html5/css3に追加される疑似クラスとは
新しい疑似クラスは次のとおりです: ":first-child"、":last-child"、":nth-child(n)"、":link"、":visited"、":active 「 」、「:hover」、「:focus」、「:not()」など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
構造擬似クラスセレクター
:first-child 最初の子ノード、:last-child 最後の子ノード、:nth-child(n) n 番目の子ノード、 :nth-last-child(n) 最後から n 番目の子ノード、:only-child 唯一の子ノード
:nth-child(n)、:nth-last-child(n) およびその他特殊な使用法では、括弧内で選択を制限します:
1. 奇数/イベント: 奇数/偶数要素
2. xn y: xn y 要素
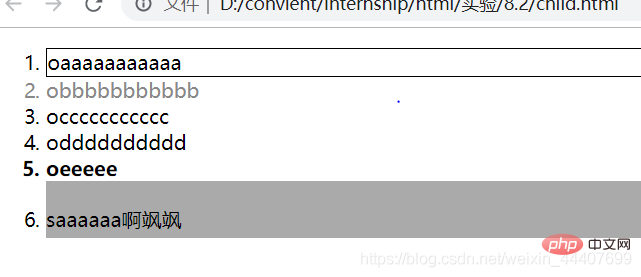
早速、コードについて話しましょう。以下は li タグの疑似クラス セレクターを設定するものです。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
</style>
</head>
<body>
<ol>
<li>oaaaaaaaaaaa</li>
<li>obbbbbbbbbbb</li>
<li>occccccccccc</li>
<li>odddddddddd</li>
<li>oeeeee</li>
<li><span id="andorid"></span>saaaaaa啊飒飒</li>
</ol>
</body>
</html>
次のことができます。違いを参照してください。 Effect
UI 要素のステータス擬似クラス セレクター
:link (訪問される前の要素 (通常はハイパーリンクのみ))、:visited(訪問された要素 (通常は訪問済みの要素)ハイパーリンクのみ)、:active (アクセスされる要素はマウスのクリックとリリースの間にあります (通常はハイパーリンクのみ))、:hover (マウスホバー状態の要素)、:focus (フォーカスを受け取った要素)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.a {
font-size: 50px;
}
.a:link {
color: red;
}
.a:visited {
color: grey;
}
.a:active {
color: green;
}
.b {
height: 40px;
width: 200px;
}
.b:focus {
background-color: blue;
}
.c {
height: 40px;
width: 60px;
}
.c:hover {
background-color: skyblue;
}
</style>
</head>
<body>
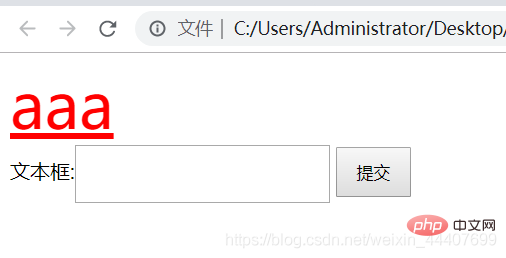
<a href="#" class="a">aaa</a>
<form action="#">
文本框:<input type="text" name="aaa" class="b" />
<input type="submit" value="提交" class="c" />
</form>
</body>
</html> ##ハイパーリンクをクリックしたとき
##ハイパーリンクをクリックしたとき
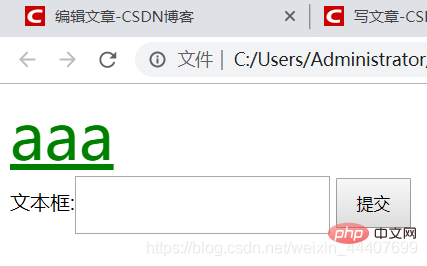
 クリック後
クリック後
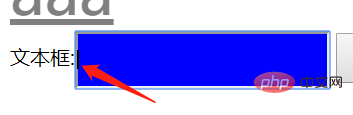
 #次にテキスト ボックスを見てください。テキスト ボックスにフォーカスを置くと (つまり、テキスト ボックスのステータスの入力)、次の結果が得られます。フォーカスのあるスタイル
#次にテキスト ボックスを見てください。テキスト ボックスにフォーカスを置くと (つまり、テキスト ボックスのステータスの入力)、次の結果が得られます。フォーカスのあるスタイル
## もう一度ボタンを見て、ボタンの上にマウスを置くと、次の内容が表示されます。 ホバー中のスタイル (作成者はスクリーンショットを撮りたいので、スクリーンショットを撮るときにカーソルをキャプチャできないため、カーソルは画像に表示されません) 
 : not() 擬似クラス セレクターは、 2 つのセレクターの減算。li:not(#a){} など、li セレクターに一致するが a
: not() 擬似クラス セレクターは、 2 つのセレクターの減算。li:not(#a){} など、li セレクターに一致するが a
の ID に一致しないすべての要素ブロックを変更します。推奨学習:
css 動画チュートリアル######
以上がhtml5/css3に追加される疑似クラスとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





