HTMLメールが文字化けする問題を解決する方法
文字化けした HTML メールの解決策: 1. メール関数の前の行にメッセージの内容を印刷します; 2. メールの内容を HTML ファイルとして保存して表示します; 3. UTF-8 エンコードを設定します。

HTML メールの文字化けの問題を解決するにはどうすればよいですか?メール内容にランダムな文字化けが発生する
問題の説明:
データ (中国語を含む) を HTML ファイル形式に組み立て、指定された宛先にメールを送信しますユーザー。 PHP のメール機能の使い方//拼装header。指定编码utf-8,解析邮件正文中的中文$headers = "From: xxx@xxx\n"; $headers .= "MIME-Version: 1.0\n"; $headers .= "Content-type: text/html; charset=utf-8\n"; $headers .= "Content-Transfer-Encoding: 8bit\n";//拼装标题 解决中文标题乱码问题$subject = xxx; $subject = "=?UTF-8?B?".base64_encode($subject)."?="; mail($toEmail,$subject,$message,$headers); // 其中$message为邮件内容主题,格式形如"<html><head></head><body><p>".$title."</p>".$message.$table."</body></html>";
- windows: ランダムな場所が表示されますか?または!
- Mac: データの場所が受信データと一致しません。たとえば、xxxxAxxxxBxxxxx であるはずですが、受信したメールは xxxxBxxxxAxxxx

トラブルシューティング:
1. アセンブリが間違っていないか確認します
メール関数の前の行にメッセージの内容を完全な HTML 形式で直接出力し、HTML ファイルとして保存して開きます。文字化けはなく、期待どおりです。2. 電子メールの内容の受信を確認します
Outlook で電子メールのソース ファイルを表示します (Mac では直接右クリックできますが、Windows にはこれがありません)関数を実行し、html ファイルとして保存して表示する) を実行したところ、文字化けの形式が手順 1 の形式と一致していないことがわかりました。たとえば、次のようなラベルが表示されます3. その他
実は、この時点まで、メールで正確に何が行われているのか疑問に思っていました。 php の関数. そうですか? PHP に隠れた根本的なバグ、送信プロセスで何が変更されたのか。しかし、表示する対応するソース コードが見つからず、長い間ここに留まりました。 中国語の文字化けなので、UTF-8が設定されていることを何度も確認しましたが、これに関連した検索結果も多くあります また、Mac上での位置の混乱により、送信の切り捨てに問題があるかどうか検討しましたよね? 長すぎると転送が発生します: https://www.cnblogs.com/puzbus/archive/2013/06/07/3356342。 html
2 つのポイントの要約
- メールの内容が長すぎると、解析の問題が発生します
- 解決策: Content-Transfer-Encoding:base64
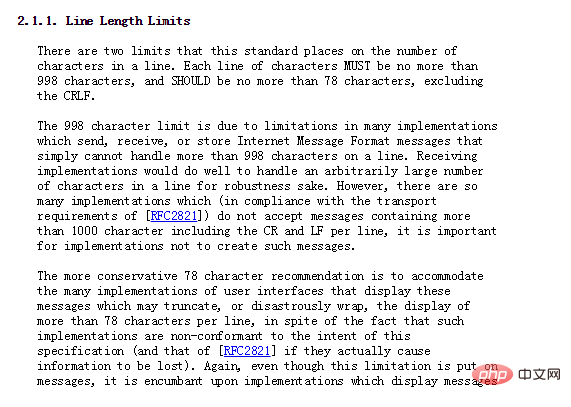
質問 1: 長さ制限の根拠は何ですか?メールの数と長いメールの対処方法
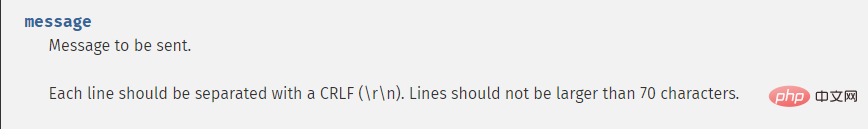
php mail メソッドドキュメントに上限が記載されています(制限を超えると切り捨てられるような印象だったので、文字化けが発生したときは長さの問題とは予想していませんでした)

html ビデオ チュートリアル ]
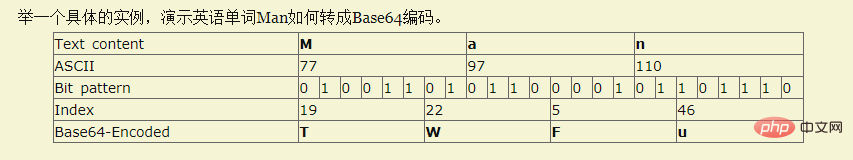
質問 2: なぜ Base64 で電子メール行が長すぎる問題を解決できるのですか?
1. Base64 とは何かを理解するには、base64 のメモ http://www.ruanyifeng.com/blog/2008/06/base64.html を参照してください。簡単に言えば、base64 の 3 バイトは ASCII を表します。 4 バイト
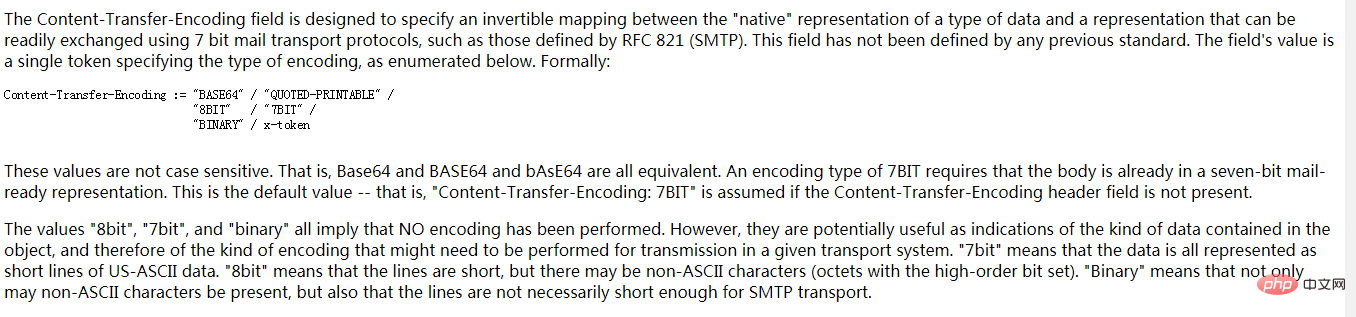
質問 3: Content-Transfer-Encoding のさまざまな値は何を意味しますか?
参考: MIME ノートと https://www.w3.org/Protocols/rfc1341/5_Content-Transfer-Encoding.html

補足 1: テキストクラスには補足の文字セットが必要です

補足 2: "=?[Encoding]?B?".base64_encode($subject)."?=; B は、base64 を表します。 Q は、quoted-printable
を表します。
以上がHTMLメールが文字化けする問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





