 <p>https://codepen.io/Chokcoco/pen/rRaLqo
box-decoration-break 每行文字带特定边框
<p>又会有这样的场景,我们希望每一行文案都带有特定的边框样式,像这样:<p>
 <p>怎么实现呢?也许可以每一行都是一个
<p>怎么实现呢?也许可以每一行都是一个 <p>,每一行 <p> 设定上述样式。但是如果文本内容不确定,容器的宽度也不确定呢?<p>这种场景,使用 box-decoration-break 也非常便捷。当然这里有个小技巧,正常而言, box-decoration-break: clone 只对 inline 元素生效,如果我们的文案像是这样包裹在 <p> 标签内:<p> The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. </p>
box-decoration-break: clone 对 <p> 生效,可以通过设定 <p> 的 display: inline 来实现。如此一来,要实现上述效果,我们只需要:p {
display: inline;
box-decoration-break: clone;
background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%);
}
<p>CodePen Demo -- box-decoration-break 每行文字带特定边框<p>https://codepen.io/Chokcoco/pen/gEbMGr?editors=1100
box-decoration-break 结合过渡动画
<p>结合上面的内容,我们还可以考虑将box-decoration-break 与过渡效果或者动画效果结合起来。<p>譬如,我们希望当我们 hover 文字内容的时候,一些重点需要展示的文字段落能够被强调展示,可能是这样:<p>
<p>CodePen Demo -- box-decoration-break 过渡动画<p>https://codepen.io/Chokcoco/pen/ZPGpmd<p>又或者是这样:<p>

<p>CodePen Demo -- box-decoration-break 结合过渡动画<p>https://codepen.io/Chokcoco/pen/ZPGpmd<p>你可以尝试点进 Demo ,然后去掉
box-decoration-break: clone ,会发现效果大打折扣。兼容性
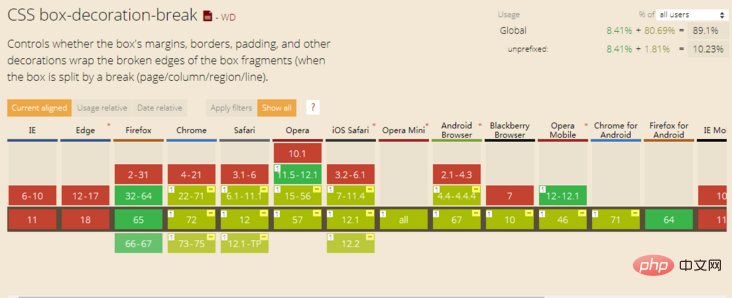
<p>额,按照惯例兼容性应该都不太行。并且 MDN 也给出了这样的提示:This is an experimental technology. Check the Browser compatibility table carefully before using this in production.<p>看看 Can I Use,其实还好,除了 IE 系列全军覆没,所以可以考虑应用在移动端。即便这个属性不兼容,降级展示对页面不会造成什么影响:
<p>
 <p>另外,本文中,给出的代码都是
<p>另外,本文中,给出的代码都是 box-decoration-break: clone ,CodePen 自带了 autoprefixer 实际中可能需要写成:{
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}最后
<p>国内看到了大漠老师和张鑫旭大大都已经写过这个属性,大家可以对比着看看,加深理解: <p>好了,本文到此结束,希望对你有帮助 :) <p>更多编程相关知识,请访问:编程视频!!以上がCSS box-decoration-break プロパティの詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





