HTML におけるフォーカスの意味
HTML では、フォーカスは「焦点」を意味します。 「:focus」セレクターはフォーカスを受け取った要素を選択するために使用され、要素に「element:focus{属性:属性値}」スタイルを設定するだけで済みます。 「:focus」はフォーカスのある要素に適用される擬似クラスで、要素にフォーカスがある間セレクタが適用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
:フォーカス セレクターは、フォーカスを受け取る要素を選択するために使用されます。
:focus は、フォーカスを持つ要素に適用される疑似クラスです。
:focus は、要素にフォーカスがある時間に適用されます。
:focus セレクターは、キーボード イベントまたはその他のユーザー入力を受け取ることができる要素である限り使用できます。ほとんどの場合、:focus セレクターはリンクとフォーム要素で使用されます。
例:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}注::focus は IE8 で動作します。DOCTYPE を宣言する必要があります
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* 去除浏览器默认样式 */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
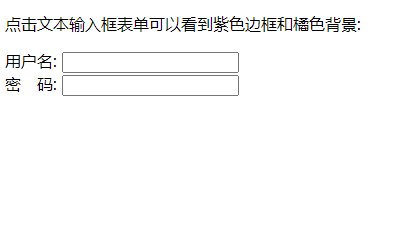
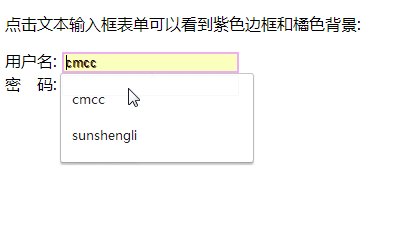
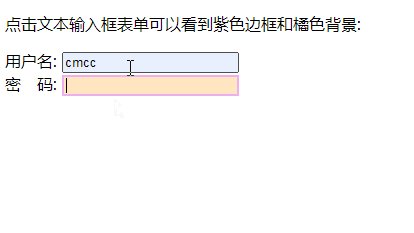
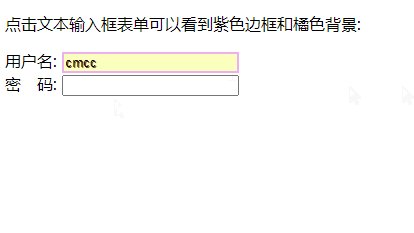
<p>点击文本输入框表单可以看到紫色边框和橘色背景:</p>
<form>
用户名: <input type="text" name="username" /><br />
密 码: <input type="password" name="password" />
</form>
</body>
</html>レンダリング:

注:
通常の状況では、フォーム要素にフォーカスが置かれると、ブラウザは要素の周囲にアウトラインを自動的に追加します。ブラウザによって追加されるスタイルは、ブラウザごとに固有です。デフォルトのスタイルは、多くの場合、ブラウザごとに見た目が異なります。
しかし、ページの全体的な美しさとブラウザーのスタイルの互換性を確保するために、多くの場合、要素にフォーカスが当たったときに要素のスタイルを変更し、デフォルトのスタイルを独自のスタイルに置き換える必要があります。
現時点では、css :focus セレクターを使用して、ブラウザーがフォーカスを取得したときに要素のデフォルトのスタイルを設定できます。
推奨学習: html ビデオ チュートリアル
以上がHTML におけるフォーカスの意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





