axureファイルをHTMLにエクスポートする方法
axure ファイルを HTML にエクスポートする方法: まず、ソフトウェアを使用して操作する必要のあるファイルを開き、ページ上部の [発行] タブをクリックし、[HTML ファイルの生成] を選択します。ポップアップウィンドウで指定した場所を選択し、最後に「OK」ボタンをクリックします。

このチュートリアルの動作環境: Windows7 システム、Axure RP8.0 バージョン、Dell G3 コンピューター。
Axure RP は、一般的に使用されるプロトタイプ インターフェイス ツールです。RP ツールを使用してプロトタイプを作成した後、リーダーや顧客にどのようにデモンストレーションしますか? RP ツール自体には、公開機能と HTML が付属しています。 HTML ファイルがパッケージ化されて共有されていれば、他の人は RP ツールをインストールしなくてもプロトタイプ インターフェイスを通常どおりに表示できます。
私は日常業務で Axure RP8.0 を使用しており、中国語パッケージをインストールしています。詳細なバージョン情報は以下のスクリーンショットに示されています。使用中にバージョンが異なると、メニューが表示されます。多少異なりますが、基本的には操作手順を参考にしてください。

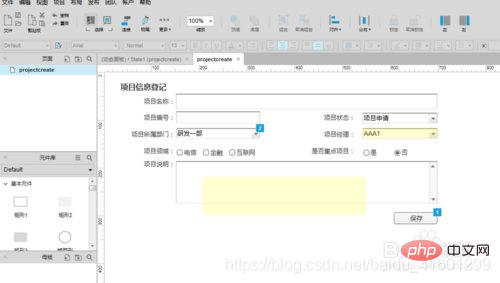
1. 以下のスクリーンショットに示すように、設計された RP ファイルを通常どおり開きます。

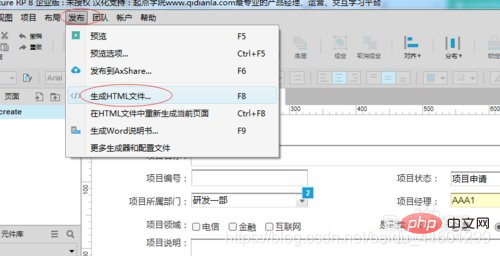
2. 上のメニューの「公開」ボタンをクリックし、ポップアップオプションの「HTML ファイルの生成」をクリックします。詳細な操作は次のとおりです。赤いアイコンは下にあります。

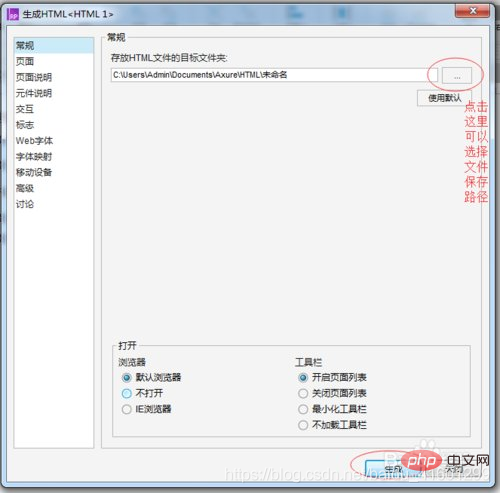
3. ポップアップ表示される新しいウィンドウで、HTML ファイルが保存されるフォルダーの場所を設定できます。この場所は覚えておく必要があります。覚えていないと、生成されたファイルは保存されません。見つけられた。 。その他の構成はデフォルトでは下図の通りです。

4. コンピューター上で設定したフォルダー ディレクトリを開くと、下図に示すように、フォルダーの下に多数のページが生成されていることがわかります。
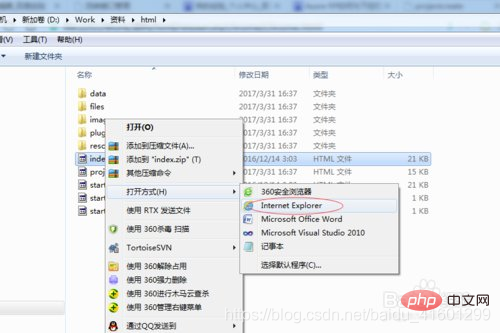
以上でHTMLファイルの生成は完了です。生成されたフォルダーで「index.html」ファイルを見つけ、IE ブラウザーで開くことを選択します。

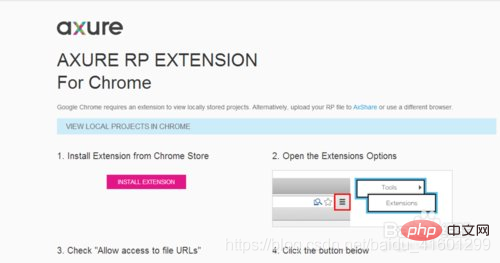
360 ブラウザーなどの他のブラウザーを選択した場合は、 「index.html」ファイルを開くと、以下のスクリーンショットにジャンプします。このとき、テキストドキュメントが含まれる「index.html」ファイルを開いて、「 window.location = 'resources/chrome/」を見つけてください。 chrome.html';" を削除またはコメントすると、ページを正常に開くことができます。

推奨学習: html ビデオ チュートリアル
以上がaxureファイルをHTMLにエクスポートする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





