
HTML では、セグメンテーション タグは p タグです。セグメンテーションのために大きな改行が必要な場合は、コンテンツの前に「
」を追加し、コンテンツの後に「
」を追加します。記事変更の段落を達成します。 p 要素はその前後に空白を自動的に作成します。これらの空白はブラウザによって自動的に追加されるか、スタイル シートで指定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
タグは段落を定義します。
要素の前後に空白が自動的に作成されます。これらのスペースはブラウザによって自動的に追加されるか、スタイルシートで指定することもできます。
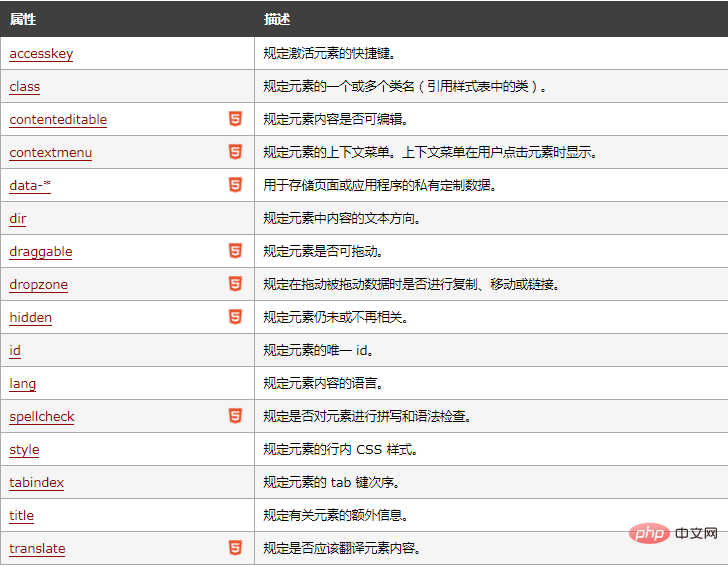
タグは、HTML のグローバル属性とイベント属性をサポートします。
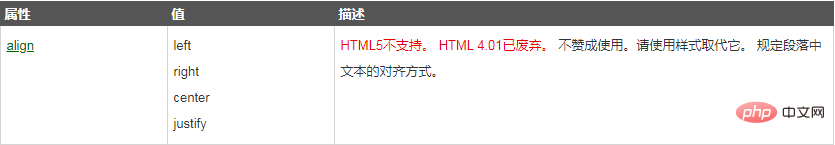
属性:

インスタンス:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
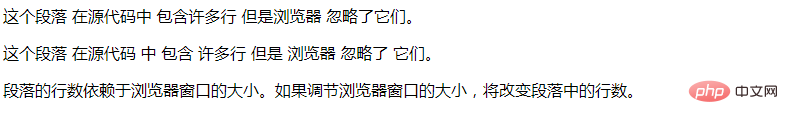
<p>这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。</p>
<p>这个段落
在源代码 中
包含 许多行 但是
浏览器 忽略了
它们。</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
</p>
</body>
</html>効果:

# #拡張情報:
html グローバル属性
以上がHTMLセグメンテーションタグとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。