知っておくべき画像のテーマカラーを取得するための CSS ヒント (共有)
この記事では、CSS を使用して画像のテーマカラーを取得するためのちょっとしたトリックを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

背景
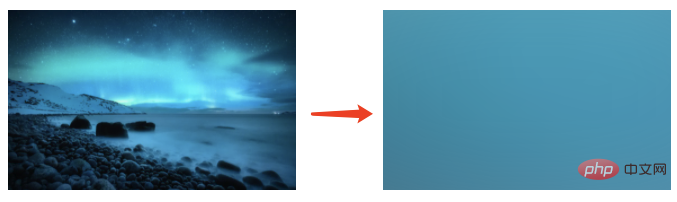
理由は、WeChat 技術グループのクラスメートが、写真のメインの色を取得する方法はないか、と尋ねたことです。画像があるので、そのメインカラーを取得します:

取得した色の値を使用して、次のような関数を実装します。コンテナーに画像があり、背景が必要です。 color 次のように、画像のメインの色に適合させることができます:

誰もがいくつかの提案をしており、計算に Canvas を使用するという意見や、特別なオープンソースを推奨する意見もあります。図書館、どれもとても良いものです。
では、この機能はCSSを使って実現できるのでしょうか?
少し空想のように聞こえますが、CSS でこの効果を実現できますか?そうですね、CSS を使用すると、確かに画像のメインカラーを賢い方法で近似させることができます。メインカラーの要件が特に厳密でない場合には、これが 1 つの方法です。一緒に調べてみましょう。
フィルター:ブラー()と変換:sacle()を使用して、画像のテーマカラーを取得します。
ここでは、ぼかしフィルターと拡大効果を使用して、画像のテーマカラーを取得します。おおよその結果 画像のテーマカラー。
次のような画像があるとします。

<div></div>
ぼかしフィルターを使用して、画像にぼかしフィルターを適用します。
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-知っておくべき画像のテーマカラーを取得するための CSS ヒント (共有)?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}効果を見てみましょう。比較的大きなぼかしフィルタを使用して、画像を blur(50px) にします。ぼやけた画像は少し似ていますが、エッジがぼやけています。overflow## を使用してみてください。 # トリミングします。

transform:scale() を使用して効果を拡大し、色の焦点を再設定し、変換する必要があります。次のコード:
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-知っておくべき画像のテーマカラーを取得するための CSS ヒント (共有)?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代码:
filter: blur(50px);
transform: scale(3);
}
CodePen デモ -- フィルターとスケールで画像のメインカラーを取得します
欠点もちろん、この解決策にはいくつかの小さな問題もあります。- は画像の主な色を大まかに取得することしかできませんが、それほど正確に取得することはできません。また、
- filter: Blur(50px)
何らかのデバッグが必要ですぼかしフィルター自体がパフォーマンスを消費します。このメソッドで取得した背景がページ上に複数ある場合、パフォーマンスに一定の影響を与える可能性があります。実際に使用する場合は、いくつかのトレードオフが発生します。
元のアドレス: https://segmentfault.com/a/1190000039979112著者: chokcocoその他のプログラミング関連の知識については、
プログラミング ビデオをご覧ください。 !
以上が知っておくべき画像のテーマカラーを取得するための CSS ヒント (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





