
HTML では、要素に「float:left」スタイルを設定するだけで、「float」属性を使用して左揃えを設定できます。 float 属性は、要素がどの方向に浮くかを定義します。 CSS では、任意の要素をフロート表示できます。値が左にある場合、要素は左にフローティングされることを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
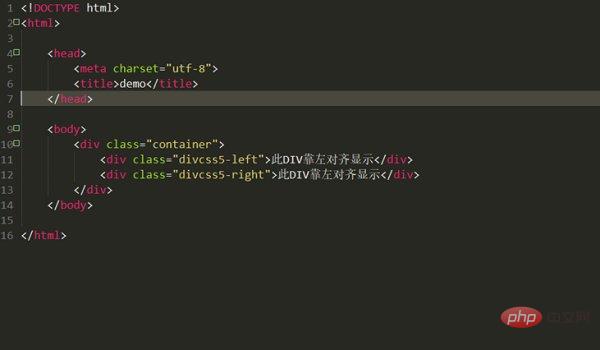
分割の左揃えの条件と方法 左揃え(丸左)にするdivスタイルにfloat:leftを追加するだけ ここではhtmlファイルを新規作成し、divコンテナを作成して付与しますクラス属性。コンテナ内には 2 つの div があり、1 つは左揃え、もう 1 つは右揃えで違いを示しています:

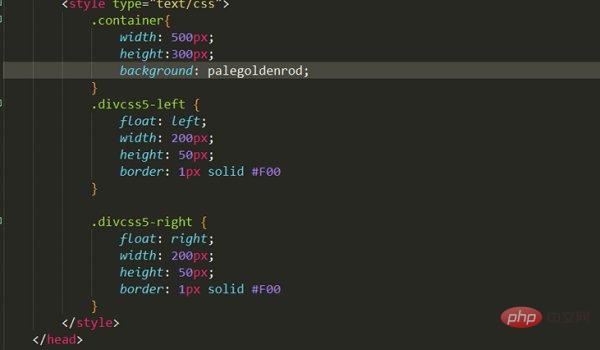
次に CSS スタイルを設定します。 styleタグで、divのfloatを設定します。値がleftの場合、左揃えになります。最後に、divの高さ、幅、境界線の属性の値を設定します。右側のdivはfloat以外は同じです。は右に設定されています:

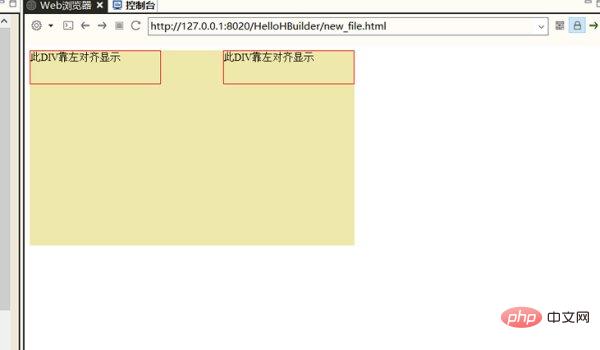
最後にブラウザにアクセスすると、ブラウザの左側に div があり、もう一方が右側にあることがわかります:

推奨学習: HTML ビデオ チュートリアル
#以上がHTMLの左揃えを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。