JavaScript の非同期プログラミングをステップごとに理解します。
この記事では、JavaScript での非同期プログラミングについて紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

非同期とは非同期を意味します....
このセクションは少し退屈かもしれませんが、JavaScript では非常に重要な概念であり、非常に重要です。役に立つので、学ぶ必要があります。
#目的
- 開発効率を向上させ、保守しやすいコードを作成します
導入の質問
- リクエスト時にページが停止するのはなぜですか? ?
$.ajax({ url: "www.xx.com/api", async: false, // true success: function(result) { console.log(result); }, });ログイン後にコピー
- データは更新されるのに、DOM が更新されないのはなぜですか? ?
// 异步批量更新DOM(vue-nextTick)
// <p id="app">{{num}}</p>
new Vue({
el: "#app",
data: {
num: 0,
},
mounted() {
let dom = document.getElementById("app");
while (this.num !== 100) {
this.num++;
}
console.log("Vue num=" + this.num, "DOM num=" + dom.innerHTML);
// Vue num=100,DOM num=0
// nextTick or setTimeout
},
});非同期生成の理由
原因: シングル スレッド (1 つの時点で 1 つのことだけを行う)、ブラウザの JS エンジンがシングル スレッドである引き起こされた。シングル スレッドとは、JS エンジンで IavaScript コードの解釈と実行を担当するスレッドが 1 つだけあることを意味します。これをメイン スレッドと呼ぶこともできます。
いわゆるシングル スレッドとは、一度に 1 つのタスクのみを完了できることを意味します。複数のタスクがある場合は、それらをキューに入れる必要があり、前のタスクが完了してから次のタスクが実行されます。 まずブラウザ カーネルのスレッド図を見てください。
レンダリング スレッドと JS スレッドがあります。 は相互に排他的です。
DOM ノードを変更と削除の 2 つの関数が同時に操作しているとします。複数のスレッドがある場合、2 つのスレッドが同時に実行されると、必ずデッドロックが発生します。そして問題も起こるだろう。 JS がシングルスレッドとして設計されるべき理由は、ブラウザーの特殊な環境のためです。 シングル スレッドの長所と短所: このモードの利点は、実装が比較的簡単で、実行環境も比較的シンプルであることです。欠点は、 1 つのタスクに時間がかかると、後続のタスクをキューに入れて待機する必要があり、プログラム全体の実行が遅れます。一般的なブラウザの応答不能 (サスペンドデス) は、特定の Javascript コードが長時間実行される (無限ループなど) ことが原因で発生することが多く、その結果、ページ全体がその場所でスタックし、他のタスクが実行できなくなります。一般的な障害 (無限ループ):
while (true) {}は一度に 1 つのことしか実行できません。
シングルスレッドブロッキングを解決するにはこの欠点: 非同期が生成されます。 インスタント ラーメンを食べる例を挙げます。
同期: インスタント ラーメンを買う => 水を沸騰させる (見つめる) => 麺を調理する => インスタント ラーメンを食べる- 非同期 : インスタント ラーメンを買う => 水を沸騰させる (水が沸騰し、やかんが鳴る - コールバック) => テレビを見る => 麺を調理する (麺の準備ができてやかんが鳴る - コールバック) => テレビを見る => 時間が来たら電話する完了 => インスタント ラーメンを食べる テレビを見ることは非同期操作であり、やかんの音はコールバック関数です。
JS のコードの大部分は同期的に実行されます。非同期で実行される関数はほんのわずかです。非同期で実行されるコードには非同期プログラミングが必要です。
非同期コードsetTimeout(() => {
console.log("log2");
}, 0);
console.log("log1");
// ?? log1 log2ログイン後にコピー非同期コードの特徴:
コードはすぐには実行されませんが、待機して将来の特定の時点で実行される必要があります。 setTimeout(() => {
console.log("log2");
}, 0);
console.log("log1");
// ?? log1 log2| #非同期コード | |
|---|---|
ネットワーク リクエスト (Ajax) | I/O 操作 |
| レンダリング操作 | |
| ##async/await |
非同期コードを記述する最も一般的な方法は、コールバック関数を使用することです。
HTTP ネットワーク リクエスト (リクエストは成功し、識別後に xx 操作が実行されます)
- DOM イベント バインディング メカニズム (ユーザーがイベントをトリガーした後に xx 操作が実行されます) Timer (setTimeout, setInterval) (設定時間に達したら xx 操作を実行)
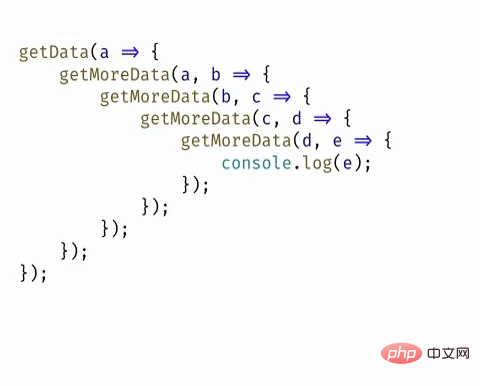
- コールバック関数の欠点も明らかで、コールバック地獄を引き起こしやすいです。
// 注意到click方法中是一个函数而不是一个变量
// 它就是回调函数
$("#btn_1").click(function() {
alert("Btn 1 Clicked");
});
// 或者
function click() {
// 它就是回调函数
alert("Btn 1 Clicked");
}
$("#btn_1").click(click); 非同期プログラミングの 3 つの方法
非同期プログラミングの 3 つの方法
コールバック
function getOneNews() {
$.ajax({
url: topicsUrl,
success: function(res) {
let id = res.data[0].id;
$.ajax({
url: topicOneUrl + id,
success: function(ress) {
console.log(ress);
render(ress.data);
},
});
},
});
}function getOneNews() {
axios
.get(topicsUrl)
.then(function(response) {
let id = response.data.data[0].id;
return axios.get(topicOneUrl + id);
})
.then((res) => {
render(res.data.data);
})
.catch(function(error) {
console.log(error);
});
}async function getOneNews() {
let listData = await axios.get(topicsUrl);
let id = listData.data.data[0].id;
let data = await axios.get(topicOneUrl + id);
render(data.data.data);
}プレビュー アドレス: http:// jsrun.net/s43Kp/embedded/all/light
質問がありますか? ?
複数の非同期コードが同時に存在する場合、実行順序はどうなるでしょうか?どちらが先に実行され、どちらが後に実行されるのでしょうか?
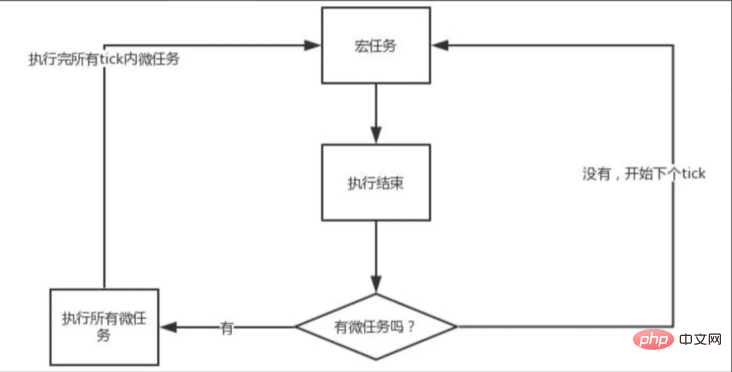
マクロ タスクとマイクロ タスク
非同期コードの分割、非同期コードはマクロ タスクとマイクロ タスクに分けられます。
| マイクロ タスク (急いでいる) | |
|---|---|
| setTimeout/setInterval|
事件循环(Event loop)
执行顺序:
重复从宏任务和微任务队列里拿出任务去执行。 总结因为浏览器设计的原因,JS 线程和渲染线程互斥,所以 JS 线程被设计成了单线程。 因为单线程执行一些操作(如网络请求)时有堵塞的问题,所有产生了异步。 因为有了异步,所以产生了异步编程,从而有了回调函数。 因为回调函数写多了会产生回调地狱,所有又有了解决回调地狱的 Promise 写法 自 ES7 标准后有了比 Promise 更加优雅的写法 ———— async/await 写法,也是异步编程的最终解决方法。 因为 JS 的代码分为同步和异步代码,同步代码的执行顺序不必多说,自上而下的执行。 但是如果有多个异步的代码,他的执行顺序又是怎么的呢?? 为了解决多个异步代码的执行顺序问了,有了事件循环(EventLoop),将异步任务区分为宏任务、微任务,依据规则依次执行。 至此 完! 练习console.log("script start");
setTimeout(function() {
console.log("timeout1");
}, 10);
new Promise((resolve) => {
console.log("promise1");
resolve();
setTimeout(() => console.log("timeout2"), 10);
}).then(function() {
console.log("then1");
});
console.log("script end");ログイン後にコピー 写出 log 的输出结果,并说出理由。 更多编程相关知识,请访问:编程视频!! 以上がJavaScript の非同期プログラミングをステップごとに理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
3週間前
By DDD
R.E.P.O.で節約説明した(そしてファイルを保存)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法
4週間前
By DDD

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7569
7569
 15
15
CakePHP チュートリアル
 1386
1386
 52
52
Steamのアカウント名の形式は何ですか
 87
87
 11
11
NYTの接続はヒントと回答です
 28
28
 107
107
 C++ 関数を使用して非同期プログラミングを実装するにはどうすればよいですか?
Apr 27, 2024 pm 09:09 PM
C++ 関数を使用して非同期プログラミングを実装するにはどうすればよいですか?
Apr 27, 2024 pm 09:09 PM
概要: C++ の非同期プログラミングを使用すると、時間のかかる操作を待たずにマルチタスクを行うことができます。関数ポインターを使用して、関数へのポインターを作成します。コールバック関数は、非同期操作が完了すると呼び出されます。 boost::asio などのライブラリは、非同期プログラミングのサポートを提供します。実際のケースでは、関数ポインターと boost::asio を使用して非同期ネットワーク リクエストを実装する方法を示します。  簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用  Java フレームワークでの非同期プログラミングにおける一般的な問題と解決策
Jun 04, 2024 pm 05:09 PM
Java フレームワークでの非同期プログラミングにおける一般的な問題と解決策
Jun 04, 2024 pm 05:09 PM
Java フレームワークでの非同期プログラミングにおける 3 つの一般的な問題と解決策: コールバック地獄: Promise または CompletableFuture を使用して、より直感的なスタイルでコールバックを管理します。リソースの競合: 同期プリミティブ (ロックなど) を使用して共有リソースを保護し、スレッドセーフなコレクション (ConcurrentHashMap など) の使用を検討します。未処理の例外: タスク内の例外を明示的に処理し、例外処理フレームワーク (CompletableFuture.Exceptionally() など) を使用して例外を処理します。  golang フレームワークは同時実行性と非同期プログラミングをどのように処理しますか?
Jun 02, 2024 pm 07:49 PM
golang フレームワークは同時実行性と非同期プログラミングをどのように処理しますか?
Jun 02, 2024 pm 07:49 PM
Go フレームワークは Go の同時実行性と非同期機能を使用して、同時タスクと非同期タスクを効率的に処理するためのメカニズムを提供します。 1. 同時実行性は Goroutine によって実現され、複数のタスクを同時に実行できます。 2. 非同期プログラミングはチャネルを通じて実装されます。メインスレッドをブロックせずに実行可能。 3. HTTP リクエストの同時処理、データベース データの非同期取得などの実用的なシナリオに適しています。  PHP での非同期プログラミングの長所と短所は何ですか?
May 06, 2024 pm 10:00 PM
PHP での非同期プログラミングの長所と短所は何ですか?
May 06, 2024 pm 10:00 PM
PHP での非同期プログラミングの利点には、スループットの向上、待ち時間の短縮、リソース使用率の向上、およびスケーラビリティが含まれます。欠点としては、複雑さ、デバッグの難しさ、ライブラリのサポートの制限などが挙げられます。実際のケースでは、WebSocket 接続の処理に ReactPHP が使用され、非同期プログラミングの実際的な応用例が示されています。  JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが  Python 非同期プログラミング: 非同期コードで効率的な同時実行性を実現する方法
Feb 26, 2024 am 10:00 AM
Python 非同期プログラミング: 非同期コードで効率的な同時実行性を実現する方法
Feb 26, 2024 am 10:00 AM
1. 非同期プログラミングを使用する理由は何ですか?従来のプログラミングではブロッキング I/O が使用されます。つまり、プログラムは操作が完了するまで待機してから続行します。これは単一のタスクではうまく機能する可能性がありますが、多数のタスクを処理する場合にはプログラムの速度が低下する可能性があります。非同期プログラミングは、従来のブロッキング I/O の制限を破り、非ブロッキング I/O を使用します。つまり、プログラムは、タスクの完了を待たずに、タスクを別のスレッドまたはイベント ループに分散して実行できます。これにより、プログラムは複数のタスクを同時に処理できるようになり、プログラムのパフォーマンスと効率が向上します。 2. Python 非同期プログラミングの基礎 Python 非同期プログラミングの基礎は、コルーチンとイベント ループです。コルーチンは、関数の一時停止と再開を切り替えることができる関数です。イベントループはスケジュールを担当します  Python 非同期プログラミング: 非同期プログラミングの本質を明らかにし、コードのパフォーマンスを最適化します。
Feb 26, 2024 am 11:20 AM
Python 非同期プログラミング: 非同期プログラミングの本質を明らかにし、コードのパフォーマンスを最適化します。
Feb 26, 2024 am 11:20 AM
非同期プログラミング、英語の Asynchronous Programming とは、プログラム内の特定のタスクを、他のタスクの完了を待たずに同時に実行でき、それによってプログラムの全体的な動作効率が向上することを意味します。 Python では、asyncio モジュールは非同期プログラミングを実装するための主要なツールであり、コルーチン、イベント ループ、および非同期プログラミングに必要なその他のコンポーネントを提供します。コルーチン: コルーチンは、スレッドと同様に実行を一時停止してから再開できる特別な関数ですが、コルーチンはスレッドよりも軽量で、消費するメモリも少なくなります。コルーチンは async キーワードで宣言され、実行は await キーワードで一時停止されます。イベント ループ: イベント ループ (EventLoop) は非同期プログラミングの鍵です 
|