HTMLに下線を設定する方法
html下線の設定方法: 1. "text-decoration" 属性を使用してテキストに下線を追加します; 2. "border-bottom" を使用してボックスの下線を設定します; 3. "linear-gradient()" を使用して下線をシミュレートします。

css での下線のいくつかの実装スキーム
テキストまたは特定のレイアウト ボックスのスタイルを記述するとき、見た目を良くしたり、より目立つようにするために、下線を引いて、ここにいくつかの実装オプションを記録します。 #テキストの下線テキストに下線を追加するのは実際には比較的簡単です
text-decoration 属性
この属性を使用すると、下線などの特定の効果を設定します。子孫要素に独自の装飾がない場合、祖先要素に設定された装飾は子孫要素にも「拡張」されます。ユーザー エージェントはまばたきをサポートする必要はありません。
簡単に言うと、この属性は取り消し線や下線などのテキストの装飾効果を設定できます。
最も一般的に使用される方法は、a タグのデフォルトの下線スタイルを削除することです。
例:
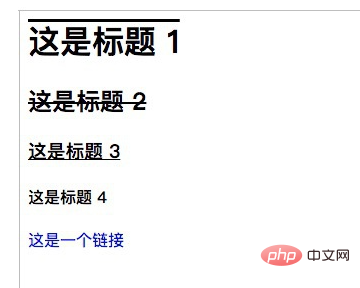
<html>
<head>
<style type="text/css">
h1 {
text-decoration: overline
}
h2 {
text-decoration: line-through
}
h3 {
text-decoration: underline
}
h4 {
text-decoration: blink
}
a {
text-decoration: none
}
</style>
</head>
<body>
<h1 id="这是标题-nbsp">这是标题 1</h1>
<h2 id="这是标题-nbsp">这是标题 2</h2>
<h3 id="这是标题-nbsp">这是标题 3</h3>
<h4 id="这是标题-nbsp">这是标题 4</h4>
<p>
<a href="http://www.w3school.com.cn/index.html">这是一个链接</a>
</p>
</body>
</html> 例 1
例 1
(テキスト変更の色は color で設定できます)
BoxUnderline
border-bottom
border-bottom 省略形プロパティは、宣言内のすべての下枠プロパティを設定します。
設定できるプロパティは、(順番に) border-bottom-width、border-bottom-style、border-bottom-color です。
border-bottomボックスの境界線は、下線をシミュレートする役割を果たすことができます。
例:
border-bottom: 1px solid #dbdbdb; border-top:0px; border-left:0px; border-right:0px;
 例 2
例 2
linear-gradient() 関数は、線形グラデーションの「イメージ」を作成するために使用されます。
線形グラデーションを作成するには、グラデーション効果の開始点と方向 (角度として指定) を設定する必要があります。終了色も定義する必要があります。ストップ カラーは、Gecko に実行させるスムーズなトランジションであり、少なくとも 2 つを指定する必要があります。ただし、より複雑なグラデーション効果を作成するには、より多くの色を指定できます。
この CSS 関数はあまり一般的ではありません。その機能は画像を作成することです。
グラデーション関数を使用して下線をシミュレートする
実際には、背景画像を設定し、幅と高さを設定して下線のように見せます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.test::after {
content: "";
display: block;
background: linear-gradient(to right, #188eee, #999);
width: 100%;
height: 1px;
}
</style>
</head>
<body>
<div class='test'>
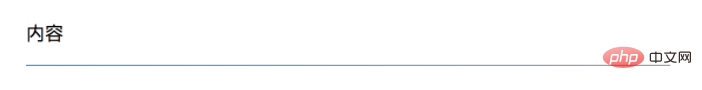
<p class='box'>内容</p>
</div>
</body>
</html> 例 3
例 3
この方法で作成された下線は最もカスタマイズ可能です。
素敵な下線を引いたり、アニメーションを定義したりすることもできます~
[推奨学習:
html ビデオ チュートリアル以上がHTMLに下線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





