
HTML では、type 属性を使用してパスワードを非表示にできます。input 要素に「type="password"」コードを追加するだけです。 type 属性は入力要素のタイプを指定し、値がパスワードの場合はパスワードフィールドを定義することを意味します。このフィールドの文字はマスクされます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
input タグは、ユーザー情報を収集するために使用されます。 入力フィールドは、type 属性の値に応じてさまざまな形式を取ることができます。入力フィールドには、テキスト フィールド、チェックボックス、マスクされたテキスト コントロール、ラジオ ボタン、ボタンなどがあります。
type 属性は、入力要素のタイプを指定します。値はパスワードであり、パスワードは非表示にすることができます。
構文:
<input type="password" name="你需要的名称">
type は、入力要素のタイプを指定するために使用されます。 input 属性、および名前を指定するために使用されます。 このフォームのラベル item
Example:
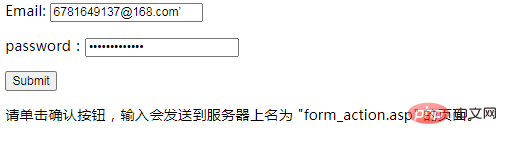
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Email: <input type="text" name="email" /></p> <p>password:<input type="password" name="password" /></p> <input type="submit" value="Submit" /> </form> <p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
Effect:

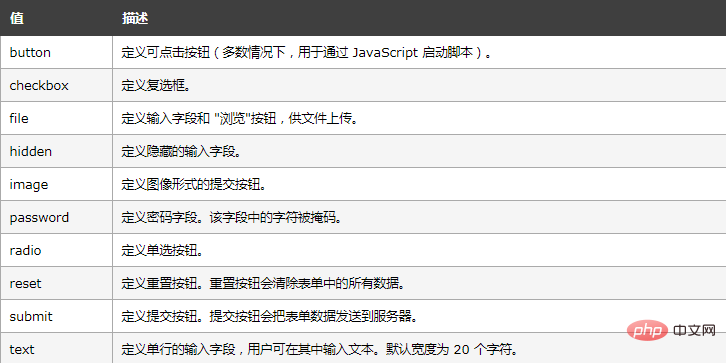
##拡張子:
type 属性値
以上がHTMLでパスワードを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


