
この記事では、bootstrap の navbar ナビゲーション バーについて説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[関連する推奨事項: "bootstrap チュートリアル "]
コンテナ: 幅は 960 ピクセルに固定 (レスポンシブ スタイルが導入されている場合は、たとえば、1600*900 の場合は 1200px が表示されます)
container-fluid: 適応型画面幅、つまり全画面表示です。
行と列を参照できます: https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1 および http://v3.bootcss.com/css/
特に http://v3.bootcss.com/css/ で非常にわかりやすく説明されています
例:
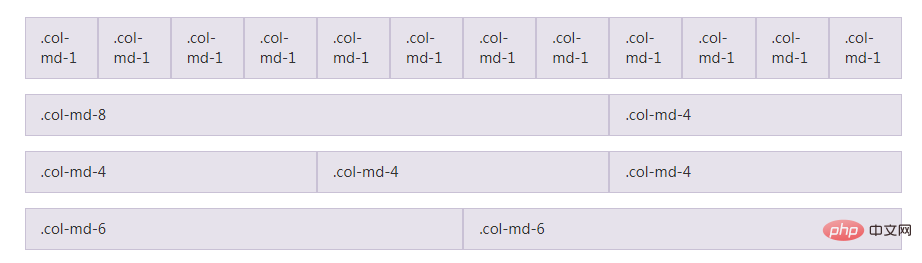
単一グループを使用します .col-md- * Grid クラスでは、基本的なグリッド システムを作成できます。これは、最初は携帯電話やタブレット デバイス (超小型画面から小型画面まで) にスタックされ、デスクトップ (中) 画面デバイスでは水平配置に変更されます。すべての「列」は「 .row 内に配置する必要があります。」

.navbar—nav 要素をナビゲーション バー コンポーネントとして設定します;
.navbar-default—ナビゲーション バー コンポーネントをデフォルトのテーマとして指定します;
.navbar-inverse—ナビゲーション バー コンポーネントを黒のテーマとして指定します;
.navbar-fixed-top—ナビゲーション バー コンポーネントを上部に固定するように設定します;
.navbar-fixed-bottom - ナビゲーション バー コンポーネントを下部に固定するように設定します;
.container-fluid - 親要素を埋める幅を 100% に設定します;
.navbar-header - 主に p 要素を指定しますブランド アイコンとナビゲーション バー コンポーネントのトグル ボタンを囲みます;
.navbar-toggle—button 要素をナビゲーション バー コンポーネントのトグル ボタンとして設定しますナビゲーション バー コンポーネント;
.collapsed——ボタン要素を可視として設定します。サイズが 768px より小さい場合にのみ表示されます。
.navbar-brand——ブランド アイコンを設定します。ナビゲーション バー コンポーネント内;
navbar-brand のデフォルトはテキストであり、画像を配置することもできますが、それは小さい画像である必要があります。画像が大きすぎると、位置が低くなります。
例:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
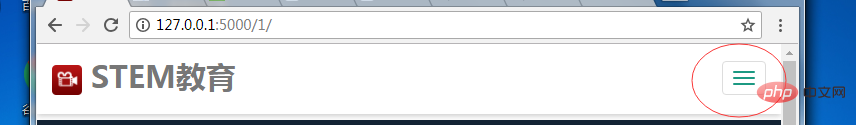
</body>コードを実行すると、スタイルは次のようになります:

アイコンとフォントがずれていました。追加する必要があるのは、display: inline; だけです。追加されたコードは次のとおりです:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>コードが実行されると、スタイルは次のようになり、希望どおりになりました。
 ##次のように書くこともできます:
##次のように書くこともできます:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
<style>
.navbar-brand>img {
display: inline;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>効果は同じです:
 説明:
説明:
display:inline の機能は、表示するオブジェクトをインライン要素として設定することです。つまり、縦方向の配置を横方向の配置に変更できます。
.collapse—ビューポートが 768px より大きい場合に表示される p 要素を設定します;
.navbar-collapse—p 要素を各リスト項目の親要素に設定しますナビゲーション バー コンポーネントの;
ここで言われていることは少し不明瞭です。説明させてください。折りたたみの機能は、ブラウザ ウィンドウの表示時に、スタイルを折りたたむように設定された p 要素内の他のすべての要素をリストに折りたたむことです。幅が768px未満です。フォームに表示されます。
例:
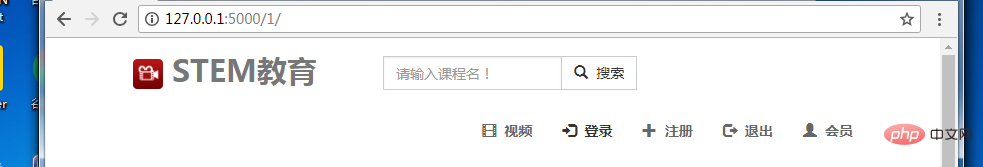
 現在のサイズでは折り畳まれていないことがわかりますが、再度縮小すると折り畳まれます。
現在のサイズでは折り畳まれていないことがわかりますが、再度縮小すると折り畳まれます。
##.navbar-nav—ナビゲーション バー コンポーネントのリスト要素として ul を設定します; 
.navbar-left—ナビゲーション バーの要素を左揃えに設定します;
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
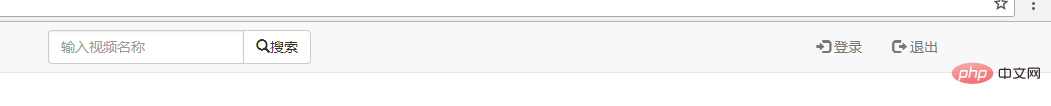
</div>form と ul が同じ行にないことがわかります。は navbar-right を使用して右側に表示するかどうかを指定しますが、form は左側に表示するか右側に表示するかを指定しません。フォームは左側に表示されるように指定する必要があります。つまり、スタイルを navbar-left
<div class="navbar-collapse collapse">
<form class="navbar-form navbar-left">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
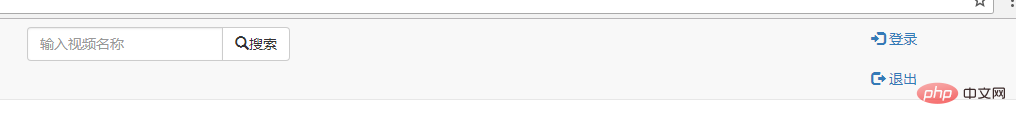
</div> navbar-nav スタイルが使用されます。 ul タグ内。これが使用されない場合: 
<ul class="nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>により、2 つの li タグが別の行に表示されます。navbar-nav を追加すると、2 つの li タグを同じ行に表示できます。ライン。
.navbar-form—ナビゲーション バー コンポーネント内のフォーム コンポーネントの場合; 
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq_15267341/article/details/54016811写的很好哦。
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:

.btn 是按钮的基础,主要是调整盒模型的,.btn-default 以及其他 .btn-* 系列则是视觉样式的调整,如颜色、大小等等。
例子:
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

input-group-btn的作用:
例子:
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>运行效果如下:

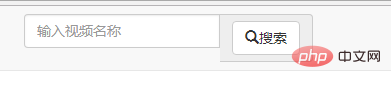
想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>运行结果如下:

如果将input-group-btn换成input-group-addon后,就会变成如下的样子:

是不是很难看?
更多编程相关知识,请访问:编程视频!!
以上がブートストラップの navbar ナビゲーション バーに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



