
HTMLではrequired属性を使用して必須項目を設定できますが、input要素のタグに「required="required"」スタイルを追加する必要があります。 required 属性は、送信前に入力フィールドに入力する必要があることを指定します。この属性が使用される場合、フィールドは必須 (または必須) です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML5 で導入された必須項目
required 属性
required 属性は、送信前に入力フィールドに入力する必要があることを規定します。
この属性を使用する場合、フィールドは必須 (または必須) です。
構文:
<input required="required">
機能:
次のタイプの タグに適用できます: テキスト、検索、URL、電話、電子メール、パスワード、日付ピッカー、番号、チェックボックス、ラジオ、ファイル。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>required属性</title>
</head>
<body>
<form action="demo-form.php">
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
<p>
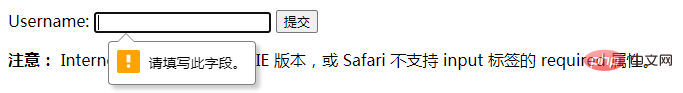
<strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari
不支持 input 标签的 required 属性。
</p>
</body>
</html>効果:

拡張子:
フォーム フォーム送信 - フォーム検証を無視します (フォーム フォームの検証を無視します)属性)
novalidate 属性は、フォームの送信時に検証を行わないことを指定します。
この属性が使用される場合、フォームはフォーム入力を検証しません。
注: novalidate 属性は、


